코딩웍스(Coding Works)
@codingworks
수강생
12,935
수강평
773
강의 평점
4.9
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
강의
로드맵
전체 4수강평
- 모바일 웹 퍼블리싱 포트폴리오 with Figma
- HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)
- Tailwind CSS로 만드는 멋진 웹 UI 스타일링
- [2026년 출제기준] 웹디자인개발기능사 실기시험 완벽 가이드
게시글
질문&답변
실전 반응형 웹사이트 이미지 다운
아래에 있는 곳으로 가셔서 압축파일 받으시면 제작에 사용된 이미지와 텍스트가 준비되어 있습니다.소스폴더에 완성본 전체 캡쳐가 있으니까 이미지로 미리 보시면 됩니다.시간이 많이 지나서 현재 운영중인 넷플릭스와 구글 크롬다운로드 온라인 사이트는 참조하실 필요 없습니다.(사진)
- 1
- 2
- 16
질문&답변
Grid 수직정렬 제대로 안됩니다.
올리신 코드 복사해서 확인해 보니 수직 수평 중앙 잘 정렬됩니다.아마도 브라우저를 축소하거나 확대하거나 이런 문제인 듯 합니다.그리고 body에 margin: 0; 넣어주시면 미세하게 생기는 여백을 없애서 스크롤바도 생기지 않습니다.
- 1
- 1
- 21
질문&답변
87.JavaScript & jQuery - 유효성 체크 애니메이션 로그인폼(3)
코딩웍스입니다.아래 영상 2개가 서로 바뀌어 있었습니다.정말 죄송합니다.변경했습니다. 이제 정상적으로 알맞은 영상이 배치되었습니다.87. JavaScript & jQuery - 유효성 체크 애니메이션 로그인폼(3)92. JavaScript & jQuery - 사운드 재생 제어하기(3)
- 1
- 2
- 19
질문&답변
14. 네비게이션 - 반응형 상단 네비게이션 <toggle 이후 md 이상 에서 메뉴 사라짐 현상> 간단 대응
좋은 팁 감사합니다^^
- 1
- 2
- 28
질문&답변
class 값 한 번에 부여하는법
비주얼스튜디오코드에서 다중입력을 하시면 됩니다.다중입력은 alt를 누른 상태에서 입력할 곳을 클릭하시면 됩니다.
- 1
- 1
- 52
질문&답변
섹션10-77번강의 내 와이어프레임 pdf 자료 다운로드 어디서 하나요?
새롭게 추가된 d,e,f 유형의 레이아웃 제작은 따로 pdf는 없고 영상을 통해서 보실 수 있습니다.
- 1
- 2
- 48
질문&답변
@media에서의 flex-direction: column으로 세로배치 관련 질문드립니다.
코드에는 문제 없는 듯 합니다.아마도 메타 테그가 없어서 그럴 듯 합니다.
- 1
- 1
- 45
질문&답변
하드코딩으로 이미지맵(image map) 만들기
공유링크가 있었는데 없어졌네요. 죄송합니다.소스 이미지는 해당 강의 더보기에 올렸습니다.그리고 유튜브 영상 더보기에도 업데이트했습니다.
- 1
- 2
- 51
질문&답변
강의 질문 있습니다
아마 목소리 컨디션 때문에 그렇게 들리셨을거에요.저는 혼자서만 강의 제작했습니다.오해이십니다.아마도 주최측이 매년 시험을 업데이트해서 그거에 맞춰 영상을 새로 찍어서 레코딩 환경이 조금 달라져서 그렇게 들리신거에요.
- 1
- 1
- 46
질문&답변
시험 관련 문의
공개 문제 24개 중 정확히 같은 1개를 만드시게 됩니다.응용된 형태로 시험이 출제되지 않습니다.
- 1
- 1
- 44
블로그
전체 69![[1대1 오프라인 강의] 웹 퍼블리셔 취업과 이직을 위한 개인 포트폴리오 홈페이지 제작](https://cdn.inflearn.com/public/files/blogs/31f689ae-d3af-47c7-b538-bd80842a8774/CodingWorks-Offline-Class-Introduce.jpg?w=260)
2024. 09. 29.
2
[1대1 오프라인 강의] 웹 퍼블리셔 취업과 이직을 위한 개인 포트폴리오 홈페이지 제작
안녕하세요. 코딩웍스입니다.2025년 코딩웍스 오프라인 강의를 소개합니다.은 코딩웍스와 학생 1명과 진행하는 1대1 수업이고 8주과정으로 오프라인으로만 진행됩니다."코딩웍스만 믿고 잘 따라오시면 퍼블리셔 취업과 이직할 수 있습니다!!""1대1 밀착형 개인 수업"이번에 오픈하는 오프라인 강의 특징은 8주과정 동안 퍼블리셔 직군으로 빠른 취업을 위해 경쟁력 있는 개인 포트폴리오 홈페이지를 코딩웍스의 개인 지도를 받으면서 8주 동안 정말 괜찮게 완성합니다.수업내용은 코딩웍스가 지난 국비 퍼블리싱 학원에서 수료하기 전 한 달 반 동안 진행했던 커리큘럼을 그대로 진행합니다. 물론 국비 퍼블리싱 학원 학생들처럼 학원에서 작업하는 시간을 많이 할애할 수는 없지만 이런 부분을 커버하기 위해 매주 진행해야 할 작업량을 개인별로 제시하고 다음주에 세밀하게 체크합니다. 국비 퍼블리싱 학원 때는 학생들이 많아서 개인별로 체크 & 피드백을 하는 부분이 제한적이지만 이번에는 소그룹으로 진행하기 때문에 수강생 개인에 맞게 거의 1:1로 수정 보완을 코딩웍스와 함께 하게 됩니다.