-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
빈 화면 오류
22.09.27 23:40 작성 조회수 456
0
안녕하세요 강의 진행중 오류가 발생하여 문의드립니다
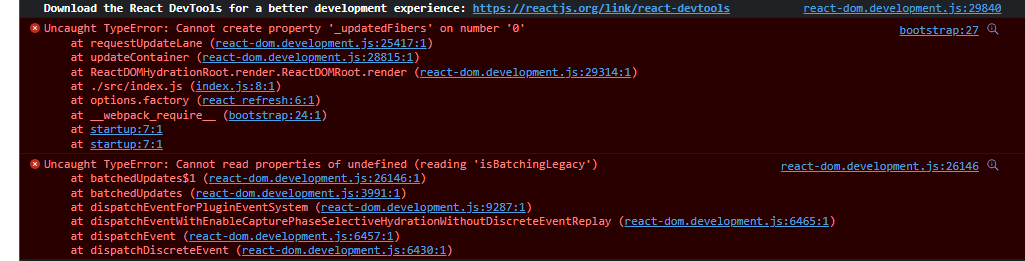
React로 웹 개발하기 -2 를 진행후 npm start 하니 빈 화면이어서 확인해보니 이런 오류가 뜹니다.

가장 흔한 것이 버전 호환 이슈인듯하여 첨부합니다..
{
"name": "grab-market-web",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"axios": "^0.21.0",
"react": "^17.0.1",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
답변을 작성해보세요.
0

그랩
지식공유자2022.10.03
안녕하세요
react-dom 버전을 17버전 대로 변경해보시겠어요~? react와 메이저 버전이 달라서 이슈가 생기는 것으로 보입니다!
npm install react-dom@17



답변 1