FE 과제
day2
실행 주소 :: https://a-yeye.github.io/Frontend/day2/day2.html
github 주소 :: https://github.com/A-YEYE/Frontend/tree/main/day2

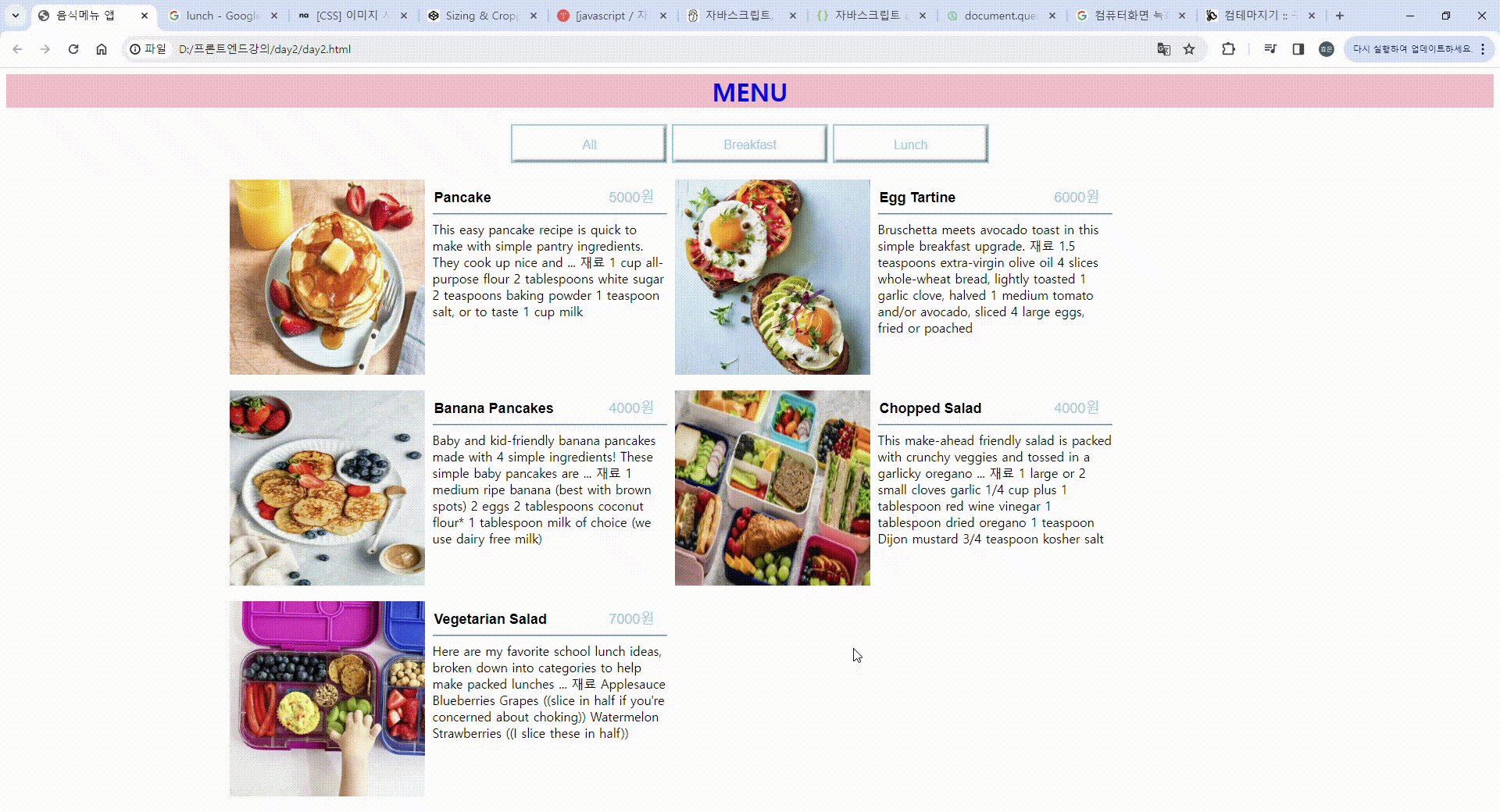
