발자국3
2024.03.13
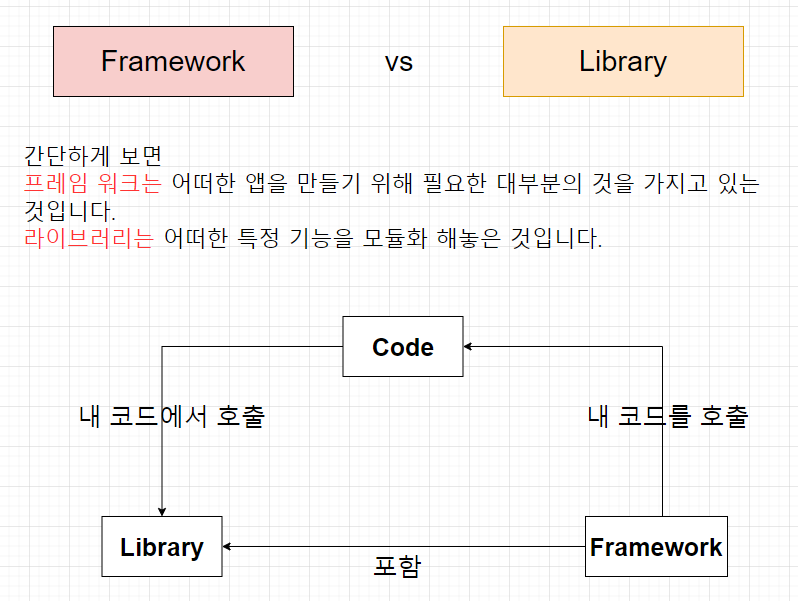
리액트는 라이브러리.
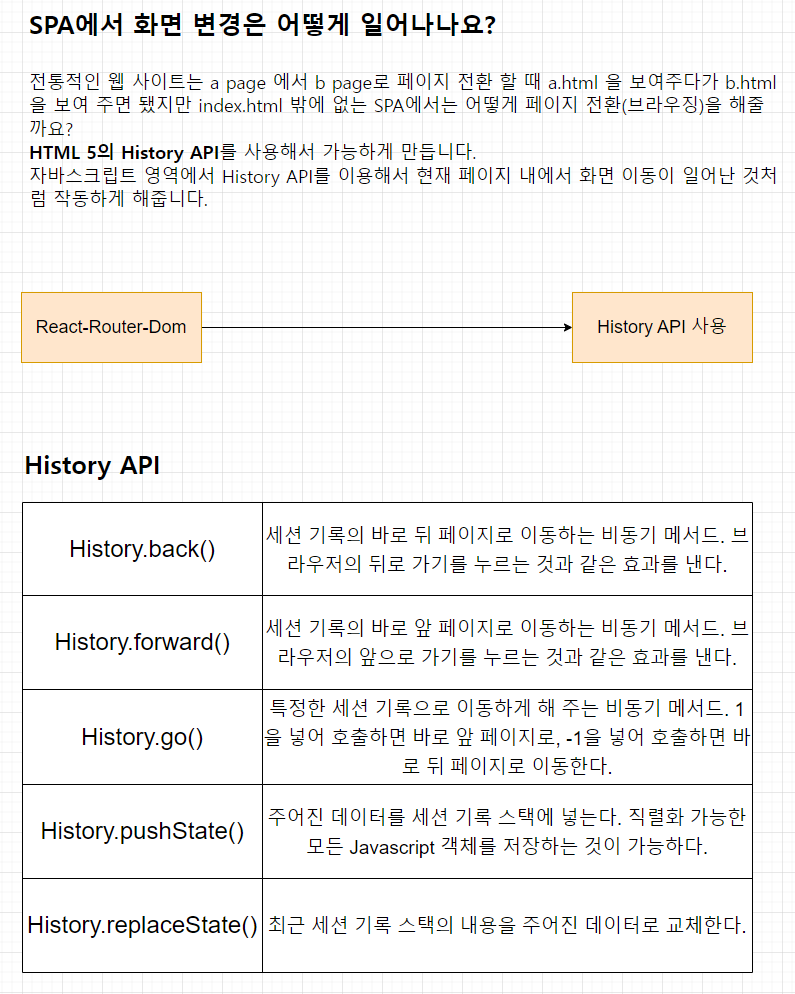
리액트는 전적으로 ui, 화면을 구현하는 것에 관여를 하는데 라우팅, 페이지 전환, 테스팅, 상태 관리 같은 것들은 다른 라이브러리들을 사용함. (리액트와 잘 맞는 라이브러리들)


