
인프런 워밍업 클럽 1기 FE 4번 과제 (책 리스트 나열 앱)
4번 과제 (Day4)(책 리스트 나열 앱)
깃허브 저장소 주소 :
https://github.com/devellybutton/frontEnd_warmingUp_study/tree/master/04.%EC%B1%85%EB%AA%A9%EB%A1%9D
 기능 :
기능 :
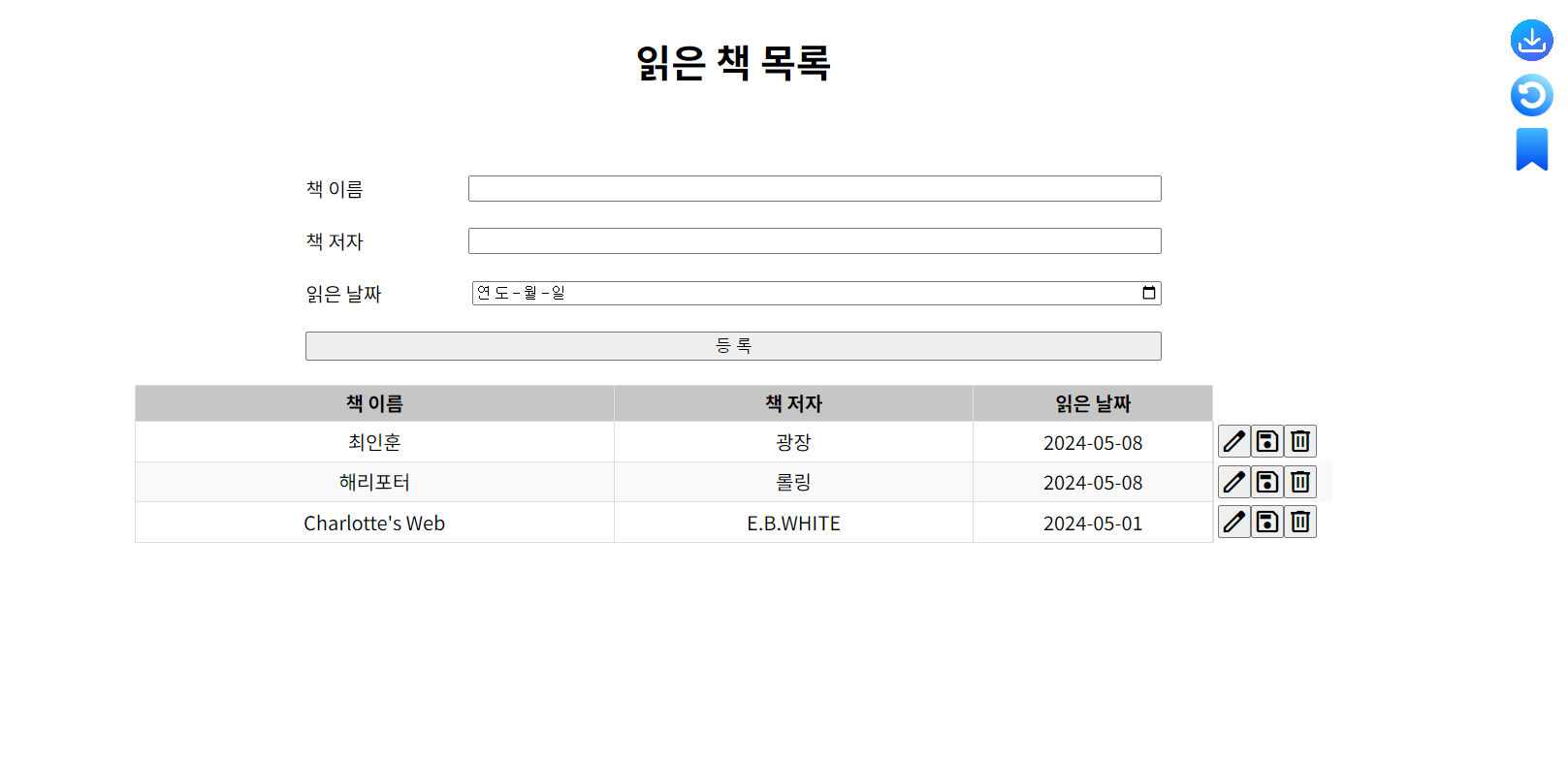
