공공 서비스의 새 얼굴! 처음 만나는 디자인 시스템
정부 누리집에서 피그마(Figma)로 된 디자인 리소스를 제공한다고?
프로덕트 디자인시스템 UX/UI 웹접근성
국내 전자행정 시스템은 수십 년에 걸쳐 빠르게 발전해 왔지만, 정부 및 공공기관에서 제공하는 여러 공공 웹·앱의 사용자 경험(UX) 및 인터페이스(UI)가 좋은지에 대해서는 고개를 갸웃하는 분들이 많죠. 민간 서비스의 편리함에 미치지 못한다는 의견이 더러 있고요.
올 봄, 대한민국 행정안전부(장관 이상민, 이하 행안부)에서 디지털 정부서비스 웹·앱을 대상으로 디자인 지침 및 세부 사항을 제시하는 ‘디지털 정부서비스 UI/UX 가이드라인’을 배포했습니다. 공개된 결과물에 쏟아지는 국내 프로덕트 개발 · 디자인 업계의 관심이 뜨거운데요.
인프메이션 #68에서는 이번 디지털 정부서비스 UI/UX 가이드라인을 살펴봅니다. 이번 UI/UX 가이드라인이 왜 만들어졌는지, 눈여겨보면 좋을 점은 어떤 것들이 있는지 함께 알아보아요!
인프메이션 #68 🌿
프로덕트 디자이너, 기획자, 개발자까지 이번 가이드라인에 주목하는 이유!
디지털 정부서비스 UI/UX 가이드라인, 어떻게 만들어졌을까?
📢 디자인 시스템에 대한 기본적인 이야기가 궁금하다면, 이 글을 먼저 읽어주세요. (인프메이션 #64)
디지털 정부서비스 UI/UX 가이드라인 누리집(웹사이트). 최상단에 대한민국 공식 전자정부 누리집이라는 배너가 붙어 있어요.
지난 1월, 행안부는 사용자 중심의 공공 웹·앱 UI/UX 혁신을 위한 개선 사업을 추진한다고 밝혔습니다. 이 사업은 사용자 불편 사항을 개선하기 위한 공통 가이드를 개발한 다음, 주요 웹 사이트를 중심으로 가이드에 해당하는 내용을 적용해나가는 것이 요점이에요. 주된 내용은 이렇습니다.
공공 웹·앱의 복잡함을 사용자가 많이 쓰는 기능 중심으로 간소화
안내 영역 강화
불필요하거나 반복되는 절차 최소화
필요한 정보(사전 준비사항, 신청 완료 여부)의 명확한 제공
고령자를 고려해 글자 크기를 확대(통상 13~15px → 17px)하고 명확한 글꼴로 제공 및 글자 크기 확대 버튼 등을 지원
검색, 로그인, 서비스 신청 등 공통적인 부분을 비슷한 방식으로 사용할 수 있게 함
이번 디지털 정부서비스 UI/UX 가이드라인이 바로 해당 사업에서 가리키는 ‘공통 가이드’예요.
공통가이드 공개 전, 1월 12일 행안부 보도자료를 통해 가이드를 적용한 프로토타입 예시가 공개되기도 했어요.
이 가이드라인은 지난해 실시된 사용자 데이터 분석 및 국민평가를 바탕으로 분야별 전문가 협력, 실제 디지털 정부서비스 운영자·개발자의 의견 수렴을 거쳐 만들어졌어요. ‘누구나 쉽고 편리하게 이용할 수 있는 공공 서비스 개발 및 개선’을 골자로 하죠. 디지털 정부서비스 기획·구축·운영·관리에 참여하는 사람(운영자, 관리자, 기획자, UI/UX 디자이너, 웹 퍼블리셔, 개발자 등)이라면 누구나 가이드라인을 참고할 수 있어요.
디지털 정부서비스 UI/UX 가이드라인의 목적
사용자 경험의 제고와 이용자 만족도 향상
사용자가 편리하고 효과적으로 서비스를 이용하기 위한 UI/UX의 일관적인 기준
사용자 경험 향상을 위한 접근 방법과 지침 제시
좋은 사용자 경험에 대한 방향성 제시 및 기준을 따르기 위한 방법 안내
UI/UX 개발 관리에 투입되는 비용 절약
소통 및 의사결정, 잘못된 설계로 인한 수정 및 보완에 드는 비용 및 노력을 줄임
이번 디지털 정부서비스 UI/UX 가이드라인은 지금까지 국내 공공·정부기관 주도로 만든 UX/UI 디자인 가이드 중 가장 고도화된 형태의 규준과 리소스를 제공해요.
