![[New CSS Value #01] 새로운 CSS 속성과 값 : max-content](https://cdn.inflearn.com/public/files/blogs/24faad0d-601f-4b97-8d75-44639154f7af/New-CSS-Value-01.png)
[New CSS Value #01] 새로운 CSS 속성과 값 : max-content
2022.01.18
안녕하세요. 코딩웍스입니다.
이번을 신호탄으로 새로운 CSS 속성과 값을 소개합니다.
이번에 소개할 새로운 CSS 속성과 값은 max-content 입니다.
width: max-content 또는 width: min-content 이렇게 사용합니다..
min-content의 경우 활용도가 적을 것 같고 max-content는 활용도가 좋다고 생각합니다.
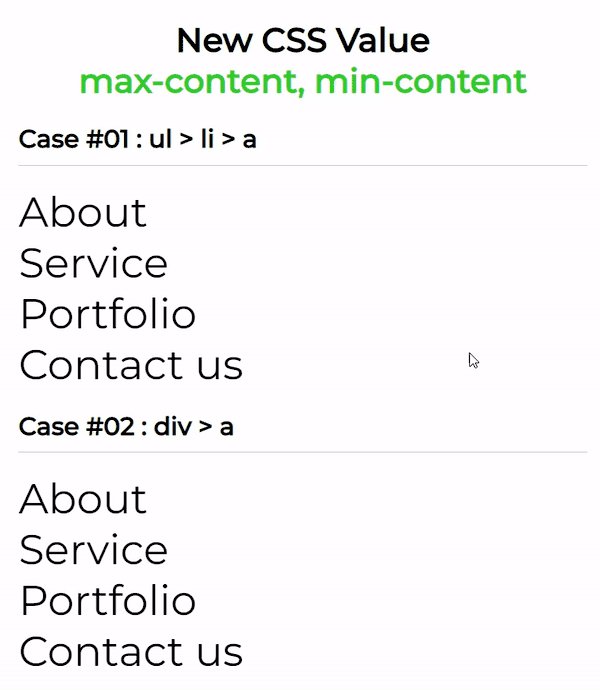
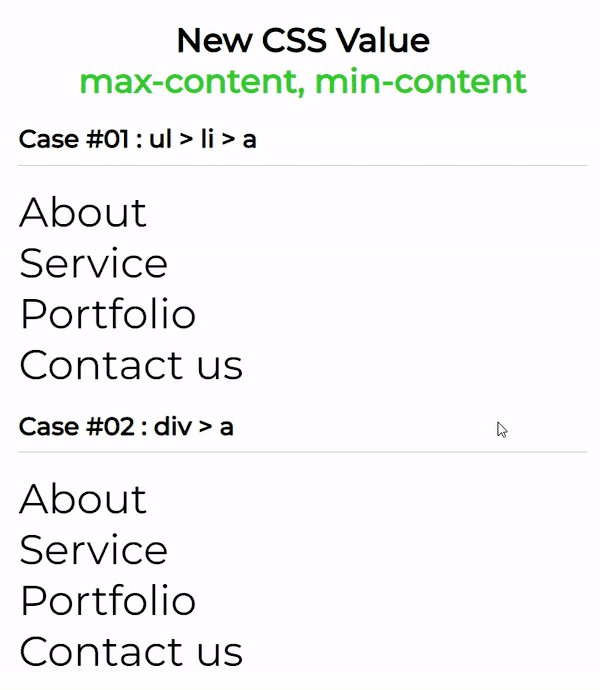
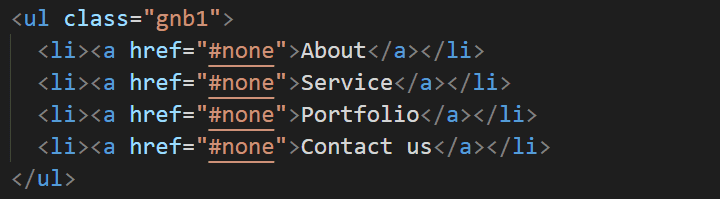
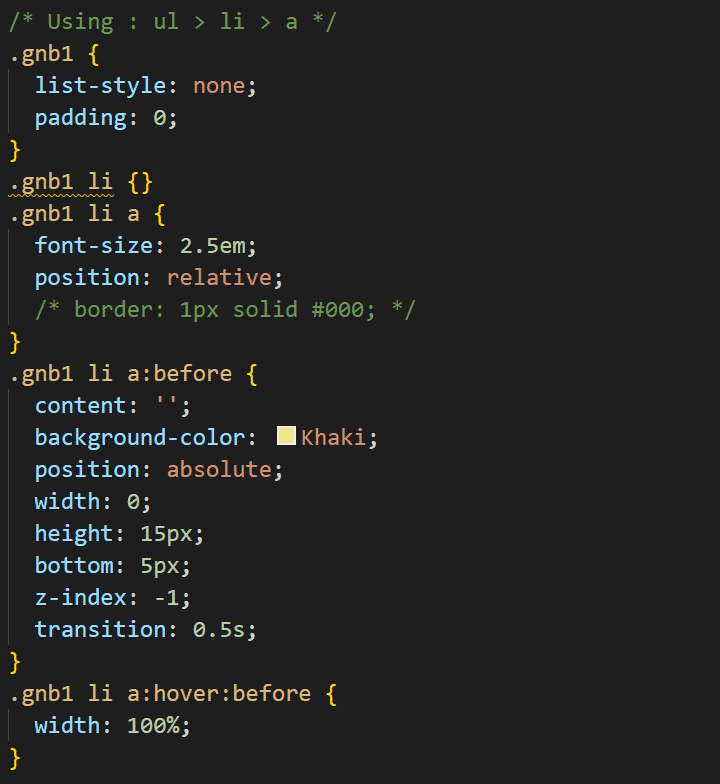
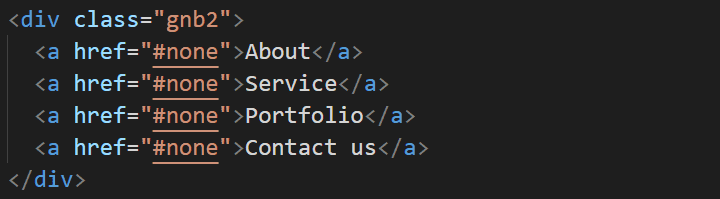
네비게이션을 만들 때 아래의 2가지 경우로 만들 수 있습니다.

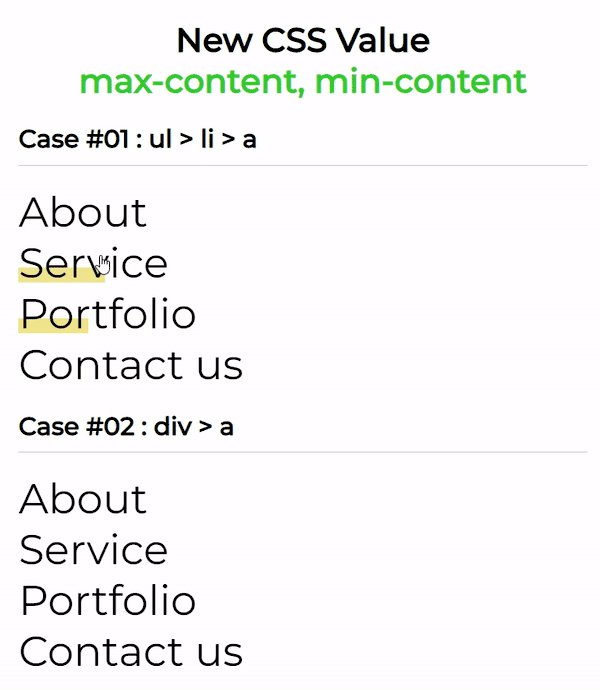
Case #01의 경우 ul > li > a 이렇게 3가지 계층으로 만든 예제입니다. 단점은 html 계층구조가 많아지는게 좀 걸립니다. 하지만 이런 구조로 만들어도 좋습니다.