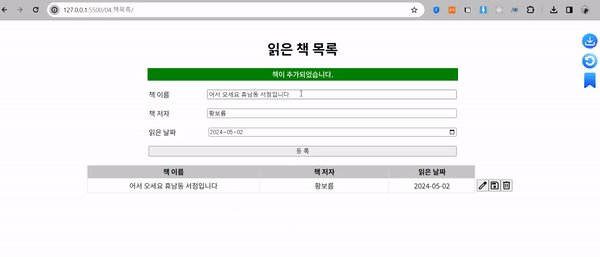
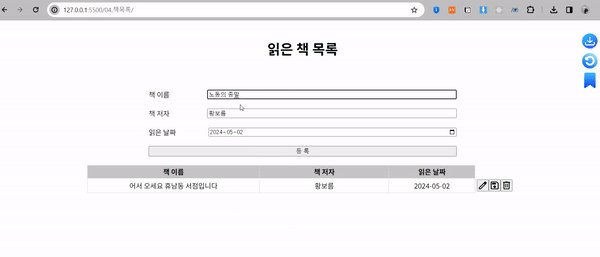
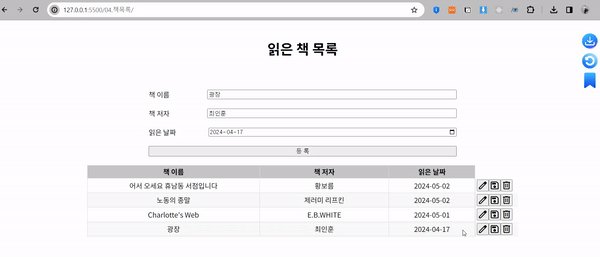
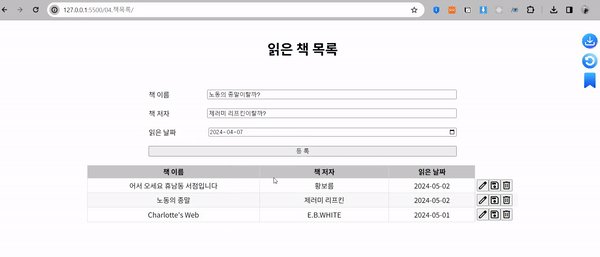
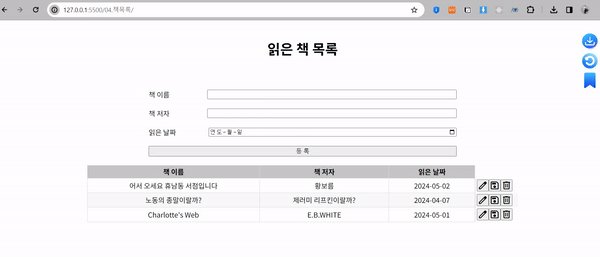
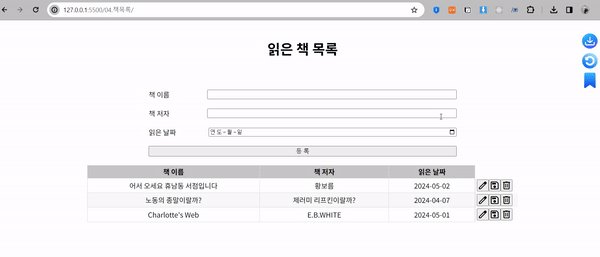