🌈 코딩웍스 오프라인 강의는 다릅니다.웹사이트 디자인 방향성과 체계적인 퍼블리싱 실력 갖추기디자인이 약점인 학생의 경우 디자인을 위한 타겟 사이트를 정하고 디자인 방향성을 잘 잡을 수 있도록 참고 레퍼런스를 보면서 1:1로 지도합니다.디자인을 기초로 HTML 와이어프레임 구조 설계하면서 경력자와 같은 HTML 구조 설계 방법, 효율적인 클래스 네이밍 방법 그리고 다양한 실무 팁까지 학습합니다. 학습과 동시에 큰 어려움 없이 실제 포트폴리오 웹사이트 퍼블리싱까지 완성합니다.개인 포트폴리오 홈페이지 완성개인 포트폴리오 홈페이지 내 퍼블리싱 결과물 완성을 위한 로드맵개인 포트폴리오 홈페이지 결과물(모바일 웹 퍼블리싱, 웹사이트 퍼블리싱, 실전 퍼블리싱, JS 작업물) 1대1 수업으로만 진행되는 밀착 수업 누가봐도 괜찮은 퍼블리셔 취업을 위한 개인 포트폴리오 홈페이지 완성할 수 있습니다.개인 포트폴리오 홈페이지 뿐만 아니라 포트폴리오 웹사이트를 반응형으로 만드는 작업도 진행하므로 반응형에 대한 이해도와 실력을 충분히 갖추게 됩니다. 코딩웍스와 함께 소그룹으로 개인에 맞게 1:1로 수정 보완합니다. 특히 개인별 제작 및 취업 로드맵을 설계하고 로드맵에 맞게 체크 & 피드백하므로 시행착오를 최소화합니다.매주 미션과 테스트를 통해서 개인 포트폴리오 홈페이지 제작과 실력이 자연스럽게 완성되는 코딩웍스만의 체계적인 스케쥴링에 따라 오기만 하면 됩니다.과정 완료 시점에 취업을 위한 이력서 및 자기소개서, 채용공고, 면접요령 등 코딩웍스 학생들을 위한 철저한 마무리퍼블리셔 취업을 준비한다면 이건 꼭! 기억하셔야 합니다.대부분의 수강생이 개인 포트폴리오 홈페이지 제작 가이드 없이 혼자서 준비합니다. 국비지원 학원 또는 독학이면 본인은 정말 열정을 다해 열심히 준비했지만, 객관적으로 경쟁력이 없는 개인 포트폴리오 홈페이지를 만드는 경우가 대부분입니다. 열심히 안 해서가 아닙니다. 처음부터 이상한 방향으로 가고 있는데 그걸 잡아주고 좋은 방향으로 갈 수 있도록 올바른 로드맵을 제시받고 체크되고 개인에게 맞는 피드백을 받지 못했기 때문입니다. 이런 개인 포트폴리오 홈페이지를 가지고 퍼블리셔 입사지원을 아무리 해도 면접 연락이 거의 오지 않거나 이상한 곳에서나 연락이 옵니다. 속상한 일이지만 다 그럴만하기 때문입니다. 회사가 퍼블리셔를 뽑을 때 인성이나 느낌으로 뽑지 않습니다. 기술자.. 곧 프로를 뽑습니다. 개인 포트폴리오 홈페이지에 아무리 자신이 열심히 열정적으로 일하는 사람이라고 어필해도 결과물이 프로답지 않으면 뽑지 않습니다..여러분이 지금까지 퍼블리셔 취업을 위해 열심히 공부하고 준비했더라도 마지막 단계를 잘못 보내면 수많은 시행착오를 겪게 되고, 이런 시행착오로 지치게 되고 결국엔 수개월 또는 그 이상 노력한 기간이 물거품이 됩니다.8주 동안 코딩웍스를 믿고 잘 따라오시면 시행착오 없이 퍼블리셔 취업을 위한 충분한 준비가 될 것이라고 확신합니다.💡 강의 개요교육요일 : 평일반(윌화수목금), 일요일반(일요일)교육시간 : 평일반(13:00 - 17:00) / 일요일반(13:00 - 17:00)교육일정 : 평일반(월화수목금) - 신청 가능 / 일요일반(일요일) - 신청 가능교육과정 : 8주 과정(총 32시간)교육인원 : 1대1 수업교육비용 : 960,000원 (1대 2 수업으로 진행되는 경우 교육비용은 760,000원)교육장소 : 8호선 별내역 근처 스터디카페(독립 부스)교육내용 : 개인 포트폴리오 홈페이지 제작, 이력서작성 및 면접요령모집정원 : 평일반 요일별 1명씩, 일요일반 각 1명 ※ 1대1 수업이라 신청이 빠르게 마감될 수 있습니다.결제방법 : 계좌이체 ※ 사업자가 아나라서 카드결제와 현금영수증 발급 불가합니다.상담문의 : webnlife@naver.com (이메일 상담 후 필요한 경우 유선으로 상세하게 상담)신청방법 : 이메일 상담 및 신청(상담 신청 제목에 오프라인 강의 상담 또는 오프라인 강의 신청이라고 써주세요.)신청기간 : 신청완료 시 해당 블로그에 공지함 ex) 신청 가능 → 신청 불가수업준비 : 수강생 개인 노트북 필수 지참(수업용 PC가 제공되는 강의장은 아닙니다.)※ 먼저 신청한 학생이 1대 2 수업을 원하지 않는 경우 1대 1 수업으로만 진행됩니다. 💡 상담 메일 발송시 참고사항상담 메일 주실 때 현재 어떻게 학습하고 있고 얼마나 학습했는지 어느 정도 수준인지.. 국비 또는 독학 등 어디서 언제 공부했는지.. 나이 성별 등 기본적인 정보를 알려주시면서 상담하시면 제가 판단하기에 더 도움이 될 것 같습니다. 그리고 이메일 상담 후 전화 상담이 필요한 경우는 휴대폰 번호도 적어주세요.메일 확인 후 전화 상담으로 상세히 진행합니다. 