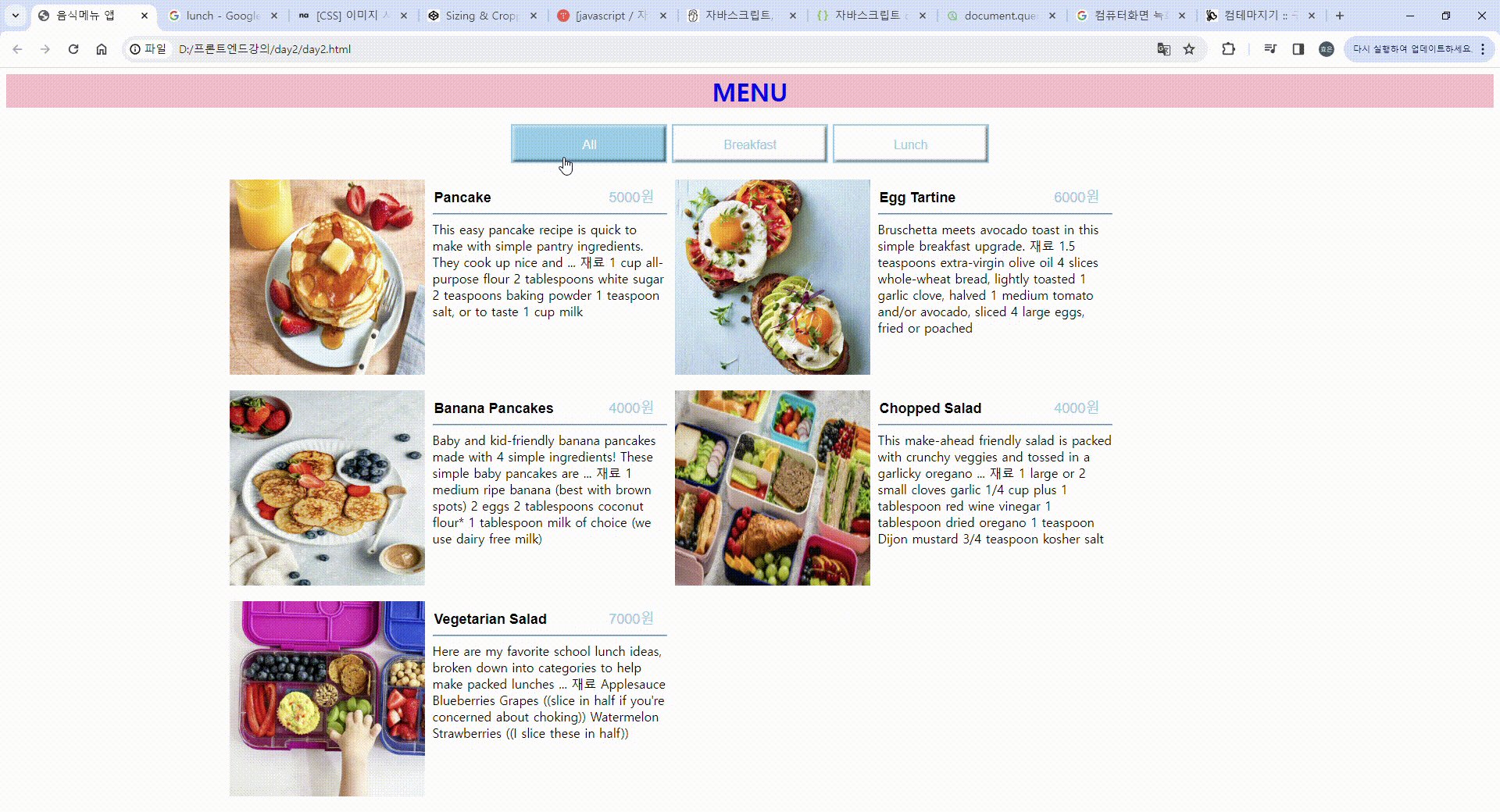
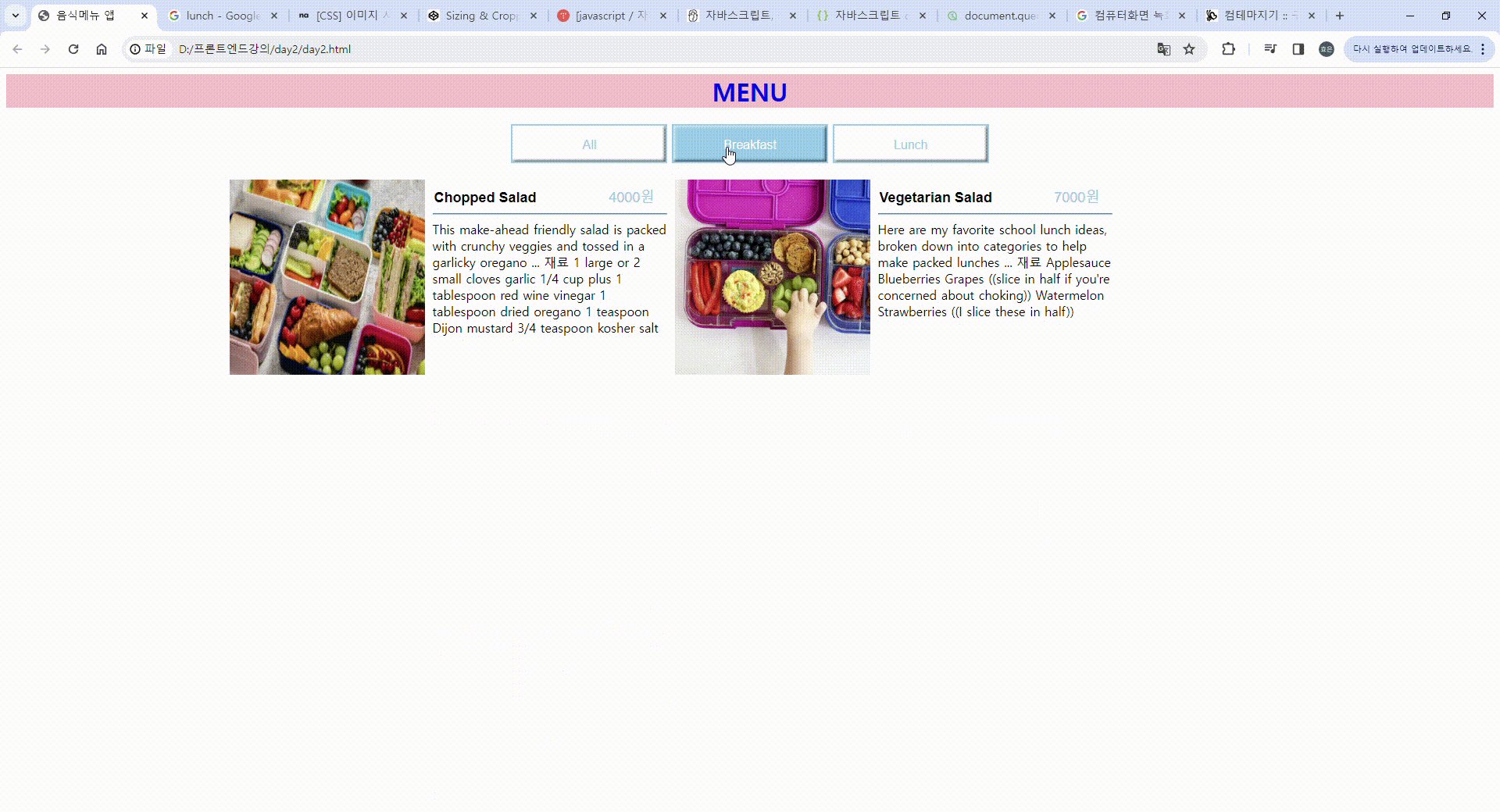
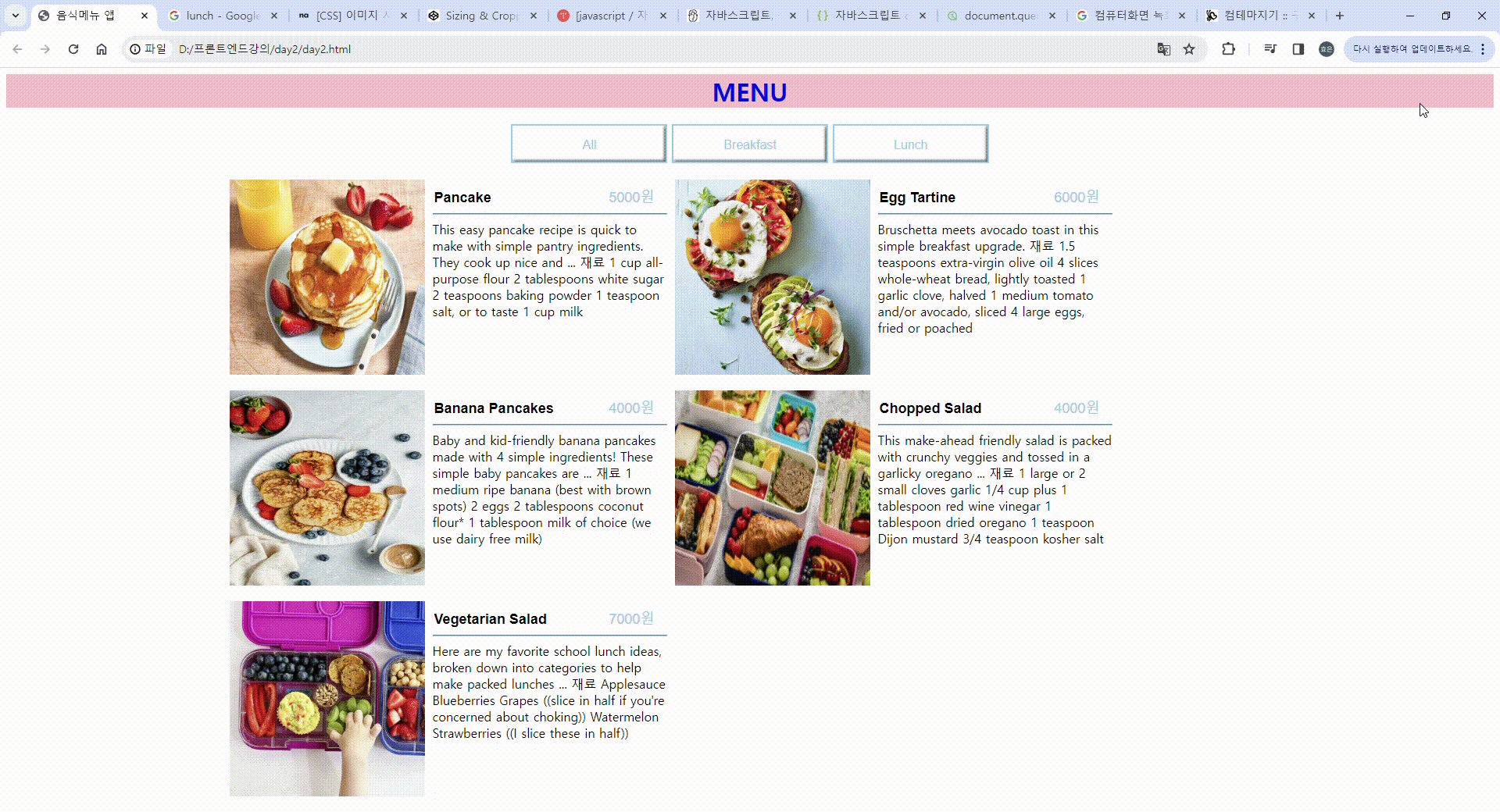
<div class="menuDiv">
<button class="button" id="all">All</button>
<button class="button" id="breakfast">Breakfast</button>
<button class="button" id="lunch">Lunch</button>
</div>const buttonElement = document.querySelector('.button');
buttonElement.addEventListener('click', (event) => {
let inputClass = event.target.id;
console.log(inputClass);
}); ?1. button이라는 공통된 class를 가진 요소들 중 하나를 클릭했을 때 클릭된 target의 id를 가져올 줄 알았는데 id가 all인 버튼만 작동하고 breackfast, lunch는 아무 값도 반환하지 않음.