이전에도 행안부에서는 이미 ‘모바일 전자정부 서비스 사용자 인터페이스 설계 지침(2011)’ 및 ‘전자정부 웹사이트 UI·UX 가이드라인(2019)’을 배포한 바 있어요. 하지만 영국(GOV.UK Design System), 미국(U.S. Web Design System), 싱가포르(Singapore Goverment Design System), 브라질(Design System Government Brazil) 등 해외 여러 국가에서 공공·정부 주도로 배포한 디자인 가이드에 비하면 PDF 및 HWP 문서 형태로만 만들어져 있어 편의성 및 활용성이 떨어졌죠.
작년 9월에는 미국 연방정부용 디자인 시스템인 미국 웹 디자인 시스템(USWDS) 버전 3.0이 업데이트됐어요. USWDS에서는 버전 2.0 출시 당시 디지털 전환에 맞춰 가독성을 고려해 개발한 오픈 소스 폰트 Public Sans를 공개하기도 했죠.
지난해엔 공정거래위원회에서 온라인 다크패턴* 자율관리 가이드라인을 제정하기도 했지만, 전자상거래 사업자들이 소비자 친화적 인터페이스를 마련하라는 취지의 자율 권고이기 때문에 강제성이 없는데다 공공 웹·앱과는 무관한 발표였고요.
반면 이번 UI/UX 가이드라인은 공공 웹·앱을 위해 마련한 디자인 시스템이라는 정체성을 뚜렷하게 드러내고 있어요. PDF 문서와 함께 스티키 테이블* 형태로 목차를 구분해둔 웹 페이지를 공개할 뿐만 아니라, 피그마(Figma) 파일로 된 컴포넌트 및 패턴 등 디자인 리소스까지 제공합니다.
다크 패턴(Dark Pattern)*
소비자의 착각, 실수, 비합리적 지출 등을 유도할 의도로 설계된 온라인 화면 배치. 사업자가 이득을 취하기 위해 속임수 질문을 넣거나, 결제 마지막 단계에서 예상하지 못한 요금이 추가로 나타나거나, 클릭 피로감을 유발하는 등 알아채기 어렵거나 사용자 행동을 의도적으로 방해하는 등의 인터페이스를 도입하는 것을 가리켜요.
스티키 테이블(Sticky Table)*
표(Table)의 헤더를 특정 위치에 고정해 둔 것. 위키 등 문서 형태의 웹 페이지에 스티키 테이블 헤더를 추가하면 문서의 목차(Index)가 글 한켠에 함께 띄워져 있어 원하는 내용을 바로 찾아보기 좋아요.
더욱이 가이드라인의 공식 명칭은 ‘디지털 정부서비스 UI/UX 가이드라인’이지만, 페이지 상단 로고 및 하단 푸터에 카피라이트를 표기한 ‘KRDS’라는 명칭에서도 ‘Korean Design System’의 약어임을 유추할 수 있어요. 즉 공공 웹·앱 사용자 편의를 고려해 제작된, 보다 실효성있는 형태의 디자인 시스템이 드디어 국내에도 선을 보인 셈이죠. IT 업계의 이목이 쏠리는 이유도 여기에 있고요!
UI 디자인 · 프로토타이핑 툴 피그마(Figma)로 만든 컴포넌트, 패턴 등 다양한 디자인 리소스를 전용 파일(.fig)로 내려받을 수 있어요.
KRDS 가이드라인 톺아보기
스티키 테이블로 목차를 잘 정리해 둔 KRDS 가이드라인.
이번 UI/UX 가이드라인을 좀 더 자세히 살펴볼까요? 해외 공공 웹·앱 디자인 시스템은 물론, 민간 기업에서 공개하는 디자인 시스템 못지 않은 수준으로 정리되어 있는데요. 가이드라인을 구성하는 5가지 수준 가운데, ‘원칙’을 뺀 나머지 4가지 수준은 UI/UX를 구성하는 세부 구성 요소에 해당해요.