💡 교육 내용 상세개인 포트폴리오 홈페이지 제작개인별 제작 로드맵 설계, 디자인 컨셉, 컨텐츠 구성, 와이어프레임 구조, 다지인 & 퍼블리싱 이력서 및 자기소개서 작성 요령구직 사이트 실제 채용공고를 통해 지원회사 선정 요령퍼블리셔 취업 면접요령(모의면접 실시)📖상세 커리큘럼(8주과정)1주차현재 학습 상황 및 결과물 제작 현황 체크개인 상황 및 이력서 체크개인 포트폴리오 홈페이지 전체 예시제작 로드맵 설정2주차웹사이트 및 모바일 웹 아이디어스케치(hand drawing)컨텐츠 핸드 드로잉 스케치(홈페이지에 들어갈 섹션과 대략 내용 정리)HTML 와이어프레임 제작 훈련이력서 섹션 6가지 레이아웃 제작 및 컨텐츠 가이드 3주차1차 디자인 완료된 이력서 섹션 6가지 타겟 디자인 검수 수정보완포트폴리오 섹션 6가지 레이아웃 제작 및 컨텐츠 가이드HTML 와이어프레임 실전 제작 훈련 4주차완성된 UI 디자인 기준으로 HTML 와이어프레임 구조 제작(전체, 섹션별)홈페이지에 들어갈 썸네일 이미지 및 텍스트 준비 5주차학생이 완성한 HTML 와이어프레임 구조 제작 수정 보완 확정개인 포트폴리오 홈페이지 퍼블리싱 폴더 구조 만들기(실제 결과물 폴더 구조 정리) 6주차개인 포트폴리오 홈페이지 퍼블리싱 검수 수정보완모바일 웹 포트폴리오 독립페이지 UI 디자인 7주차퍼블리셔 취업 이력서 & 자기소개서 검수 수정 보완퍼블리싱 결과물 링크하기웹 호스팅 세팅하기 & 업로드(카페24) 8주차퍼블리셔 취업 이력서 & 자기소개서 작성 & 입사지원하기(잡코리아, 사람인) 💡 참고 사항코딩웍스와 잘 맞아야 하기 때문에 코딩웍스의 수업을 경험해보신 분만 신청 대상이 됩니다.월요일 또는 화요일이 공휴일인 경우 다음 날로 자동 변경됩니다. ex) 수업일 : 월수 또는 화수퍼블리싱 기본 이론을 수업하지는 않습니다. 개인 포트폴리오 홈페이지 제작 단계에 와 있는 학생이 신청 대상입니다.해당 과정을 신청을 할 수 있는 현재 상태인지를 먼저 상담을 통해서 철저하게 체크하고 신청하시기 바랍니다.이번 일정에 맞지 않는 상태라면 좀 더 준비해서 다음 기수에 신청하시기 바랍니다. 💡 수강 혜택제이쿼리 및 자바스크립트(Vanilla JavaScript) PDF 교재 및 완성본 파일 제공개인 포트폴리오 홈페이지 제작에 필요한 다양한 교재 제공개인 포트폴리오 홈페이지 제작과 실무를 위한 각종 정보 및 다양한 웹사이트 🚩 수강 대상인프런에서 코딩웍스 강의를 수강한 경험이 있는 수강생(강사와 스타일이 맞는지 체크가 중요)개인 포트폴리오 홈페이지 제작 단계이거나 제작 중인 수강생현재 퍼블리싱 공부를 시작했거나 한창 하고 있는 수강생은 대상이 되지 않습니다.신청 전에 이메일과 유선을 통해서 자신에게 맞는 과정인지 반드시 코딩웍스와 체크하고 신청하시기 바랍니다. 🚩 강의실 찾아 오는 길▲ 8호선 별내역 4번출구에서 도보로 10분 내외(별내 행정복지센터 옆) ❤️코딩웍스 개인 포트폴리오 홈페이지 제작 오프라인멘토링 학생 후기 #01안녕하세요. 코딩웍스 선생님의 취업 멘토링에 참여한 학생입니다.저는 졸업 후 프리랜서 디자이너 일을 병행하면서, 퍼블리셔로 취직하고자 코딩웍스 선생님 강의를 독학으로 약 2년간 수강하였습니다.디자인 전공을 해서 그런지 내용물을 디자인하고 퍼블리싱하여 채워넣는 것, 그리고 포폴사이트를 디자인 하는것은 어렵지 않았습니다. 선생님 강의를 독학하면서 포트폴리오 웹사이트를 디자인하고, 퍼블리싱한 후 나름대로 섹션에 내용물을 채워넣고난 뒤 멘토링에 처음으로 참여했습니다.선생님의 꼼꼼한 멘토링 과정에서 제 코드를 하나하나 보시며 코딩 기본기에 대해 상세한 피드백이 이루어졌고, 기본기에 대해 다시한번 재정비하는 시간을 가질 수 있었습니다. 파일 정리법부터 폴더 구조까지 체계적으로 관리하는 법, 수많은 이미지 소스들을 어떻게 하면 효율적으로 네이밍을 할 지.. 이런 사소한 하나하나의 팁을 다 알려주셨습니다.매회 수업 이후 집에가서 코드를 수정하며 배운 내용을 적용했더니, 작업의 효율성이 저절로 올라가는 것을 느꼈습니다. 그리고 ‘내가 정말 많이 부족했구나. 그럴싸하게 퍼블리싱 결과물을 만드는것 만이 다가 아니구나. 원래의 실력으로 실무에 바로 투입되었다면 정말 팀원에게 민폐를 끼치겠구나.’ 라는 생각이 저절로 들었습니다. 결국 퍼블리셔는 협업을 해야하는 직무이기에, 내가 코딩 습관을 잘못 들여놓으면 주변 동료들이 내 코드를 수정하고 함께 작업하는 것이 정말 힘들거란 생각이 들었습니다.코딩웍스 선생님의 지도 하에, 기본기를 보완해 나가며 퍼블리싱 작업물의 갯수는 물론이고 퀄리티 또한 전에 비해 더욱 올라갈 수 있었습니다. 저는 멘토링 초반에 웹사이트 퍼블리싱 결과물이 없었던 상황 이었는데, ‘입사지원이 조금 늦어지더라도 웹사이트 퍼블리싱 섹션을 채워 이력서를 내 보자’ 는 선생님의 제안이 있었습니다. 이후 저는 선생님의 지도하에 1~2주에 한개의 웹사이트를 제작하였고, 현재는 총 3개의 퀄리티 있는 웹사이트를 만들어 입사지원 할 수 있게 되었습니다. (NGO/일반기업/쇼핑몰 이렇게 세가지 분야 웹사이트 입니다.)만약 이 웹사이트 퍼블리싱 섹션을 채우지 않고 지원한다면.. 입사 경쟁력이 떨어지는것은 물론이고, 제 스스로도 면접볼 때 떳떳하지 못할 것 같았거든요. 