=> querySelector() 메소드는 DOM에 일치하는 항목이 없으면 null을 리턴하고, 매개변수로 지정된 CSS 선택자와 일치하는 요소가 있는 경우 첫 번째 요소만을 리턴한다고 한다.
아쉬운 점
- 완벽한 반응형이 아니군.....
- 공통된 class를 가지고 있으니까 활용하고 싶었는데 방법을 못 찾아서 id를 이용해서 기능을 만들었는데 다른 방법이 있을까 궁금함제이쿼리 밖에 답이 없는 걸까?
day3
실행 주소 : https://a-yeye.github.io/Frontend/day3/day3.html
github 주소 : https://github.com/A-YEYE/Frontend/tree/main/day3

칭찬 : 처음부터 구조 잡고 들어감.

아쉬운 점 :
div에 내용 넣을 때 그냥 div에 넣는 게 좋은 건지 div 안에 input 박스를 넣고 투명도를 두면서 작성하는 게 좋은 건지 모르겠으나
div먼저 구조 잡고 스타일 넣은 상태에서 input box 넣고 다시 스타일 주는 게 귀찮아서 남은 횟수랑 플레이어와 컴퓨터의 승점을 input type="hidden"에 넣어두고 그 값을 불러와서 div값을 변경해주는 방법으로 짰는데 이렇게 하다보니 더 복잡하게 짠 느낌.....
2. 처음에 짜둔 구조에다가 결과가 나올 때 div의 속성에 접근해서 높이나 값을 변경해줬는데 이러지말고 새로운 div를 생성해서 display를 none, block 처리했으면 더 나았을 거 같음
day4
실행 주소 : https://a-yeye.github.io/Frontend/day4/day4.html
github 주소 : https://github.com/A-YEYE/Frontend/tree/main/day4

day5-1
실행 주소 :: https://a-yeye.github.io/Frontend/day5-1/day5-1.html
github 주소 :: https://github.com/A-YEYE/Frontend/tree/main/day5-1