원칙 : 디지털 정부서비스 UI/UX의 방향성과 설계 기준이 되는 상위 원칙
스타일 : 컴포넌트, 기본 패턴을 시각적으로 일관성 있게 표현하기 위한 규칙
컴포넌트 : 사용자 인터페이스의 가장 작은 단위로 과업에 상관 없이 일관성 있게 사용되는 공통 요소에 대한 가이드
기본 패턴 : 컴포넌트 요소들이 조합되어 핵심 과업을 수행하는 데 반복적으로 함께 사용되는 사용자 인터페이스 집합에 대한 가이드
서비스 패턴 : 디지털 정부서비스에서 제공하는 핵심 과업에 대한 사용자 여정 기반의 사용자 경험 설계 가이드
각 UI/UX 세부 구성 요소 역시 ‘사용자 중심의 서비스’, ‘모든 사용자를 포용하는 서비스’, ‘쉽게 이용하고 사용할 수 있는 서비스’ 등 총 7가지 디자인 원칙에 따라 정리되어 있어요. 스타일 가이드 역시 디자인 원칙을 따라 일관성(Consistency), 접근성(Accessibility) 그리고 효율성(Efficiency)을 핵심 방향성으로 제시하고 있습니다.
가령 접근성의 경우, 누구나 정보에 접근하는 데 불편함이 없도록 W3C 웹 콘텐츠 접근성 지침(WCAG) 레벨 AA 이상의 원칙을 따르고 있어요. WCAG에 따르면 색각 이상 등 장애 여부와 무관하게 사용자가 인지할 수 있고 탐색이 편리하며 안정적으로 해석될 수 있도록 적절한 색상과 대비, 글꼴 등을 선택해야 하죠.
정부 청색, 정부 회색, 정부 적색을 중심으로 UI 컬러 팔레트를 구성한 ‘색상(Color)’ 스타일 가이드.
서체(Typography) 관련 내용도 화제가 되었는데요. 중앙행정기관 사이트에서는 기본 글꼴로 구글 본고딕(Noto Sans KR) 기반으로 디자이너 길형진이 다듬어 제작한 Pretendard(프리텐다드) GOV를 채택하였다고 해요. 텍스트 계층 정의(Hierarchy)나 폰트 두께(Weight), 행간(Line height) 뿐만 아니라 반응형에 대응하기 위해 폰트 규격을 rem 값으로 정하되 개발 편의를 고려해 px 환산 기준값을 고지한 내용도 찾아볼 수 있죠. 이밖에 형태·배치·아이콘 등의 스타일도 가이드에 정의되어 있어요.
인프런 서비스에서도 웹폰트로 사용하고 있는 Pretendard. Pretendard GOV는 기존 Pretendard를 공공 서비스에 적합한 웹폰트로 최적화한 버전입니다.
정부 상징 로고를 사용하는 중앙 기관은 ‘아이콘(System Icon)’ 스타일 가이드를 통해 모서리 둥글기(Corner Radius)를 일반 공공 기관보다 엄격하게 제한함으로써 정적이고 신뢰감 있는 이미지를 부여하고 있어요.
대한민국 디지털 정부서비스임을 알리는 배너, 푸터, 식별자 등의 아이덴티티부터 탐색, 레이아웃 및 표현, 액션, 선택, 피드백, 도움, 입력 등 기능별로 필요한 다양한 컴포넌트 요소의 형태와 사용성 정의도 하나하나 확인할 수 있어요. 특정 단축키를 입력할 때 반응하는 상호작용 가이드라인, 스크린 리더 사용자를 고려해 웹 표준을 준수하기 위한 접근성 가이드라인 및 마크업 예시와 코드 등도 함께 명시되어 있죠.
사용자가 여러 옵션 중 한 개의 값을 선택할 때 쓰는 라디오 버튼(Radio) 컴포넌트의 접근성 가이드라인 및 마크업 예시. 웹 표준을 준수함으로써 장애나 연령, 기기 및 사양 등 다양한 환경과 조건에 구애받지 않는 웹 접근성을 모든 사용자에게 보장할 수 있어요.
각 컴포넌트 가이드에는 모범 사례와 피해야 할 사례가 함께 소개돼요. 텍스트 입력 필드(Text input)에는 플레이스홀더(Placeholder)를 도움말 대체 목적으로 쓰는 것을 지양한다고 되어 있어요.
적합한 컴포넌트를 조합해 마련한 UI 패턴(UI Pattern)을 기본 패턴과 서비스 패턴으로 구분한 점도 눈에 띄는데요. 기본적인 동작, 형태 및 용례를 정의하는 수준을 넘어서 설계 단계에서 사용자 여정 및 유저 상호작용을 서비스 관점으로도 면밀하게 살피려는 의도가 느껴지는 부분입니다.