선생님께서 좋은 제안을 해주신 덕분에, 예전보다 더욱 자신감을 갖고 입사지원을 할 수 있게 되었습니다.그리고 웹사이트 퍼블리싱 작업물 3가지를 진행할 때, 각 웹사이트마다 체계적으로 와이어프레임 구조를 짜는 법을 디테일하게 알려주셨는데 이것이 정말 많은 도움이 되었습니다. 처음에는 박스 구조를 의미없이 대강 그리면 되겠다 생각했는데, 선생님께서 박스구조 그리는 방식에 대해 세세하게 체크해 주셨습니다. 이 훈련을 세 번 반복했더니, 혼자서도 복잡한 구조의 웹사이트를 처음부터 끝까지 만들 수 있겠다는 자신감이 생겼습니다. 이처럼 코딩웍스 선생님의 취업 멘토링은, 취업뿐만 아니라 입사 이후 실무에서도 바로 적용할 수 있는 꿀팁이 다 담겨 있다고 생각합니다. 취업도 중요하지만 실무에서 민폐를 끼치지 않는(?) 그런 기본기 충실한 퍼블리셔가 될 수 있도록 꾸준히 공부해 나가려고 합니다. 앞으로도 좋은 강의 많이 만들어 주세요. 코딩웍스 선생님 감사합니다. ^^ ❤️코딩웍스 개인 포트폴리오 홈페이지 제작 오프라인멘토링 학생 후기 #02안녕하세요. 코딩웍스 선생님의 오프라인 강의에 참여한 학생입니다.저는 국비학원에서 백엔드 과정을 듣던 중 퍼블리싱에 관심이 생겨 과정 수료 후 선생님의 강의를 들으면서 독학을 해왔습니다.강의에 있는 여러가지 스킬들을 사용한 많은 예제들을 만들어 가며 실력을 키워왔었고 클론코딩도 큰 어려움 없이 제작할 수 있는 단계가 되었습니다.다만 디자인쪽 전공이 아니다 보니 제일 중요한 개인 포트폴리오 홈페이지와 모바일 웹, 반응형 웹 작업물을 제작하는데 어려움을 겪었습니다.클론 코딩과 달리 개인 제작 사이트는 백지상태에서 시작하려고 하니 어디서부터 손을 대야 할지 모르겠고 디자인 역시 어떤식으로 하면 좋을지 고민만 하며 제작을 하지 못하고 있었습니다.그러던 중 오프라인 강의를 개강하신다는 글을 보고 마침 교육 내용과 수강 대상이 저와 딱 맞는 조건이기에 망설임없이 신청했습니다.지금까지 제작한 결과물들의 리뷰와 퍼블리싱 기본기에 대해 상세하게 배웠으며 코딩을 하면서 생긴 잘못된 습관들을 고칠 수 있는 좋은 자리였습니다.주석처리 꼼꼼하게 하기, CSS 줄 코딩 하지 않기, 선택자 순서 지키기, 클래스 네임 일관성 있게 짓기, 폴더 구조를 체계적으로 관리하는 법 등 기초적이지만 정말 중요한 것들을 배웠고그러한 기본기들을 갖춰 갈수록 퍼블리싱이 체계적으로 이뤄지고 실력도 빠르게 성장하는걸 느낄 수 있었습니다.퍼블리싱이란 것이 단순히 웹 사이트상에 보이는 것만이 전부가 아닌 그 안에 탄탄하게 짜여진 HTML 구조, CSS 스타일링이 중요하다는 것을 배웠고 그런 탄탄함이 있어야 반응형 제작, 유지보수에 용이하고 향후 실무에서 팀원들과의 협업에서도 중요한 요소란 것을 생각해볼 수 있는 계기가 되었습니다.제가 부족하다고 느낀 디자인 부분은 코딩웍스 선생님의 조언에 따라 타겟 사이트를 잘 선정하는 것으로 극복할 수 있었습니다. 어떤 주제의 사이트를 타겟으로 잡을 것인지, 해당 타겟 사이트에서 불필요한 부분은 제외, 필요한 것은 보충하면서 디자인 구상이 완료되면 자신만의 컨텐츠를 채워넣는 식으로 반응형 웹 사이트 디자인, 와이어프레임 제작, 퍼블리싱을 하는 체계적인 프로세스를 배웠습니다.계획적으로 퍼블리싱을 하지 않으면 이도저도 아니게 되고 결국엔 제대로 된 보기 좋은 결과물을 만들 수 없다는 것을 알게 되었고 이런 프로세스로1~2주에 1개씩 웹 사이트를 제작하면서 총 3개의 누가 봐도 보기 좋은 반응형 웹사이트를 제작하게 되었습니다.앞으로는 혼자서 디자인 선정 부터 퍼블리싱까지 할 수 있을 것 같다는 생각이 들면서 점점 웹 사이트 제작에 자신감도 생겼고개인 포트폴리오 사이트에 당당하게 넣을 수 있는 결과물도 생기니 자신의 가치가 올라간다는 것을 느꼈습니다.가장 까다롭다고 생각한 개인 포트폴리오 사이트 제작의 경우에도 선생님의 거의 1:1과 다름없는 지도 하에 평범한 포트폴리오 사이트가 아닌 제 결과물들을 확실하게 보여줄 수 있고 필요한 요소들만 들어간 제가 봐도 너무나 만족스러운 개인 사이트를 제작 할 수 있었습니다.그리고 퍼블리셔에게 필수적인 제이쿼리 이론들에 대해서 학습하고 스몰미션들을 통해 어떤 경우에 사용하고 어떻게 응용할 수 있는지 배웠으며 이론들을 활용해서 제작한 간단한 연습 결과물들도 개인 사이트에 넣어서 경쟁력을 올릴 수 있는 기회가 됐습니다.끝으로 코딩웍스 선생님의 오프라인 강의는 저에게 큰 실력 향상과 높은 취업 경쟁력, 앞으로 가야할 길을 알 수 있었던 소중한 시간이였습니다.아마 선생님의 강의를 듣지 않았다면 고민만 하다가 아무것도 하지 못하고 그저 그런 퍼블리셔가 되었거나 퍼블리셔의 꿈을 접었을지도 모르겠습니다.이젠 당당하게 입사 지원을 하면서 즐겁게 퍼블리싱을 할 수 있는 사람이 됐다는게 정말 기쁩니다.앞으로도 강의에서 배운 것들을 잊지 않으며 꾸준히 성장해 나가려고 합니다. 좋은 자리를 마련해주신 코딩웍스 선생님 정말 감사합니다!