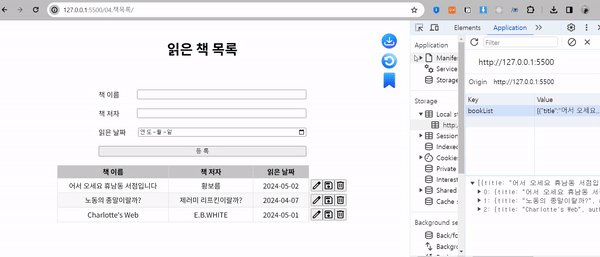
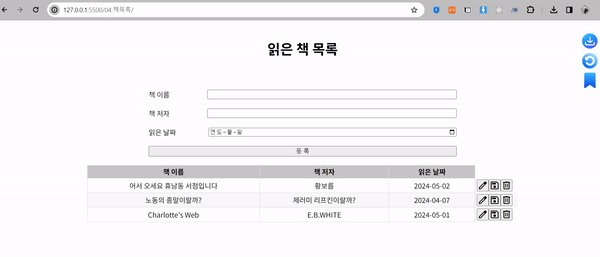
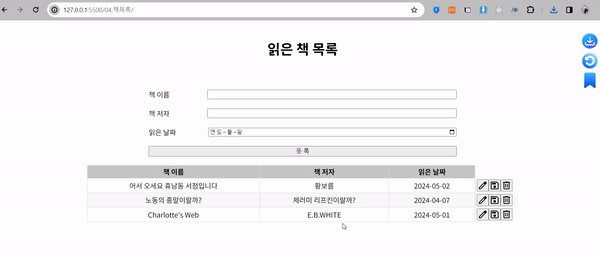
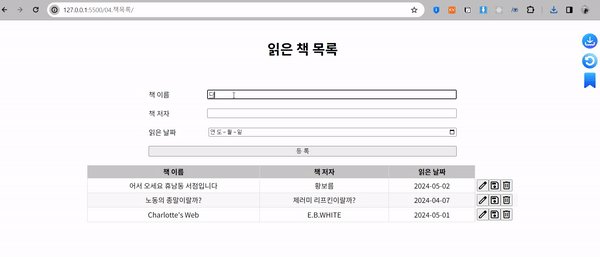
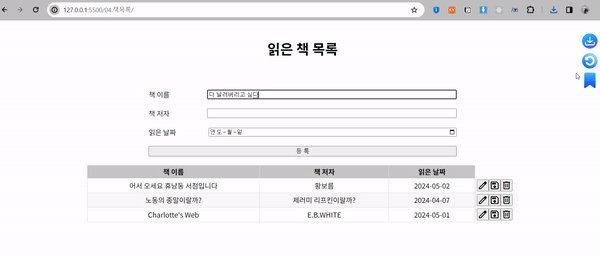
'책 이름', '책 저자', '읽은 날짜'를 입력하고 버튼을 누르면 표 아래에 하나씩 등록이 됨.
