-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
33강 완강기준 list -> get -> list -> 페이지이동 오류 해결법
23.04.30 19:33 작성 조회수 347
1
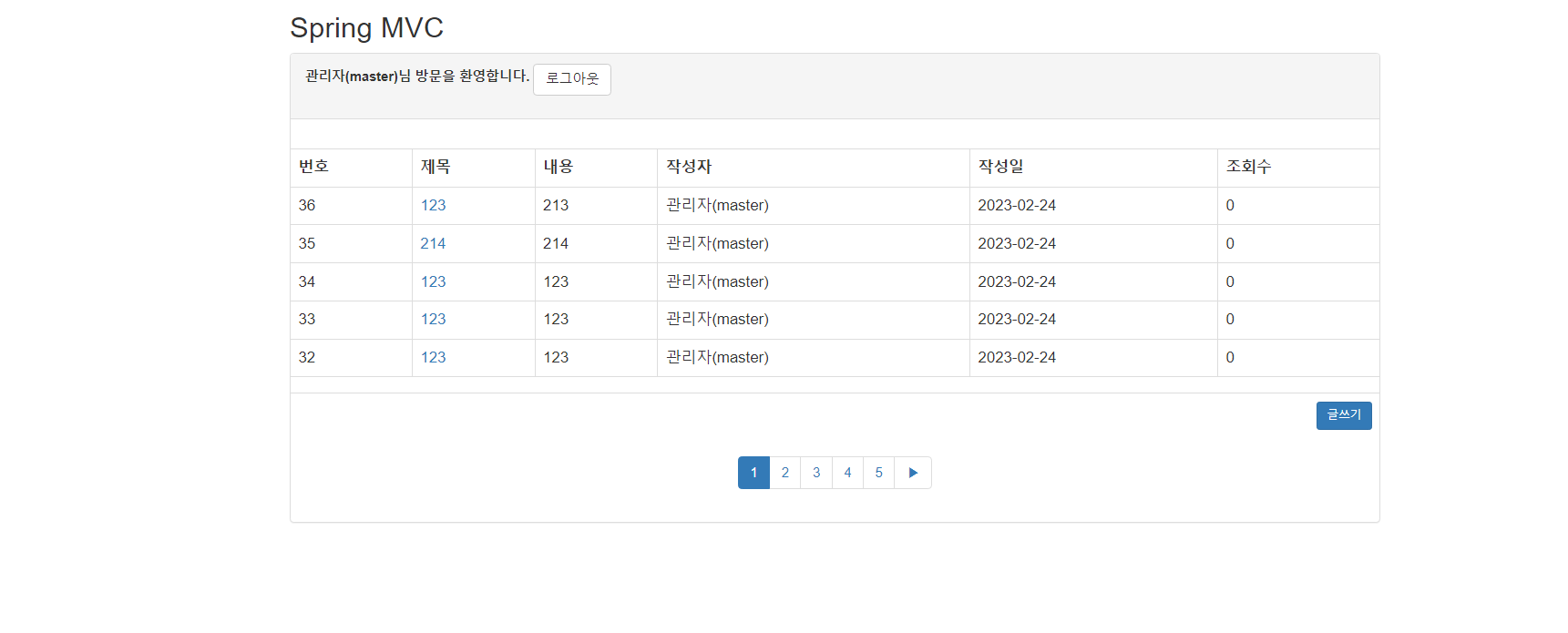
 33강 완강기준이며 list에서 제목을 클릭하여 get(상세페이지) 이동후 뒤로가기를 눌러 list로 돌아와서 페이지 이동을 하면 다음페이지(list)가 아닌 get(상세페이지)가 나오는 현상이 발생했습니다.
33강 완강기준이며 list에서 제목을 클릭하여 get(상세페이지) 이동후 뒤로가기를 눌러 list로 돌아와서 페이지 이동을 하면 다음페이지(list)가 아닌 get(상세페이지)가 나오는 현상이 발생했습니다.
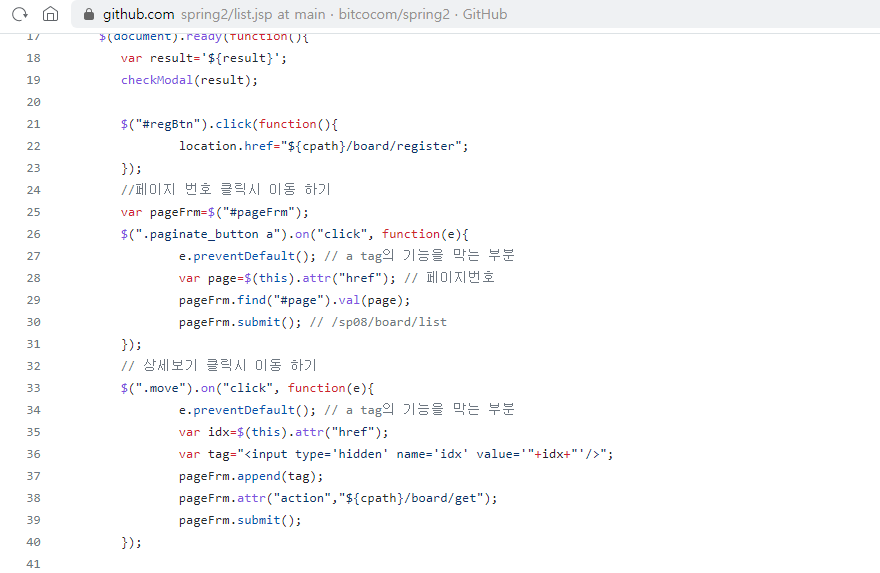
 코드를 분석해보면 지금 상세보기 클릭을 누르면 pageFrm.attr("action","${cpath}/board/get");
코드를 분석해보면 지금 상세보기 클릭을 누르면 pageFrm.attr("action","${cpath}/board/get");
<-- 해당 코드를 통해 jsp내 적혀있는 pageFrm이란 form의 action에 ${cpath}/board/get <-- 해당 주소로 이동하기 때문에 get(상세페이지)가 나오게 됩니다.