웹디자인
・
웹퍼블리셔
・
프론트엔드개발
・
반응형웹
・
개인포트폴리오홈페이지

2024. 03. 27.
4
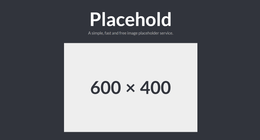
임시 이미지(Placeholder Image) 사용하기
안녕하세요. 코딩웍스입니다.임시 이미지는 웹사이트 퍼블리싱에서 전체적인 레이아웃을 잡을 때도 꼭 필요합니다.특히 상세 퍼블리싱을 할 때 이미지가 있어야 할 부분에 이미지를 넣지 않고 하면 좋지 않습니다. 이럴 때 임시 이미지로 자리를 잡아 놓으면 퍼블리싱하기 매우 좋습니다. 물론 div에 사이즈를 주어서 이미지가 들어가는 부분이나 특정 레이아웃의 크기를 잡아 놓을 수 있지만, CSS를 거쳐와야 하고 나중에 또 지워줘야 하는 번거로움이 있습니다. 이런 번거로움을 임시 이미지가 말끔하게 해결해 줍니다.이렇게 하지 않고 퍼블리싱 중간에 굳이 이미지를 찾아 사이즈를 맞춰서 넣고 하느라고 퍼블리싱 집중도를 떨어뜨리는 작업 습관은 좋지 않습니다.그래서 위 같은 경우에 임시 이미지를 자주 사용합니다.그동안 잘 사용하던 임시 이미지 사이트인 http://placehold.it 이 없어져서 다른 사이트를 이용하셔야 합니다.물론 임시 이미지 사이트는 엄청 많습니다. 아래 코딩웍스가 소개하는 사이트가 아니어도 임시 이미지를 사용하는 건 아무 상관 없습니다.✅ 임시 이미지 기본 사용법공식 웹사이트 : https://placehold.co/https://placehold.co/가로x세로https://placehold.co/600x400" alt="Placeholder Image">✅ 정사각형 임시 이미지 만들기가로 세로 400픽셀 임시 이미지https://placehold.co/숫자https://placehold.co/400" alt="Placeholder Image">✅ 배경색과 글자 넣은 임시 이미지 만들기https://placehold.co/배경색/글자색https://placehold.co/600x400/000000/FFFFFF" alt="Placeholder Image">색상 값은 000/fff로 해도 상관없음색상 값은 색상 이름으로 사용해도 상관없음 ex) https://placehold.co/600x400/crimson/yellowgreen" alt="Placeholder Image">✅ 글자 변경한 임시 이미지 만들기https://placehold.co/600/400/?text=텍스트+텍스트https://placehold.co/600x400?text=Slider+Image" alt="Placeholder Image">단어가 2개 이상이면 텍스트와 텍스트 사이에 띄어쓰기 불가(반드시 +로 연결해야 함) ✅ 배경색과 텍스트 변경하고 글자도 변경한 임시 이미지 만들기https://placehold.co/600x400/000/fff?text=Slider+Image" alt="Placeholder Image">
임시이미지
・
placehoderimage
![[Tailwind CSS] CLI설치 VS Code에서 npm 에러 환경 변수 설정](https://cdn.inflearn.com/public/files/blogs/2490a017-3005-4a5d-be8d-63cf2d5511d2/aaaaabbb.png?w=260)
2024. 03. 15.
1
[Tailwind CSS] CLI설치 VS Code에서 npm 에러 환경 변수 설정
[Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링] 강의 중 [섹션 3. Tailwind CSS CLI 환경 구축]에서 [Tailwind CSS에서 CLI 환경 구축(ft. Node.js)] 영상 참고자료입니다.비주얼스튜디오코드 커멘트 창에서 npm init을 실행하면 'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 라는 오류 메세지가 나올 수 있습니다. 이건 비주얼스튜디오코드에서 발생하는 오류인데 npm의 환경 변수를 설정해주면 해결되니 오류가 나면 아래처럼 해주시면 됩니다.1) 윈도우 검색창 또는 제어판에서 환경 변수를 검색하고 시스템 환경 변수 편집 클릭※ [환경변수]라고 붙여서 검색하지 마시고 [환경 변수]라고 띄어쓰기로 검색해야 제대로 나옵니다.2) 시스템 속성 → 고급 → [환경 변수] 클릭3) 시스템 변수 항목에서 Path를 찾아 클릭 후 편집 클릭4) 새로 만들기 → C:\Program Files\nodejs\ 입력 → 확인 클릭5) VS Code 재실행 후 커멘트 창에서 npm init 다시 실행아래 화면처럼 node.js가 정상적으로 설치되기 시작하며 오케이!![Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링]✅ 강의소개 및 무료강의 보러가기 : https://inf.run/pjqKk
웹 퍼블리싱
・
tailwind
・
cli환경설정
![[강의오픈] Tailwind CSS 강의가 새롭게 오픈되었습니다.](https://cdn.inflearn.com/public/files/blogs/0374df67-a382-424f-bd3b-b480fe8f7d75/blog-tailwind.png?w=260)
2024. 03. 14.