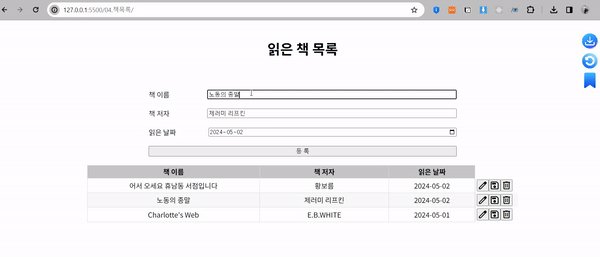
각 항목별로 수정, 삭제가 가능함. (연필: 수정, 디스켓: 수정완료)
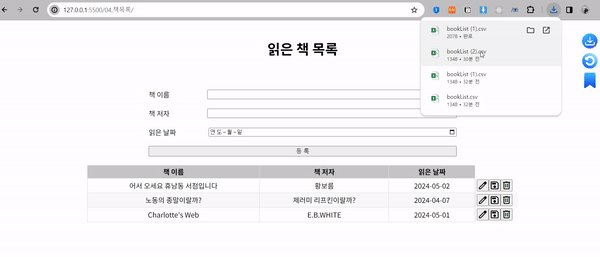
CSV 파일로 저장 가능함. (화면 맨 오른쪽 첫 번째 아이콘)
리스트 내 전체 내용 삭제 가능함. (화면 맨 오른쪽 두 번째 아이콘)
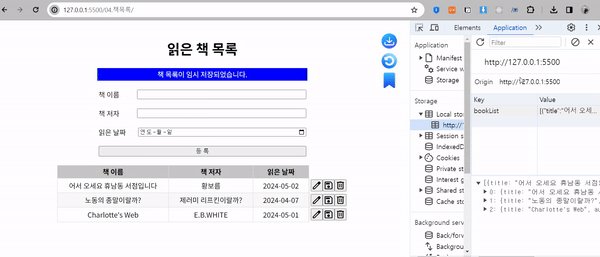
LocalStorage에 임시저장하여 페이지 로딩시 불러옴. (화면 맨 오른쪽 세 번째 아이콘)
GIF:
'책 이름', '책 저자', '읽은 날짜'를 입력하고 버튼을 누르면 표 아래에 하나씩 등록이 됨.

각 항목별로 수정, 삭제가 가능함.

LocalStorage에 임시저장하여 페이지 로딩시 불러옴.

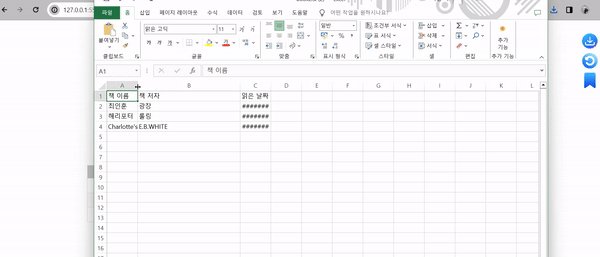
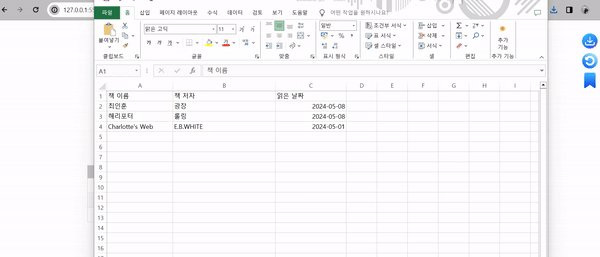
CSV 파일로 저장 가능함.

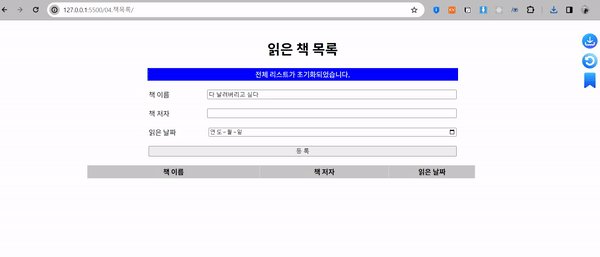
리스트 내 전체 내용 삭제 가능함.

간단한 후기 :
4개월간의 프론트엔드 부트캠프를 마치며 저는 기본적인 기능 구현 능력을 갖추게 되었습니다. 하지만 부끄럽게도 제대로 된 투두리스트 하나를 완성하지 못한 채 수료를 하여 큰 부족함을 느꼈습니다. 그래서 수정, 삭제 및 추가 기능까지 구현해 보았습니다.
필요한 기능만 간단하게 구현하는 것과, 모든 기능을 완벽하게 구현하는 것의 차이를 절실히 느꼈습니다. 기능 추가 및 고도화를 통해 예상치 못한 문제들과 부딪히면서, 개발 속도가 크게 저하되는 것을 이번에 절실히 경험했습니다. 물론 실력이 부족한 것도 이유가 될 것입니다.
