안녕하세요. 코딩웍스 입니다.
웹디자인 기능사 실기시험 레이아웃 제작 영상이 추가로 업데이트되었습니다.
추가된 영상은 배경색으로 레이아웃을 만드는 영상입니다. 배경색으로 레이아웃을 만들면 보더를 사용한 기존의 방식 보다 좀 더 쉽게 제작하실 수 있습니다. 배경색으로 만든 레이아웃 모듈 제작 완성본 파일은 모듈 제작 완성본 다운로드 자료실에서 다운 받으실 수 있습니다.
추가영상 목록
- 가로 고정형 레이아웃(A1~A4) - 배경색 사용해서 HTML+CSS 구조만들기
- 가로 100% 와이어프레임(B1~B4) - 배경색 사용해서 HTML+CSS 구조만들기
- 세로 2컬럼 와이어프레임(C1~C4) - 배경색 사용해서 HTML+CSS 구조만들기
보더로 레이아웃 와이어프레임을 제작할 때 box-sizing: border-box를 반드시 사용해야 합니다. 하지만 box-sizing: border-box가 익숙하지 않은 분들에게는 생소할 수 있습니다.
그래서 배경색으로 사용해서 레이아웃 와이어 프레임을 만들면 보더를 사용하지 않기 때문에 box-sizing: border-box에 대해 신경쓰지 않아도 됩니다.
보더로 만들기와 배경색으로 만들기 2가지 다 장점이 있습니다.
수강생 분들께서 2가지 모두 경험해 보시고 본인에게 맞는 방식으로 제작하시기 바랍니다.
제 입장에서 추천해본다면...
보더로 레이아웃 만들기가 크게 어렵지 않은 분이면 보더로 레이아웃 만들기를 하시는 것이 좋고, 보더로 레이아웃 만들기가 어렵게 느껴지는 분은 배경색으로 레이아웃 만들기를 하시면 될 것 같습니다.
배경색으로 레이아웃 만들기할 때 어차피 배경색은 레이아웃 잡기 목적이고 안에 내용을 넣을 때 삭제될 부분이니 색상에 크게 신경 쓰면서 만드실 필요는 전혀 없습니다.
다만 구분할 수 있을 정도로 색상 차이만 있으면 됩니다.
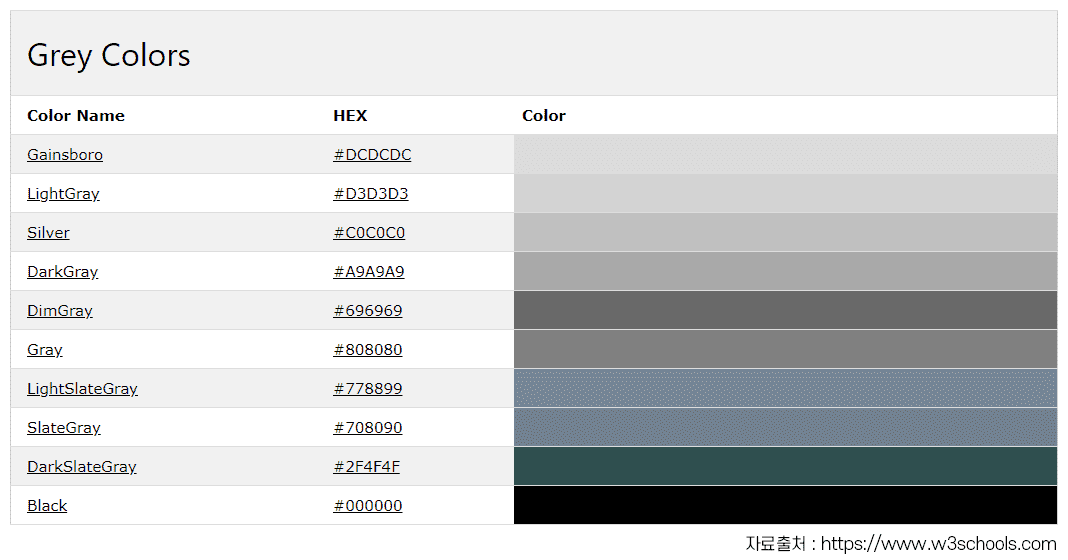
※ 첨부된 그레이 색상 이미지를 참고하셔서 배경색으로 레이아웃 만들기 하시면 됩니다.