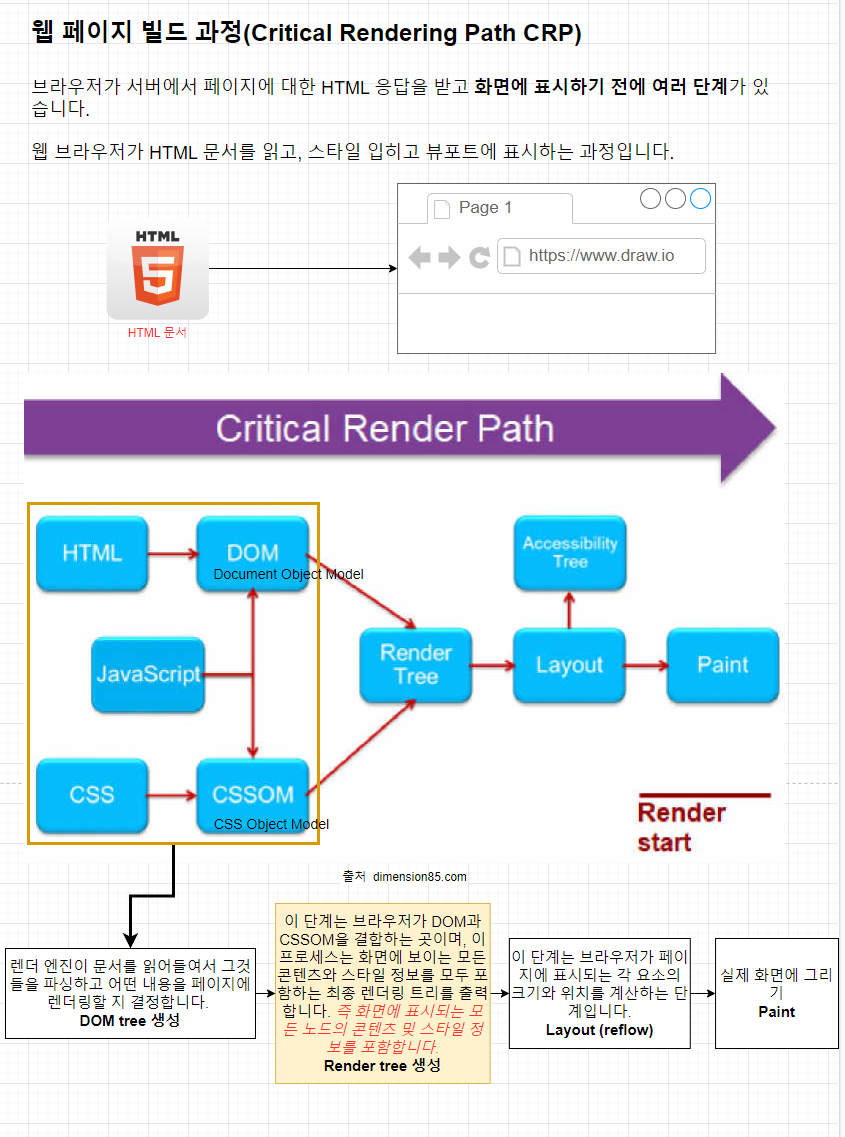
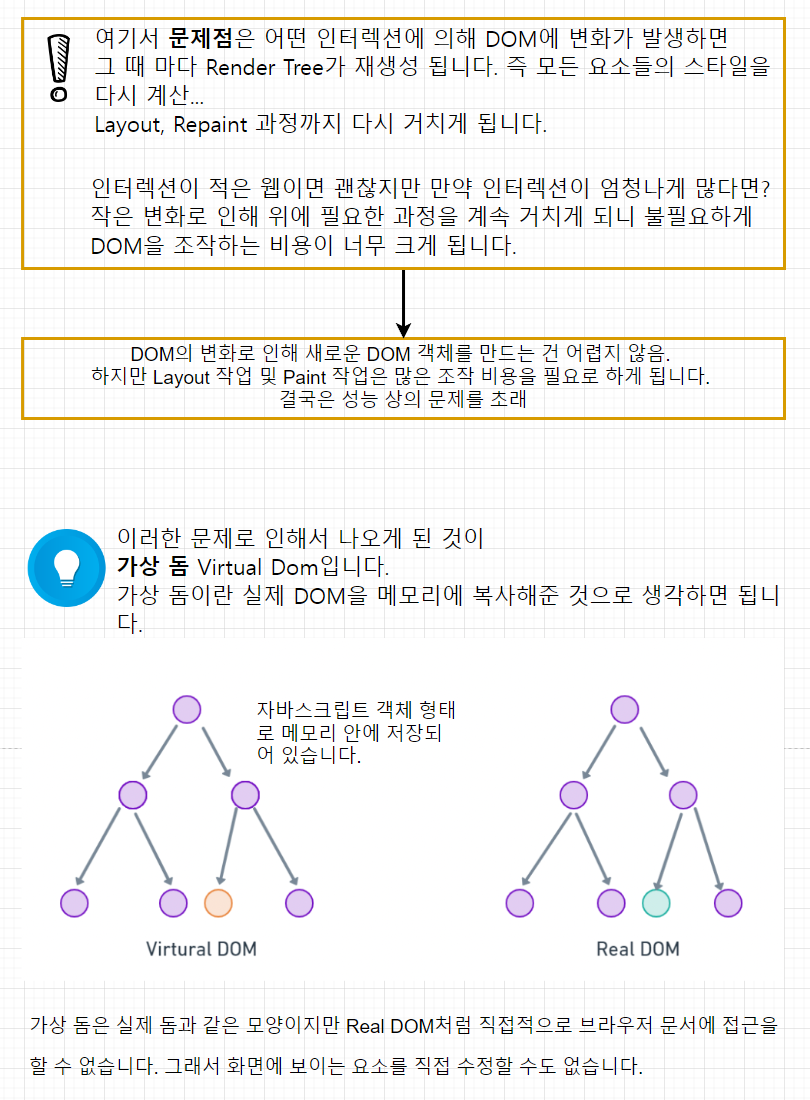
리액트는 가상돔을 사용.
spa는 인터랙션이 엄청나게 많음. -> 돔에 엄청 많은 변화를 가져오게 됨. -> 이러한 문제로 나온 게 가상돔.