인터넷에 있는 소스가 정말 많은데, 단순히 정보를 검색하고 코드를 복사하는 것이 아니라 본인의 프로젝트 상황에 맞게 적용하는 것이 중요하다고 생각하였습니다.
항상 부족한게 보이는 데 시간이 적어서 고민이 됩니다.
처음에 생각한 기능들은 다 구현하였으나, 아직까지 다음과 같은 문제가 있습니다.
1) CSS가 제대로 적용되지 않음.
2) CSV 파싱할 때 콤마(,)를 기준으로 하여서 책 이름이나 저자에 콤마가 들어갈 경우 문제가 발생함.
3) 짝수번째 표(tbody의 td)의 맨 마지막열 CSS 배경 제거 필요함.
트러블슈팅 :
굵직하게 3개의 문제점이 있었습니다.
이벤트 위임
버튼을 클릭하여 행을 삭제하려면 클릭 이벤트를 추가하여 행을 삭제하는 함수를 호출해야 하였습니다.
각 항목 생성 후, row.innerHTML을 사용하면 행이 삭제될 때 HTML이 완전히 새로 고쳐지므로 이벤트 리스너도 함께 삭제되어 제대로 적용이 되지 않는 문제가 있었습니다.
이때 버튼의 상위 요소에 클릭 이벤트 리스너를 추가하고, 클릭된 버튼에 따라 수행처리를 하여 해결하였습니다.
수정 전 (위) / 수정 후 (아래)
if (deleteBtn) {
deleteBtn.addEventListener("click", (e) => {