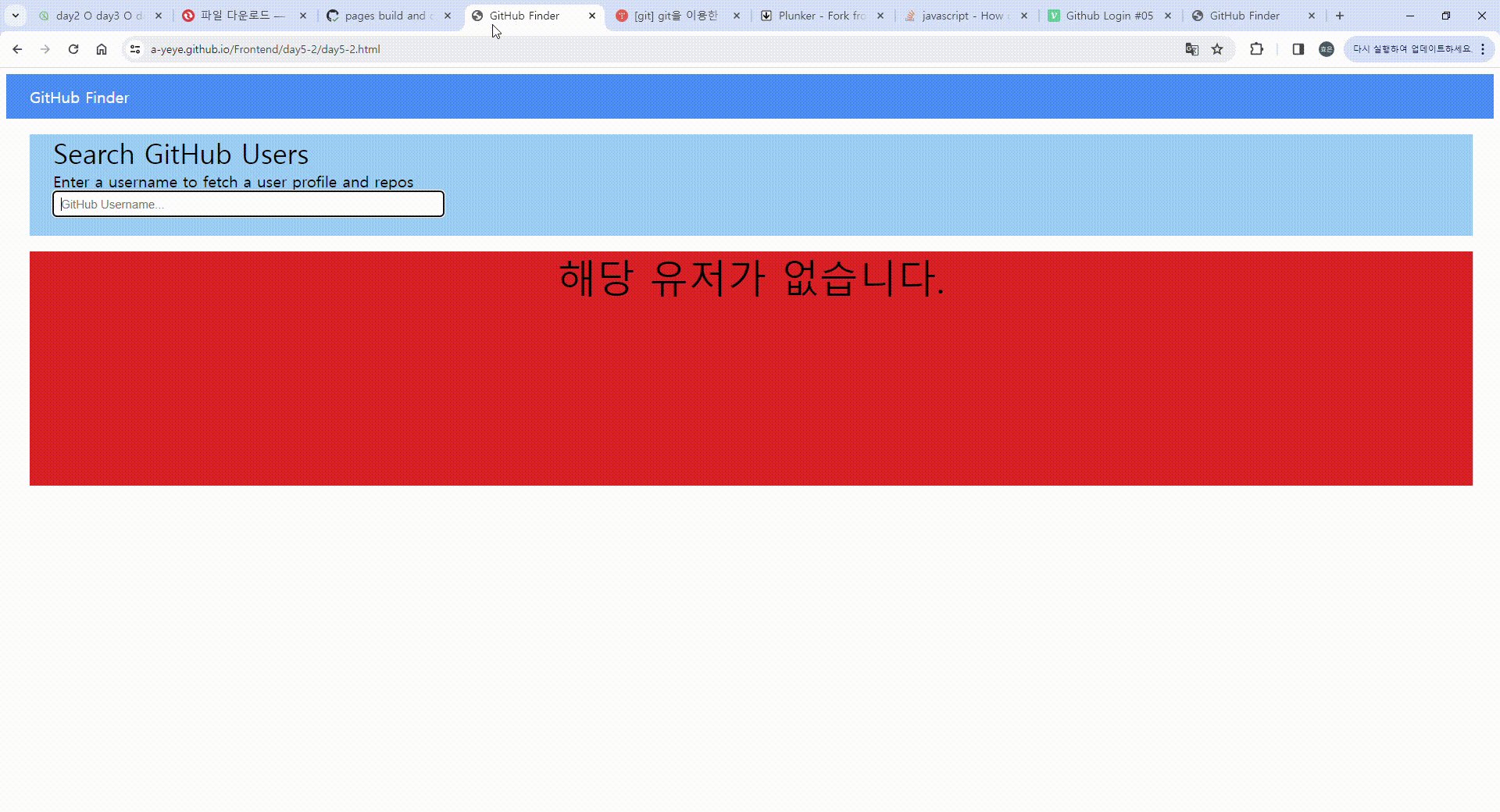
 day5-2
day5-2
실행 주소 :: https://a-yeye.github.io/Frontend/day5-2/day5-2.html
github 주소 :: https://github.com/A-YEYE/Frontend/tree/main/day5-2
 5-2에서 너무 시간을 오래 보냄.......
5-2에서 너무 시간을 오래 보냄.......
처음에 유저가 없다고 뜨는 이유는 화면 녹화키를 눌러서 R키를 눌렀다고 인식해서...
마지막에 조회했다가 해당 유저가 없습니다는 너무 오래있다가 없어지긴 함....
더 잡고 싶지만 과제가 밀려서 이건 여기까지....
day6
실행 주소 :: https://a-yeye.github.io/Frontend/day6/day6.html
github 주소 :: https://github.com/A-YEYE/Frontend/tree/main/day6

옵저버 패턴을 배우고 클릭 이벤트가 발생할 때 사용할 수 있지 않을까 싶어서 뻘짓을 하다가 여기에선 맞지 않는 다는 걸 깨닫고 원래 짜던대로 짬....
비밀번호 체크할 때 정규식을 매번 남이 만들어 놓은 거 복붙해서 만들었었는데 직접 만들려니까 엄청 헤맴..
let pwRule = /^(?=.*[0-9]).{6,}$/; // 1. 정규표현식 리터럴
let pwRule = "^(?=.[0-9].{6,}/)"; // 2.
let regex = new RegExp(pwRule); // 3. 정규표현식 객체 생성자 2 만들어 놓고 test함수를 돌렸는데 에러가 계속 나서 한참 헤맸는데 정규표현식 객체로 만들어 줬어야 했다
과제 아니었음 계속 몰랐을 듯..
day7
실행 주소 :: https://a-yeye.github.io/Frontend/day7/day7.html
github 주소 :: https://github.com/A-YEYE/Frontend/tree/main/day7



앗 칭찬 감사합니다!! 말씀하신 대로 다음엔 이름 지을 때 풀어쓰겠습니다!