History API는 브라우저가 관리하는 세션 히스토리로 페이지 방문 이력을 제어하기 위한 웹 표준 API. 여기서 세션은 브라우저마다 살짝 다를 수 있지만 보통 사용자가 새 창이나 탭을 열 때 생성되고 해당 창이나 탭을 닫을 때 소멸.

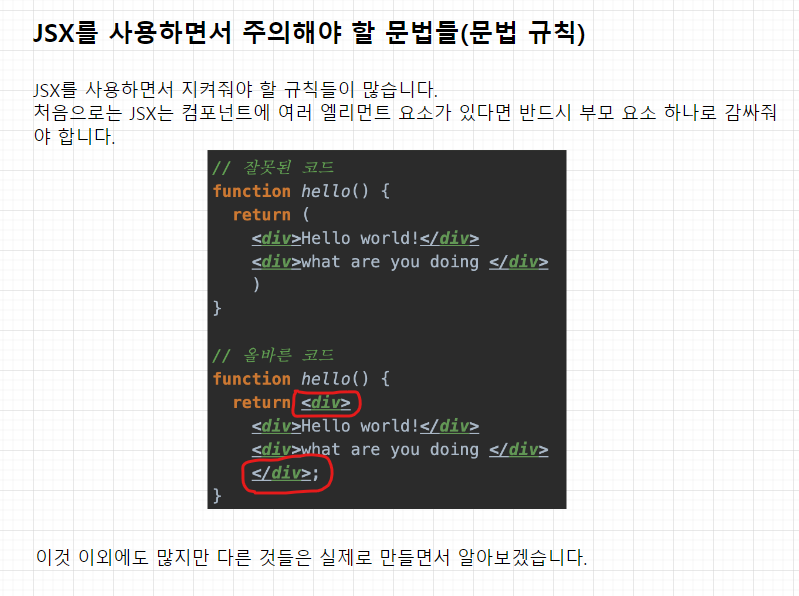
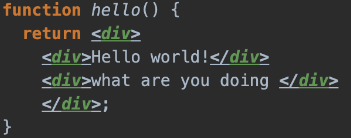
jsx를 사용하면서 유의해야 할 점.