e.preventDefault();
removeBook(e);
});
}
// 책 목록 개별 삭제
function removeBook(e) {
const row = e.target.closest("tr");
if (row) row.remove();
}table.addEventListener("click", (e) => {
if (e.target.id === "delete-btn") {
e.preventDefault();
removeBook(e);
}
});
// 책 목록 개별 삭제
function removeBook(e) {
const row = e.target.closest("tr"); // 하위에 있는 tr 선택하도록 함
if (row) row.remove();
}
클래스의 초기화 방법 수정
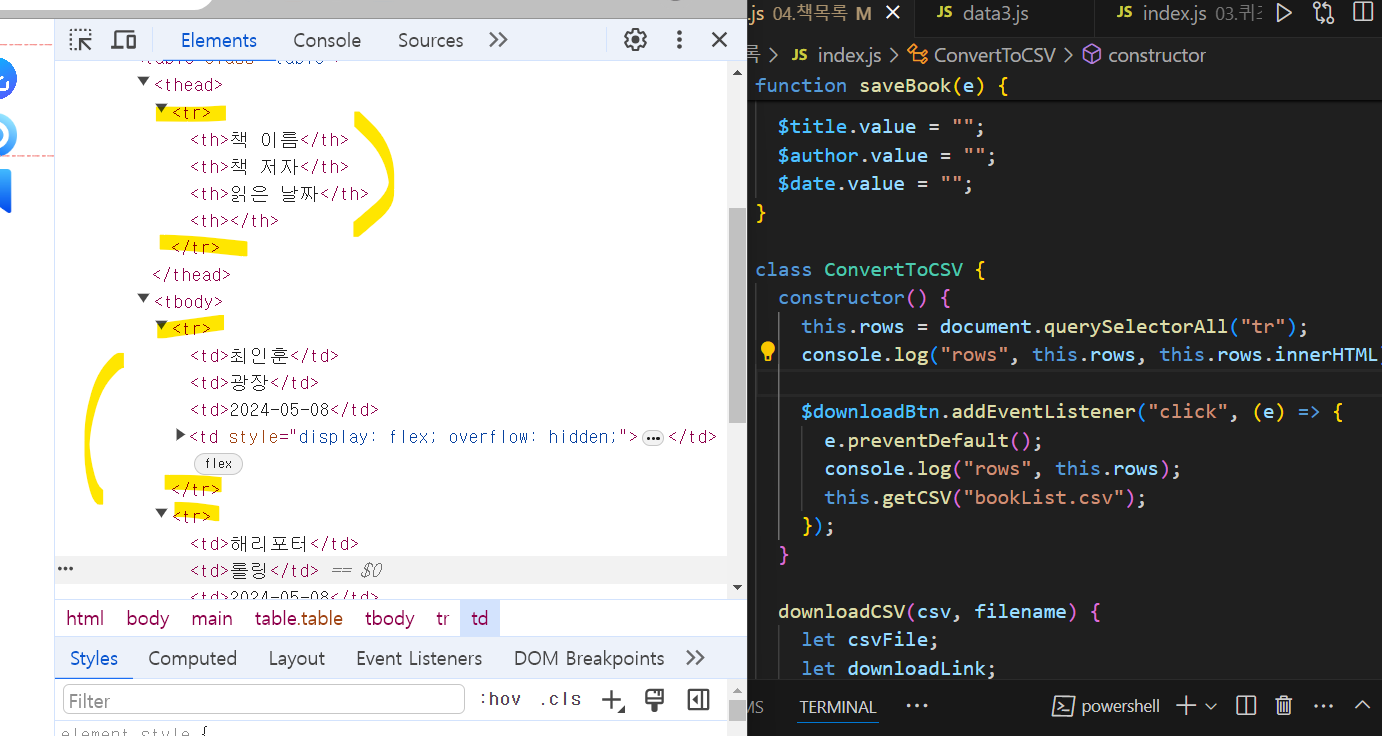
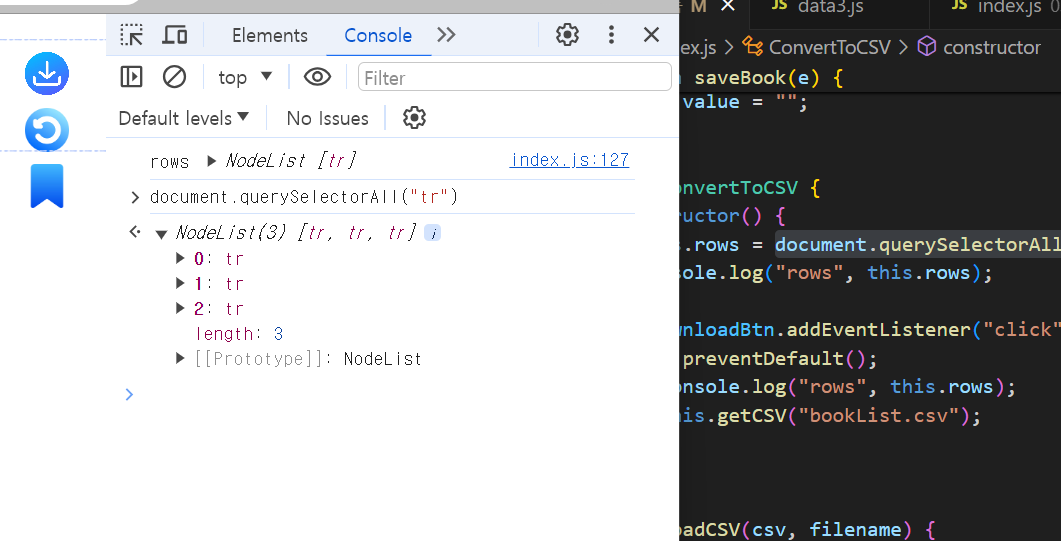
ConvertToCSV 클래스의 getCSV 메소드에서 tbody와 thead에서 tr을 모두 찾아 반환되어야 하였습니다.
하지만 초기에 페이지 로딩 시에는 tbody에 내용이 없어서 이 메소드를 사용하여 tr을 찾으면 tbody에 있는 내용이 없는 상태이기 때문에 정상적으로 작동하지 않았습니다.