3
[강의오픈] Tailwind CSS 강의가 새롭게 오픈되었습니다.
안녕하세요. 코딩웍스입니다.이번에 코딩웍스가 심혈을 기울여서 만든 Tailwind CSS 강의가 오픈되었습니다.코딩웍스가 만든 Tailwind CSS 강의는 [Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링]라는 제목으로 만든 것 처럼 개발자가 퍼블리싱을 할 때 퍼블리셔 못지 않게 예쁜 UI 스타일링을 할 수 있는 부분에 가장 초점을 맞췄습니다.[Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링] 강의는 현재 가장 핫한 프레임워크인 Tailwind CSS를 이론부터 실전 반응형 웹사이트까지 19시간 이상의 수업시간으로 충실하게 다루고 있습니다. 수업 시간이 길다고 좋은 강의는 아닙니다. 하지만 해당 강의는 시간도 길고 강의도 좋다고 자부합니다. 특히, Tailwind CSS 모든 이론을 8시간 30분 동안 상세하게 다루기 때문에 CSS 이론이 부족한 사람에게 CSS 이론을 충실히 학습할 수 있습니다.Tailwind CSS vs 일반 CSS 코드 비교▲ 위의 UI를 만든다고 가정할 때▲ 일반 CSS 방식의 코드 ▲ Tailwind CSS 방식의 코드Tailwind CSS 방식 스타일링은...기존 CSS 방식은 HTML 파일과 CSS 파일을 번갈아 보면서 스타일링을 해야 하는 번거로움이 있지만 Tailwind CSS 방식으로 할 경우 위의 예시 코드처럼 HTML 코드만 보면서 스타일링을 합니다.Tailwind CSS 방식은 같은 결과의 스타일링을 하면서도 기존 CSS 방식에 비해서 HTML 코드만 보기 때문에 집중도가 좋고 속도 역시 빠른 큰 장점을 가지고 있습니다.Tailwind CSS는 CSS Frameworks Ranking에서 현재까지 꾸준히 인기를 누리고 있고, 만족도 1위를 하고 있는 Tailwind CSS는 요즘 전 세계적으로 가장 핫한 CSS 프레임워크입니다. 핫한 이유 중에 가장 대표적인 것이 바로 유틸리티 클래스를 사용한 창의적인 스타일링을 할 수 있고 또한, 좋은 퀄리티의 디자인을 만들기 위한 작업 시간이 꽤 빠르다는 점이라 생각됩니다.이론 수업 뿐만 아니라 Tailwind CSS로 만드는 실전 예제들 그리고 개발자 경력 이력서 & 포트폴리오 소개 반응형 웹 제작도 충실하게 배우시고 결과물을 얻으실 수 있습니다.✅ Tailwind CSS 강의소개 및 무료강의 보러가기 : https://inf.run/pjqKk
테일윈드css
・
tailwindcss
![[필독] 웹디자인 기능사 실기시험 학습을 처음 시작하는 분들](https://cdn.inflearn.com/public/files/blogs/886f286d-14f3-424f-845d-4e497eb3be2e/blog-aaaaaaaaaa-01.png?w=260)
2024. 01. 28.
2
[필독] 웹디자인 기능사 실기시험 학습을 처음 시작하는 분들
안녕하세요. 코딩웍스입니다.웹디자인 기능사 실기시험 학습을 처음 시작하는 분들이 자주 질문하시는 것들이 있어서 블로그에 정리하려고 합니다.웹디자인 기능사 실기시험은 실무를 위한 학습과는 거리가 있기 때문에 시험에 꼭! 필요한 부분만 준비하고 학습하셔야 합니다. 1) 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정 웹디자인 기능사 실기시험 학습을 위해 1~4번 중에서 1)번과 2)번만 학습하시면 됩니다.2)번은 모두 확실히 학습합니다.1)번에서는 비주얼 스튜디오 코드 사용법은 모두 확실히 학습합니다. 비주얼 스튜디오 코드 환경설정에서 자동저장 기능 활성화 하기는 체크하고 연습하세요.환경설정 부분은 하실 필요없습니다. 왜냐면 실기 시험장에 가면 초기화 되어 있어서 환경설정을 다시 해야 합니다. 만약 환경설정을 하고 싶다면 단축키 설정 정도만 하시면 됩니다. 실기 시험장에서 단축키 설정은 몇개 안되니 1~2분이면 충분하니까 작업 속도를 위해서 단축키 설정은 하시면 좋습니다.웹디자인 기능사 실기시험 학습을 위해 3)번과 4번)은 학습하실 필요 없습니다. 시험장은 인터넷이 안되는 환경이므로 익스텐션을 설치할 수 없으니 익스텐션을 사용해서 학습하시면 실기시험과 환경이 달라서 혼란스러울 수 있습니다. 3)번은 나중에 시험 끝나고 퍼블리싱을 더 학습해야 할 경우 학습합니다.
웹 개발
・
웹디자인기능사실기시험

2024. 01. 16.
1
웹디자인기능사 실기시험 F유형 제작 영상 업데이트 완료
안녕하세요. 코딩웍스입니다.2023년도까지 A타입, B타입, C타입, D타입, E타입 각각 4가지씩 총 20개였는데 2024년 1회차 시험부터 F유형 4가지가 추가되었습니다. 그래서 총 24가지 유형을 공부하셔야 합니다.주최측에서 2023년도에 시험 나이도를 대폭 올렸는데 2024년도 부터 시험 난이도를 조금 더 올렸습니다.2024년부터 추가된 F유형 4가지(F1,2,3,4) 제작 영상이 업데이트되었습니다. F유형이라고 새로운 제작 모듈이 있거나 그렇지는 않습니다. 다만, F유형은 레이아웃만 1가지 더 추가되었다고 생각하시면 됩니다. 추가된 F유형 4가지 때문에 실기시험 준비하는데 크게 부담되지는 않으실거라 생각합니다.🚩[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY) 강의 소개 바로가기https://inf.run/7QSN
웹디자인기능사실기시험
・
F유형

2023. 11. 24.