바탕색 바꾸기 : index.css
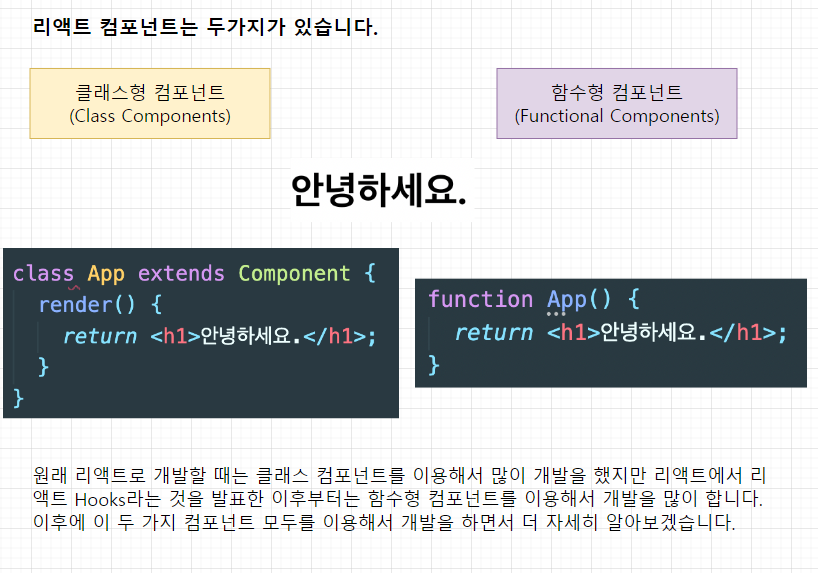
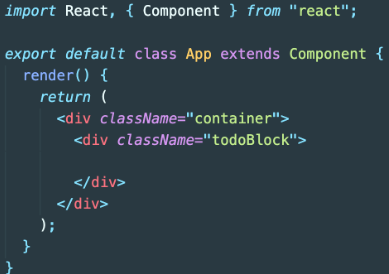
함수형에서는 render메소드가 필요하지만 class형에서는 render 메소드가 필요없음.
 < 함수형 컴포넌트 >
< 함수형 컴포넌트 > <class형 컴포넌트>
<class형 컴포넌트>jsx에서는 class를 줄 때 className이라고 씀.
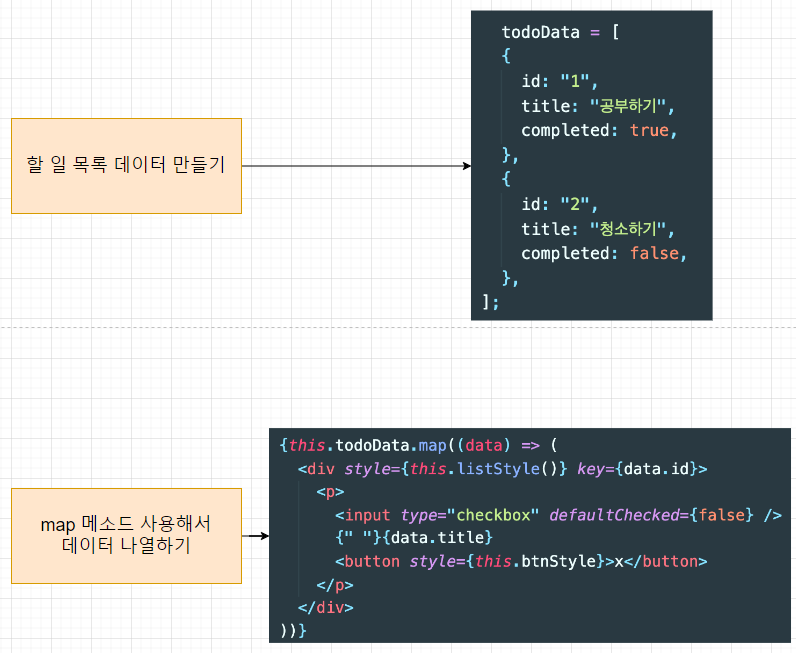
알아두기! Map 메소드를 사용해서 배열의 데이터 다루기!!!

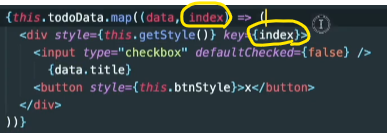
map메소드 사용하면서 index사용하는 방법

배열에서 데이터 삭제하는 방법 : filter 메소드

댓글을 작성해보세요.