이에 따라 이 클래스의 constructor에서가 아닌 내부 메소드에서 tr을 찾도록 수정하였습니다. 브라우저에서는 tbody의 td가 있는 상태이므로 이 방법으로 문제가 해결되었습니다.


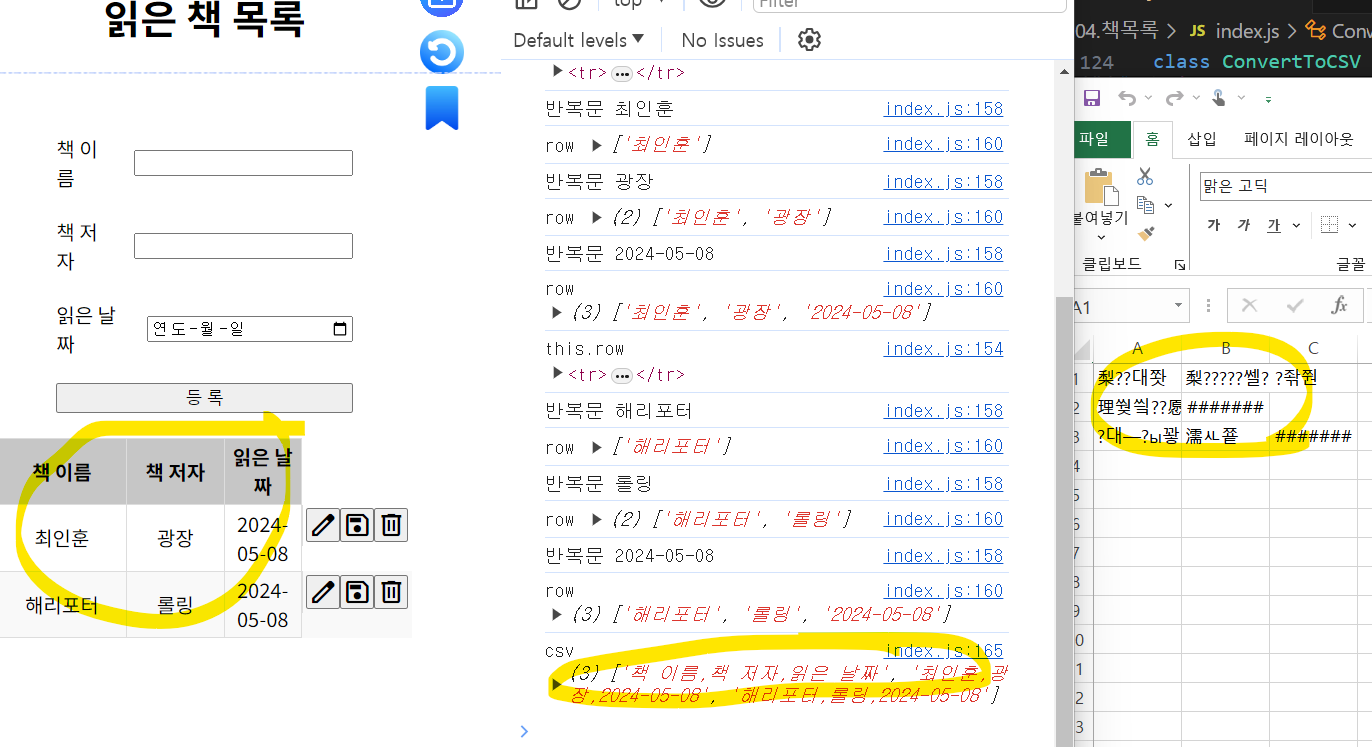
CSV 파일 생성 시 한글만 깨지는 오류
Blob 객체를 생성할 때 type에 charset=UTF-8을 넣어 주지 않아, 한글이 깨진 것이 아닌가 생각하였습니다.