가령 ‘신청’이라는 하나의 행동 안에도 제출, 조회, 발급, 예약 등 성격이 다른 여러 가지 요청이 모두 포함될 수 있는데요. 디지털 정부서비스 UI/UX 가이드라인은 사용자의 목적에 맞는 복잡한 행동을 유저 플로우(User Flow: 유저 여정)으로 자세히 정의해두고 있어요. 여러모로 실무자와 사용자를 고려해 세심하게 신경을 쓴 듯한 인상이 느껴지죠.
‘개인 식별 정보 입력’ 기본 패턴에는 사용자의 생년월일을 입력하기 위한 UI 요소로 날짜 선택기가 적합하지 않다고 적혀 있어요.
‘신청 - 유의 사항/자격 확인’ 서비스 패턴. 서식을 작성하기에 앞서 유의사항 및 자격을 확인하는 사용자 플로우를 상세히 명시해두었죠.
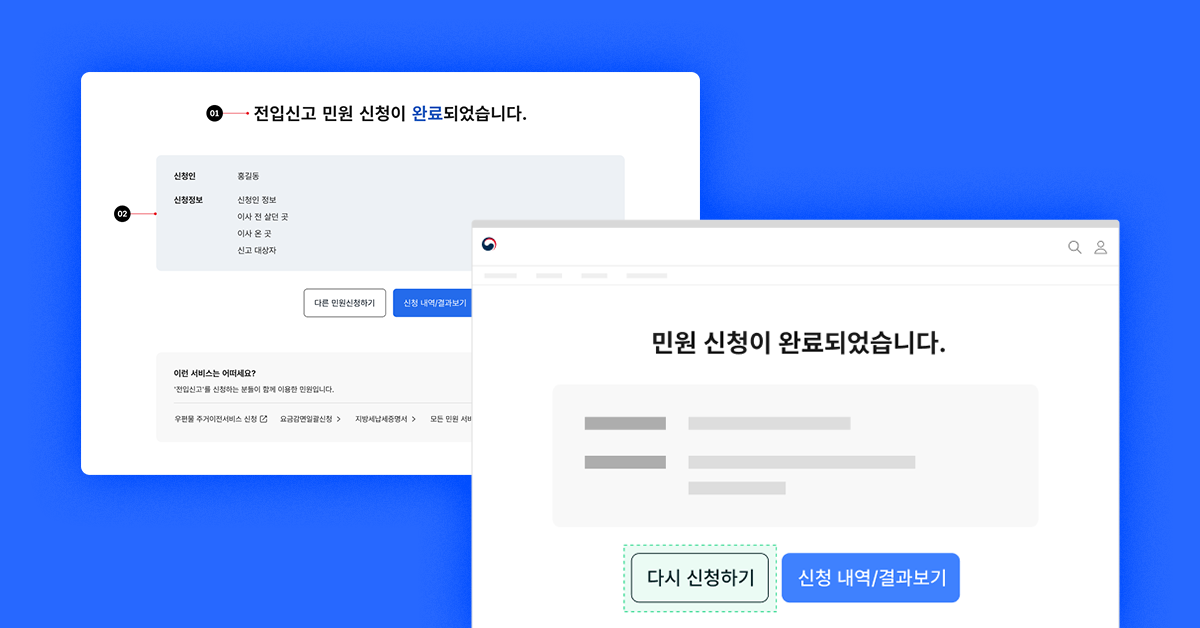
민원 등 신청을 제출한 뒤 내역을 조회할 수 있도록 하는 ‘신청 결과 확인’ 서비스 패턴.
‘모두를 위한 디자인’을 고민한다는 것 시작점을 만드는 일
디지털 정부서비스 UI/UX 가이드라인은 공개된 지 얼마 지나지 않아 IT 커뮤니티를 중심으로 화제에 오르고 있습니다. 완성도에 대한 칭찬과 비판, 앞으로에 대한 기대와 우려까지 다양한 의견이 들려오는 요즘이죠.
먼저 직관적이고 일관성 있는 UI/UX를 통해 디지털 행정서비스 사용 경험을 보완하려는 움직임 자체에 대해서는 여러 관심이 모이고 있습니다. 많은 공공 웹·앱이 기관 및 부서별로 각각 개발, 운영되면서 일관적인 UI/UX를 지켜 만들기 어렵기 때문이죠. 때문에 이번 가이드라인이 효율적인 UI/UX 개발 체계를 마련하기 위한 첫걸음이 될 거라는 기대의 목소리가 나오고 있어요.