여기서 뒤로가기를 누르더라도 이미 jsp 상의 pageFrm이란 form의 action에는 ${cpath}/board/get <-- 이 주소가 적혀있으므로 새로고침을 하기전에 페이지 이동을 시도하면 list가 아닌 get(상세페이지)가 나오게 되는것입니다.
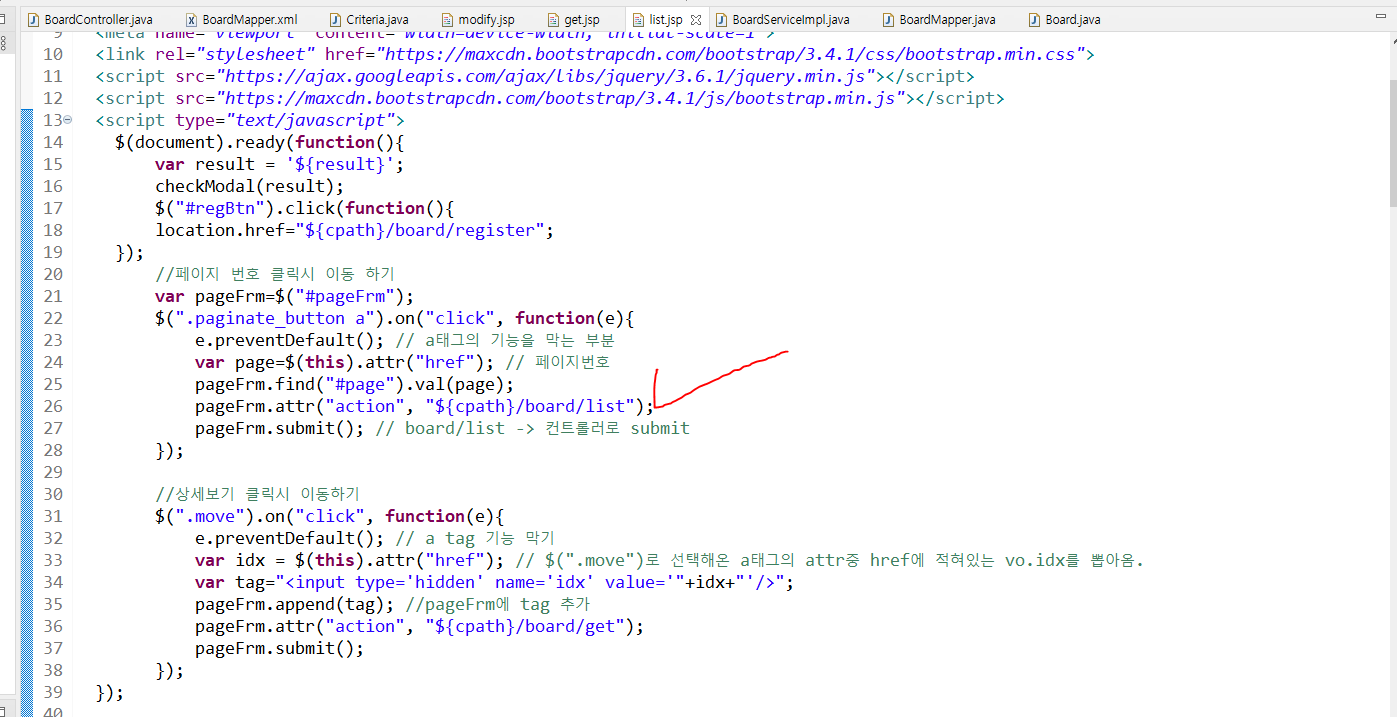
해결방법은 간단합니다.
ㄴ 페이지 번호를 눌렀을때 pageFrm이란 form의 액션에 list 주소가 들어가도록 추가로 js에서 처리해주면 됩니다. (아래 사진 참고하시면 됩니다.)

답변을 작성해보세요.
0

인프런 AI 인턴
2023.05.24
안녕하세요, 인프런 AI 인턴이에요.
33강에서 list에서 get으로 이동 후 뒤로가기 버튼을 눌렀을 때 페이지 이동이 정상적으로 되지 않는 현상을 겪으셨다고 하셨군요.
해당 문제는 페이지 이동 시 form의 action 속성이 변경되어 생기는 문제입니다. 뒤로가기 버튼을 누르면 원래의 페이지로 돌아가는 것이 기본적인 흐름이기 때문에, 현재 form의 action 속성이 여전히 get 주소로 유지되어 있으면 원하는 페이지로 이동되지 않게 됩니다.
이를 해결하기 위해서는 페이지 번호를 눌렀을 때 list 주소가 form의 action 속성으로 설정되도록 처리해주어야 합니다. js에서 추가로 코드를 작성하여 이를 처리할 수 있습니다.
사진을 통해 참고하여 구현해보시기 바랍니다. 더 궁금한 점이 있으시면 언제든지 댓글을 남겨주세요. 감사합니다.



답변 1