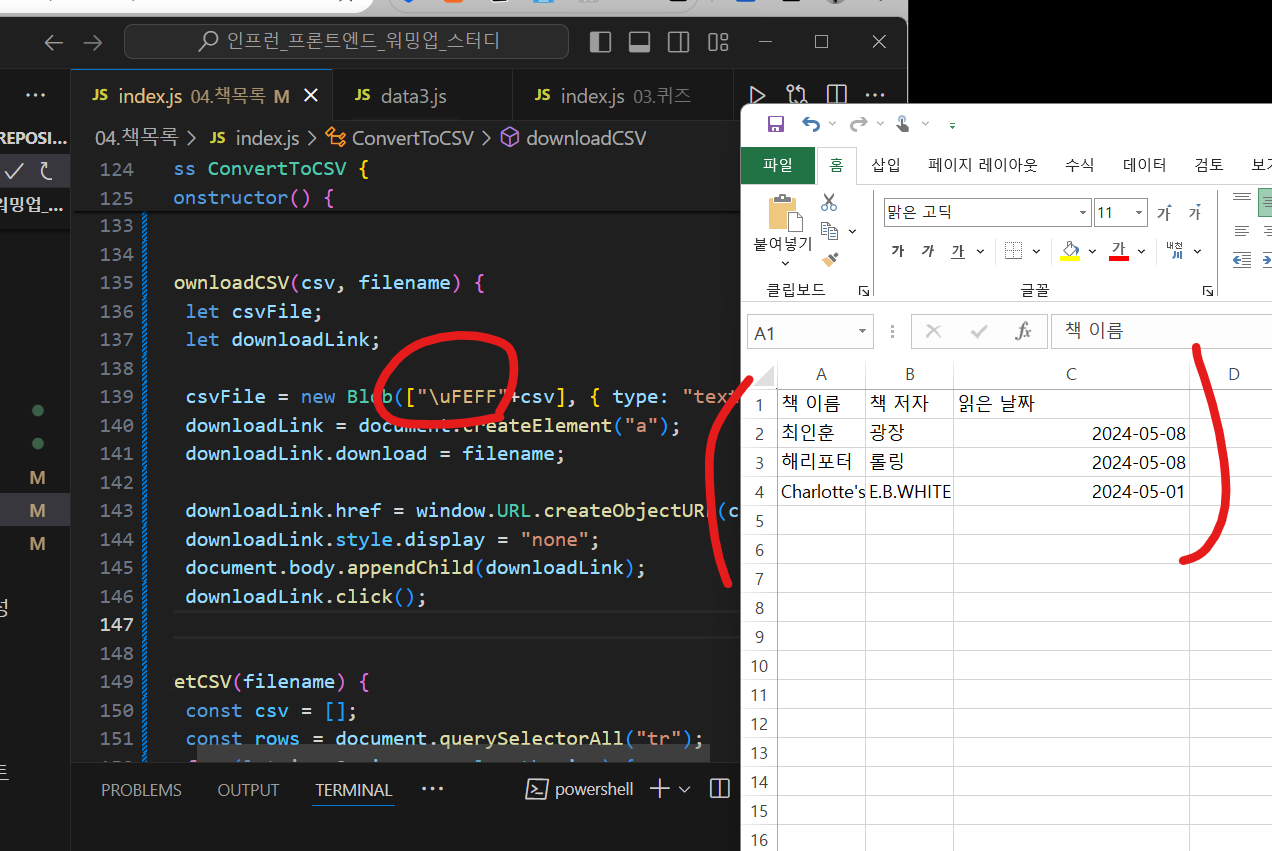
하지만 charset=UTF-8을 넣어도 같은 문제가 발생하여 [csv]를 ["\uFEFF" + csv]로 변경하니 해결되었습니다.
csvFile = new Blob([csv], { type: "text/csv; charset=UTF-8" });
downloadLink = document.createElement("a");
downloadLink.download = filename;

이미지 출처 :
https://www.flaticon.com/free-icon/download_9153957?term=download&page=1&position=16&origin=search&related_id=9153957
개발할 때 참고한 링크 :
댓글을 작성해보세요.