물론 아쉽거나 우려되는 점도 있습니다. 발표 이후 신규 제작되거나 리뉴얼이 이루어질 웹·앱을 대상으로 한 가이드라인인 만큼 많은 웹·앱 프로덕트에 적용이 이루어지기까지는 적지 않은 시간이 걸릴 것으로 예상돼요.
더욱이 나라장터 입찰을 통해 개발 업체를 선정하는 공공 소프트웨어 사업 환경을 고려한다면 인력, 비용 등 여러 제약으로 인해 가이드라인을 충분히 적용하기 어려울 수도 있고요. 서비스마다의 다양성과 목적을 고려할 때 막상 가이드라인 적용이 적합하지 않은 부분이 있거나 도전적일 수도 있습니다. 지속적인 유지보수와 지원이 이뤄지지 않는다면 프로젝트의 실효성이 사라질 수밖에 없으니까요.
실제로 2018년 출시된 호주 정부 디자인 시스템은 프로젝트 지원이 점차 줄어들다 2021년 경 완전히 중단됐어요. 이후 오픈 소스 커뮤니티에서는 포크(Fork)를 통해 GOLD 디자인 시스템이라는 이름으로 명맥을 이어가려 했지만, 실질적으로 운영을 지속하지는 않고 있어요.
장애나 연령 등 사용자의 여건이 제약이 되지 않도록 웹 접근성을 고려하고, 실무에서 선호하는 UI 요소를 고심한 부분이 느껴지는 한편 용례로 구현한 코드나 각 패턴에 선택한 컴포넌트 요소 및 지원 범위 등에서 아쉬움이 있다는 비판도 있죠. 개인이 개발해, 자발적인 기여가 모여 만들어진 오픈소스 글꼴(Pretendard)을 웹 폰트로 채택한 점에 대해서도 우려 섞인 시선이 있고요.
이번 UI/UX 가이드라인은 네이티브 모바일 앱에 특화된 인터페이스는 고려하지 않았어요. ‘가이드라인 소개 - 가이드라인의 활용 방법 - 모바일 서비스의 UI/UX 개선’을 참고해 상황에 맞게 활용하면 된다고 고지되어 있죠.
다만 국내에도 디자인 시스템이라고 부를 만한 정부발(發) 기준이 처음으로, 그리고 대대적으로 마련되었다는 점은 무척 반갑게 느껴집니다. 공공 서비스에서 사용자 경험을 중요한 문제로 이해하고 개선하고자 하는 움직임이 구체적인 형태로 제시되었으니까요.
때문에 이번 가이드라인의 실효성을 위해서는 정부 및 공공기관에서의 적절한 계획, 꾸준한 지원, 지속적인 유지보수 및 평가와 개선이 이루어져야 하는 상황입니다. 뿐만 아니라 민간에서도 관심을 기울이고 목소리를 모아야 더욱 개선된 공공 웹·앱 사용 환경을 만들어갈 수 있겠죠.
디지털 정부서비스 UI/UX 가이드라인 PDF 문서에 부록으로 실린 용어집.
디자인 시스템은 프로덕트의 목적에 맞는 디자인을 일관성 있게 적용할 수 있도록 정의한 규칙이에요. ‘모두를 위한’ 공공 서비스에 맞는 디자인을 고민한다는 것, 그럼으로써 프로덕트를 더욱 편리하고 효율적인 방식으로 만들어나가기 위한 밑바탕을 마련하는 일의 의의와 목적을 함께 생각해 보면 좋을 것 같습니다.
이번 ‘디지털 정부서비스 UI/UX 가이드’, 여러분은 어떻게 보고 계신가요? 함께 보면 좋을 사례나 나누고 싶은 이야기가 있나요? 여러분의 의견을 댓글로 함께 들려주세요. 😊
함께 보면 좋은 강의
add_shortcode('course','332289,330677,329506,332865,332523,332808,331185,325638,326063','card','card1')
나의 성장을 돕는 IT/커리어 콘텐츠, 인프메이션
구독하면 먼저 빨리 알려드려요.
이번 인프메이션 어떠셨나요?
💌 의견 보내기
빠르게 받아보는 새 글
🔔 소식 알림 ON
지난 글이 궁금하다면
📚 인프메이션 모아보기