![[인프런 워밍업 클럽 1기 FE] 1주차 미션](https://cdn.inflearn.com/public/files/blogs/406089eb-d417-4011-9520-9ec743ce4452/inflearn_warming_up_club.png)
[인프런 워밍업 클럽 1기 FE] 1주차 미션
1주차 미션
📍2024.04.26 ~ 2024.05.02
🐾 1주차 발자국
미션 1 - 음식 메뉴
📂 레포지토리
menu.html에 menu sample 을 만들어놓고 menu sample 을 clone 하여 사용했다.카테고리 클릭 시에는 해당 카테고리의 데이터를 DB에서 가져오는 것으로 가정했다.
 주요 로직
주요 로직
getMenuList
상단 카테고리 메뉴 클릭 시 카테고리를 파라미터로 받아 해당 카테고리의 데이터를 가져오는 함수이다.
for 문을 사용하여 임시 데이터를 생성해 반환한다.
renderMenu
menu.html 의 menuSample 을 clone 하여 getMenuList 함수에서 받은 데이터들을 렌더링하는 함수이다.
느낀 점
임시 이미지 처리를 위한 사이트가 있어 편리했다.
jQuery 를 사용하다 vanilaJS 로 로직을 구현하려니 헷갈리는 점이 많았다.
css 의 flex, grid 를 사용했는데 경험이 부족하여 시간이 많이 소요되었다.
다른 과제들을 하며 많이 사용해보아야 할 것 같다.
미션 2 - 가위 바위 보
📂 레포지토리
 주요 로직
주요 로직
즉시 실행 함수와 클로저를 사용했다.
game: 즉시 실행 함수이다.match: 사용자 선택과 컴퓨터 선택을 비교하는 로직이다.renderCount: 이긴 사람의 카운트를 올린다.renderWinner: 남은 횟수가 0이 되면 우승자를 출력한다.reset: 다시하기 버튼을 눌렀을 때 실행되며, 이전 결과들을 초기화한다.return: start: 즉시 실행 함수의 return 함수이며 남은 횟수가 0이 아니면 match 함수를 호출한다.return: restart: 즉시 실행 함수의 return 함수이며 reset 함수를 호출한다.
느낀 점
즉시 실행 함수를 사용하니 함수를 클래스 처럼 사용할 수 있어 재밌었다.
클로저 사용이 미숙해서 시도해보았는데 이론은 알아도 직접 사용해보려니 어려웠다.
클로저를 사용하니 각 함수를 호출할 때마다 파라미터로 넘겨주지 않아도 되어서 편리했다.
safari devTools 스코프 체인 변수명
1. 차단 변수 (Block Variable)
2. 로컬 변수 (Local Variable)
3. 종료 변수 (Closure Variable)
미션 3 - 퀴즈
📂 레포지토리
미션 4 - 책 리스트
📂 레포지토리
form 의 submit 이벤트를 사용했다.
form 영역은 flex, 리스트 영역은 grid css 를 사용했다.
 주요 로직
주요 로직
클래스 문법을 사용했다.