3
웹디자인 기능사 실기시험 소소한 팁(Tip)
안녕하세요. 코딩웍스입니다.웹디자인 기능사 실기시험 소소한 팁(Tip)을 소개합니다.시험의 당락을 결정하는 정도는 아니고 아주 소소한 부분입니다.레어어 팝업창에 관련된 내용인데 웹디자인 기능사 실기시험 공개문제에 문장으로 표현되지 않아서 놓치고 지나갈 수 있습니다. 레이어 팝업창의 전체 배경색을 넣는 유형이 있고 아닌 유형이 있습니다. 물론 이 부분은 지시사항에 정확히 글로 표시되지 않고 그냥 도면을 자세히 보면 그렇게 하라는구나.. 라고 유추할 수 있습니다.아래 그림을 보시면 배경색이 있는 도면이 있고 아닌 도면이 있습니다. 배경이 있는 도면은 9개, 배경이 없는 도면은 11개입니다.
웹디자인기능사실기시험
・
레이어팝업창

2023. 07. 15.
11
REM 단위와 EM 단위 이해하기
안녕하세요. 코딩웍스입니다.여러분들이 PX에 대한 개념은 너무 잘 알고 있으시니 이건 넘어가고 REM 단위와 EM 단위를 이해하는 시간을 가져볼게요.■ 일단 알고 가셔야 할 것 2가지EM은 상대적인 단위 곧, 부모요소의 폰트 사이즈에 의해 자식요소의 폰트 사이즈가 결정되는 방식REM은 Root + em = rem도 상대적인 단위 단, 부모요소의 폰트 사이즈에 의해 자식요소의 폰트 사이즈가 결정되는 방식이 아니라 Root의 폰트 사이즈에 의해 결정되는 방식(Root란 html이라는 선택자 또는 body 선택자를 말함, body를 Root로 잡아도 되지만 일반적으로 body 보다는 더 상위 선택자인 html 선택자를 Root로 사용합니다.)■ 아래 html과 css를 예시로 설명해볼게요.1) CSS에 폰트사이즈에 대한 아무것도 설정하지 않은 상태그럼 현재 상태에서 h1, h2, h3, p 태그의 폰트사이즈는 얼마일까요?.....정답) 개발자 도구를 통해서 확인하면 알수 있습니다만...p는 16px이라고 하시면 맞지만 정답은 아닙니다. 정답은 p의 폰트사이즈는 1em입니다. 그럼 1em은 어디서 나온 것이냐면 p의 부모요소인 body가 16픽셀(폰트 사이즈를 따로 정해주지 않으면 기본이 16px)이기 때문에 위에서 설명했든 em은 부모요소의 폰트사이즈에 상대적으로 변하는 결정되는 방식이라고 했듯이 p은 1em, p의 부모요소 body는 16px 곧, 16px* 1 = 16px이 되어 p의 폰트사이즈는 16px이 됩니다.그래서 아래처럼 body에 fontt-size: 15px라고 정해준다면 p태그는 1em * 15 = 15px이 됩니다.body의 폰트가 16픽셀이라면 정답은 아래와 같습니다.p => 16pxh1 => 32px (h1은 부모요소를 기준으로 2em입니다. 곧, 2em * 16)h2 => 24px (h2은 부모요소를 기준으로 1.5em입니다. 곧, 1.5em * 16)h3 => 18.72px (h3은 부모요소를 기준으로 1.17em입니다. 곧, 1.17em * 16)h태그와 p태그는 자신에 폰트사이즈가 정해져 있는 것이 아니라 부모요소인 body에 의해 상대적으로(em) 결정됩니다.그럼 body의 폰트가 15픽셀이라면 위에 있는 방식으로 정확한 픽셀을 구할 수 있습니다.body에 fontt-size: 15px라고 주고 h1을 개발자 도구에서 보면 폰트사이즈가 30px인 것을 확인할 수 있습니다.여기까지가 em에 대한 이해도 입니다.여기서부터 rem에 대한 이해도 입니다. 1) CSS에 폰트사이즈에 대한 아무것도 설정하지 않은 상태현재 상태에서 h1, p 태그의 폰트사이즈는 위에 설명한 것과 동일합니다..em-wrap에 있는 p => 16px, h1 => 16*2 = 32px.rem-wrap에 있는 p => 16px, h1 => 16*2 = 32px 2) 아래처럼 rem 단위를 선언하면 어떻게 될까요?이제 결론~!!em 단위로 설정된 아래의 선택자는 body의 16픽셀을 기준으로 상대적으로 변합니다.물론, .em-wrap { font-size: 20px; } 로 있다면 h1, p는 body가 상위요소가 아니라 .em-wrap 이므로 .em-wrap의 폰트사이즈를 기준으로 상대적으로 변합니다.( 곧, h1은 40픽셀, p는 20픽셀이 됩니다.).em-wrap h1 { font-size: 2em; } .em-wrap p { font-size: 1em; }rem 단위로 설정된 아래의 선택자는 html의 15픽셀을 기준으로 상대적으로 변합니다. (h1, p의 부모요소인 .em-wrap 또는 .rem-wrap 그리고 그 위의 body을 기준으로 변하지 않음).rem-wrap h1 { font-size: 2rem; } .rem-wrap p { font-size: 1rem; }
프론트엔드
・
폰트단위
・
px
・
em
・
rem

2023. 07. 08.