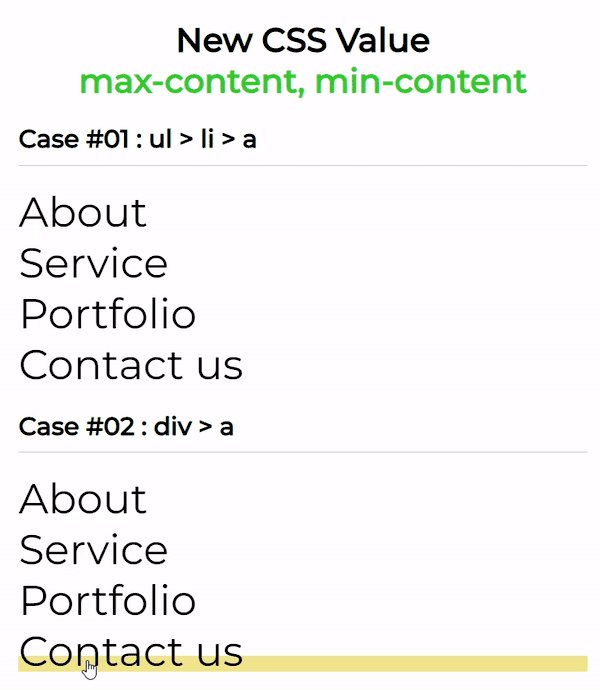
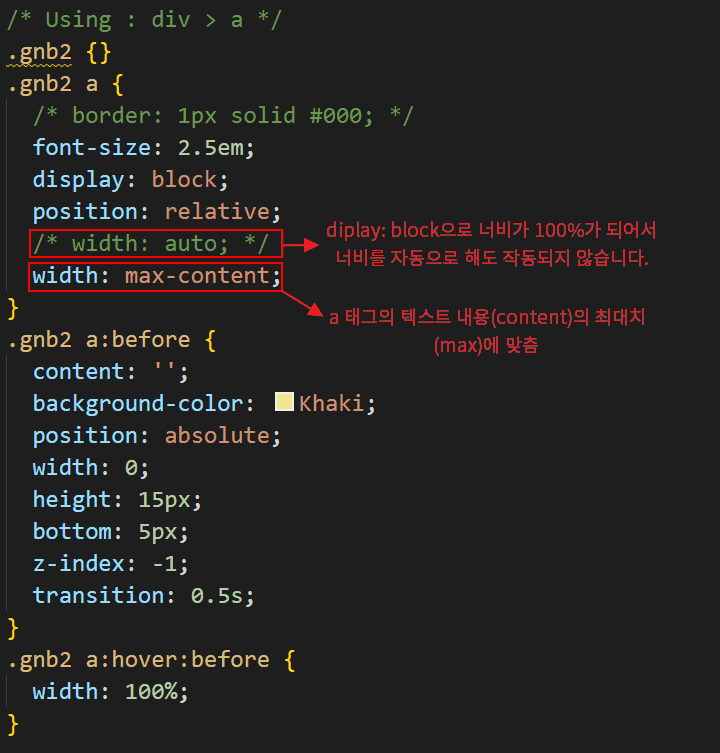
Case #02의 경우 div > a 이렇게 2가지 계층으로 만들었기 때문에 html 계층구조가 심플해져서 좋습니다. 하지만 a 태그를 줄을 바꾸기 위해 display: block을 주면서 a의 너비가 100%가 되면서 원하는 호버이펙트가 되고 있지 않습니다. 그렇다고 a태그 뒤에 <br> 태그를 넣어주면 되지만 html 코드가 지저분해져서 좋지 않습니다.
그래서 Case #02와 같은 경우에 width: max-content를 사용하시면 좋습니다.
a 태그가 display: block이 되면서 줄을 바꿀 수 있습니다. 그리고 width: max-content로 a 태그의 텍스트 내용(content)의 최대치(max)에 맞춰 알아서 너비가 줄어 듭니다.






감사합니다 !