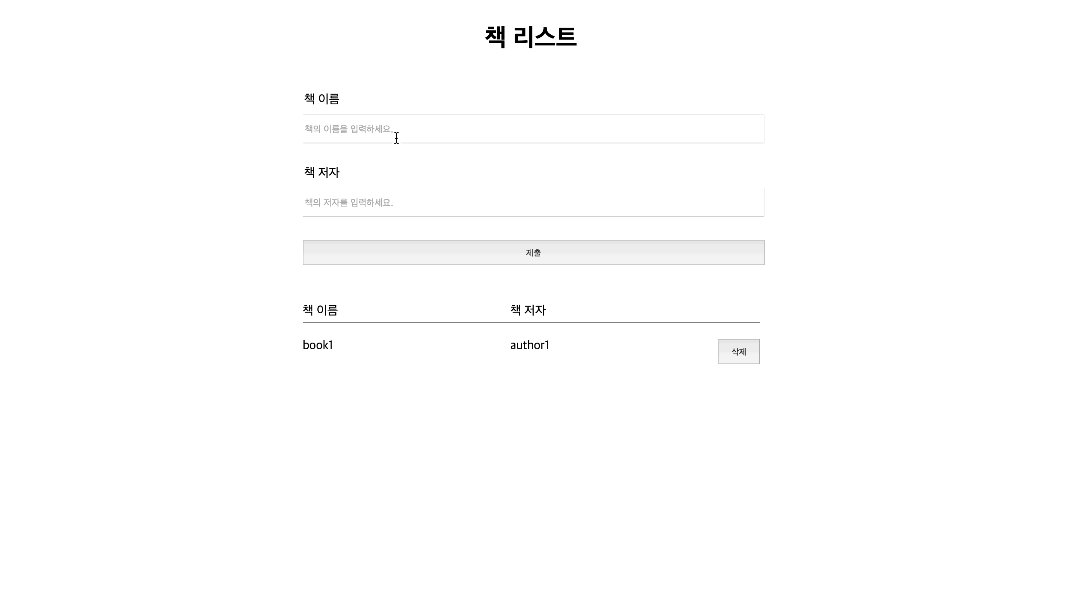
BookaddBook 의 name, author 속성을 각각 span 으로 리스트 영역에 appendChild 한다.
추후 삭제 처리를 위해 각 span 에 동일한 id 를 지정한다.
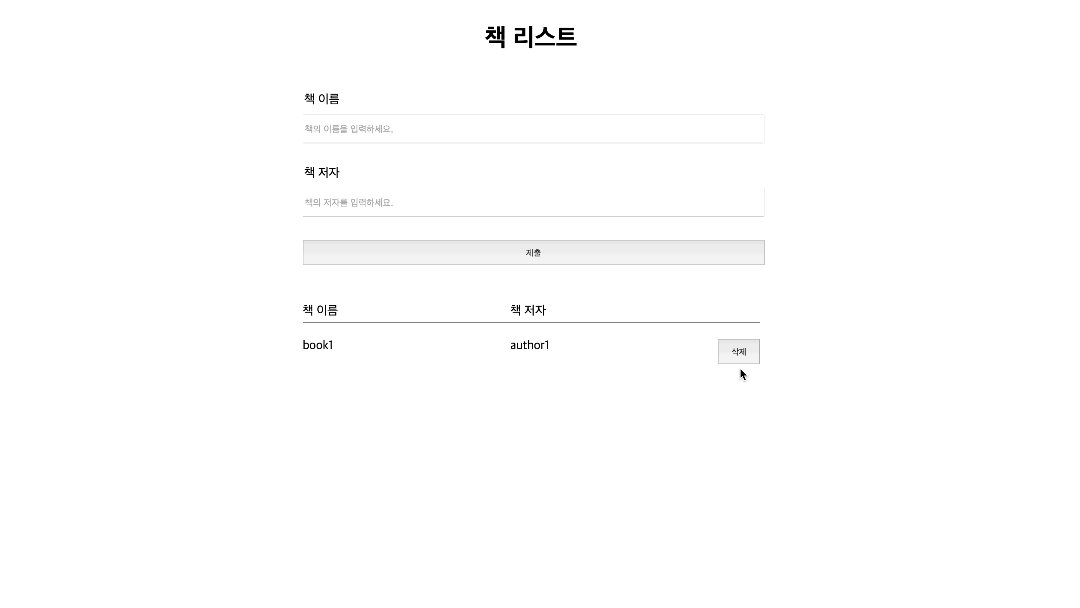
addButton삭제 버튼을 생성한 후 리스트 영역에 appendChild 한다.
위의 add 에서 사용한 id 값으로 버튼의 id 를 지정한다.
클릭 시 delete 함수를 호출한다.
deleteid 를 파라미터로 받아 동일한 id 를 가진 element 들을 삭제한다.
느낀 점
grid css 를 사용했는데 타이틀 영역은 2칸인데 리스트 영역이 3칸으로 처리하느라 밑줄 표현이 까다로웠다.
grid css 를 사용하기 위해 list 영역에 <span>, <button> 을 appendChild 했는데 html 이 깔끔하지 않아 개선이 필요하다.
