
인프런 워밍업 클럽 스터디 1기 FE | 2주차 발자국
10개월 전

시작
Day3 가위바위보 미션을 이전에도 학습했던 Vanila JavaScript를 활용하여 만들어봤습니다.
Vanila JavaScript를 통해 Component의 활용을 극대화할 수 있게 노력했습니다!
Constructor와 this에 대해 자세히 알 수 있는 시간이였으며
querySelectorAll, get의 유무 차이와 같은 함수 활용에 대해 알 수 있었습니다.
개요
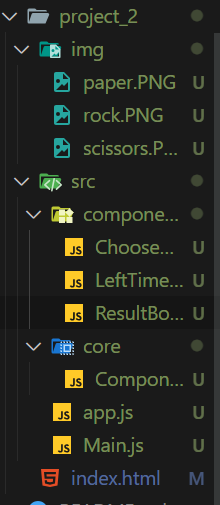
파일구조

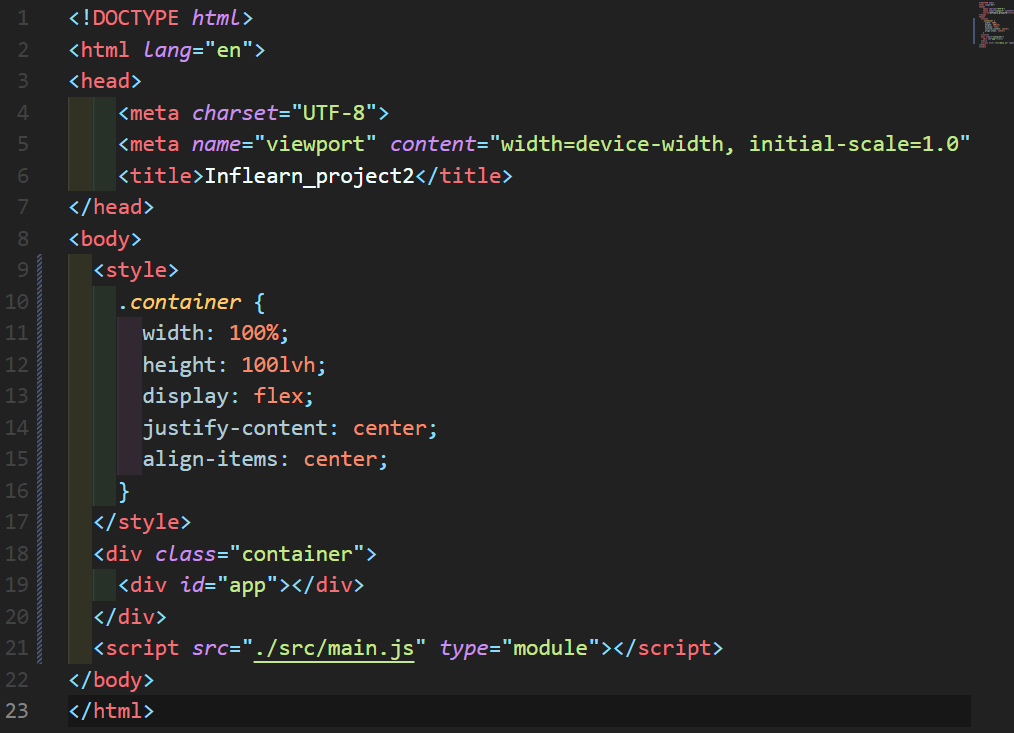
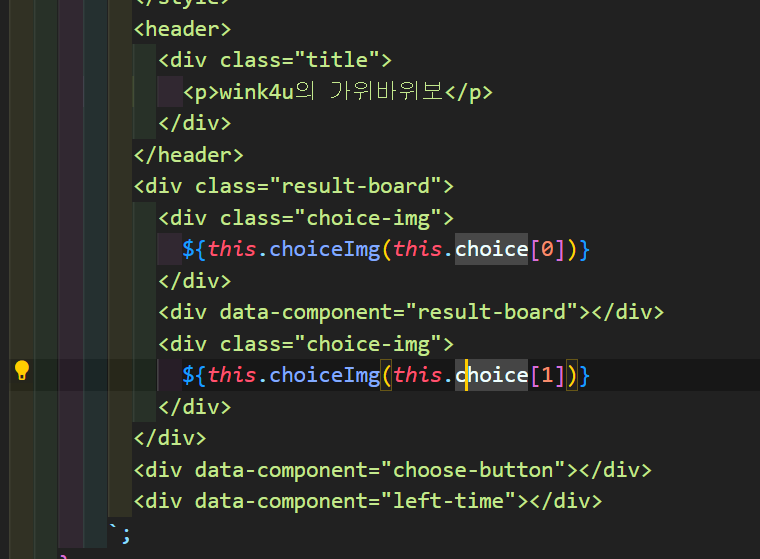
Index.html

저번과 마찬가지로 app.js를 최상단 부모로 설정하여 코드를 작성했습니다.

자식 컴포넌트로는
가위바위보 결과를 보여주는 result-board
가위, 바위, 보를 선택할 수 있는 choose-button
남은 기회를 보여주고, 다시 도전할 수 있는 조건을 넣어준 left-time이 있습니다.
이외에 코드들은 깃허브에 올렸습니다!
https://github.com/wink4u/inflearn_warmingup_FE_1/tree/main/project_2
결과물
.gif)
댓글을 작성해보세요.