10
슬릭 슬라이더(Slick Slider) 옵션 한글 정리
안녕하세요. 코딩웍스입니다.Swiper Slider, Slick Slider 등 슬라이더를 만드는 제이쿼리 플러그인이 여러개 있습니다. 그 중에 슬릭 슬라이더 옵션을 한글로 정리했습니다. 물론 옵션이 엄청 많지만 사용하는 것들은 사실 10개 이내라고 생각됩니다. 그래도 필요한 경우가 있을 수 있으니 알아두시면 좋을 것 같습니다. 저도 처음보는 옵션이 참 많습니다.^^슬릭 슬라이더 뿐만 아니라 거의 모든 제이쿼리 플러그인은 기본형은 예쁘지 않기 때문에 Custom CSS로 위치와 모양을 잘 꾸며주어야 합니다. 개발자 도구를 통해서 어떤 선택자를 고쳐야 하는지 체크해서 해당 선택자의 속성을 잘 변경시키면 아주 예쁜 슬릭 슬라이더를 만들 수 있습니다.🚩 슬릭 슬라이더 공식 홈페이지 : slick - the last carousel you'll ever need위의 옵션은 공식사이트에서 복사해서 사용합니다. JS는 대소문자를 철저하게 구분하기 때문에 슬릭 슬라이더 옵션을 외워서 치는게 실력이 좋은게 아닙니다. 복사해서 오타 실수 없이 사용하는 것이 실력있는 것 입니다. 실제 사용하실 때는 아래에 텍스트 형태로 있으니 필요한 경우 복사해서 사용하세요.$('.slider-items').slick({ rows: 1, //이미지를 몇 줄로 표시할지 개수 dots: false, //슬라이더 아래에 도트 네비게이션 버튼 표시 여부(true or false) ▶기본값 false appendDots: $('selector'), //네비게이션 버튼 변경 dotsClass: 'custom-dots', //네비게이션 버튼 클래스 변경 infinite: true, //무한반복(true or false) 기본값 true slidesToShow: 4, //한번에 보여줄 슬라이드 아이템 개수 slidesToScroll: 4, //한번에 넘길 슬라이드 아이템 개수 slidesPerRow: 1, //보여질 행의 수 (한 줄, 두 줄 ... ) autoplay: true, //슬라이드 자동 시작(true or false) ▶기본값 false autoplaySpeed: 2000, //슬라이드 자동 넘기기 시간(1000ms = 1초) 곧, 슬라이드 하나당 머무는 시간 variableWidth: true, //사진마다 width의 크기가 다른가?(true or false) ▶기본값 false draggable: false, //슬라이드 드래그 가능여부 (true or false) ▶기본값 true arrows: true, //이전 다음 버튼 표시 여부(true or false) ▶기본값 true pauseOnFocus: true, //마우스 클릭 시 슬라이드 멈춤 ▶기본값 true pauseOnHover: true, //마우스 호버 시 슬라이드 멈춤 ▶기본값 true pauseOnDotsHover: true, //네이게이션버튼 호버 시 슬라이드 멈춤 ▶기본값 false vertical: true, //세로 방향 여부(true or false) ▶기본값 false verticalSwiping: true, //세로 방향 스와이프 여부(true or false) ▶기본값 false accessibility: true, //접근성 여부(true or false) 기본값 false appendArrows: $('#arrows'), //좌우 화살표 변경 prevArrow: $('#prevArrow'), //이전 화살표만 변경 nextArrow: $('#nextArrow'), //다음 화살표만 변경 initialSlide: 1, //처음 보여질 슬라이드 번호 ▶기본값 0 centerMode: true, //중앙에 슬라이드가 보여지는 모드 ▶기본값 false centerPadding: '70px', //중앙에 슬라이드가 보여지는 모드에서 패딩 값 fade: true, //크로스페이드 모션 사용 여부 ▶기본값 false speed: 2000, //모션 시간 (얼마나 빠른속도로 넘어가는지)(1000ms = 1초) 곧, 슬라이드 사이에 넘어가는 속도 waitForAnimate: true, //애니메이션 중에는 동작을 제한함 ▶기본값 true // ▼ 반응형 브레이크포인트 옵션 // breakpoint: 숫자를 제작자의 환경에 맞게 조정함 ex) breakpoint: 1280 // 각 브레이크포인트 내에 settings 안에 위의 모든 옵션을 다르게 적용할 수 있음 responsive: [ { breakpoint: 1024, settings: { slidesToShow: 3, slidesToScroll: 3, infinite: true, dots: true } }, { breakpoint: 600, settings: { slidesToShow: 2, slidesToScroll: 2 } }, { breakpoint: 480, settings: { slidesToShow: 1, slidesToScroll: 1 } } ] });참고로 슬릭 슬라이더 공식 사이트에 보시면 Events 라는 부분이 있습니다. Events에서 붉은 색 박스은 afterChange 또는 beforeChange로 변화 후 뭔가 할지 변화 전 뭔가할지를 만드는 부분입니다. 예를 들어 슬릭 슬라이더에 페이징(paging 곧, 1/3처럼 총 3개 중에 첫번째 것)을 만들 때 사용하거나, 슬라이드 후 슬라이드 아이템 내부 요소를 애니메이션 시키는 등의 이벤트를 만들 때 사용합니다. 이 부분은 좀 어려운 부분이라 다음에 기회가 되면 사용법을 올리도록 하겠습니다.
슬릭슬라이더
・
제이쿼리플러그인
・
slick
・
한글옵션

2023. 07. 04.
4
영광스럽게도 코딩웍스 인터뷰가 인프런 인포커스에 실렸습니다.
안녕하세요. 코딩웍스입니다. 영광스럽게도 [오프라인에서 온라인으로, 전환점을 찾는 이들에게]라는 제목으로 코딩웍스 인터뷰가 인프런 인포커스에 실렸습니다. 두서 없는 말솜씨를 깔끔하게 정리하신 훌륭한 에디팅을 해주신 덕에 좋은 글이 되었습니다.이번 인터뷰를 진행하고 에디터해주신 매니저 솔님께 다시 한번 감사드립니다.🙏퍼블리싱을 시작한 이야기, 온라인 강의를 성장시킨 이야기 등 여러가지 인터뷰 내용이 있으니 시간되실 때 한번 읽어보세요.🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
인포커스
・
코딩웍스인터뷰
・
전환점












![Thumbnail image of the [2026년 출제기준] 웹디자인개발기능사 실기시험 완벽 가이드](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=148)