
IT 회사에서 비개발자가 살아남기 위한 모든 개발 지식 A to Z
그랩
본 강의는 멤버십 구독 개념으로 한 번 구매하면 계속 추가되는 수업도 수강할 수 있습니다😃
Beginner
커뮤니케이션
왕초보도 할 수 있는 웹, 서버, 모바일 앱, 머신러닝까지 익히는 끝판왕 풀스택 강의!! 개발을 어디서부터 시작할지 막막했다면 이 강의를 강력 추천할게요. Javascript 하나로 진행합니다!
수강생 3,221명
난이도 입문
수강기한 무제한

먼저 경험한 수강생들의 후기
5.0
욱이
1년차 프로덕트 디자이너 입니다. 원래는 HTML/CSS 정도만 다룰 수 있어서 실무 적용에 한계를 느끼고 있었습니다. 자바스크립트나 리액트쪽으로 넘어가면 무슨 말인지 이해가 하나도 안되어서 어려움을 느끼고 있었어요. 그랩님 머신러닝까지 강의 다 듣고나니 확실히 서비스가 어떻게 만들어지는지 큰 구조를 그릴 수 있게 되었어요. 얼마전에 개발자님이랑 커뮤니케이션할 일이 있었는데, 확실히 자바스크립트나 리액트, 서버쪽 개념을 이해하고 있으니까 소통이 정말 수월해졌다는 느낌을 받았어요. 정말 간단한 코드 수정 정도는 직접해서 개발자님한테 검토받기도 합니다. 가장 좋은점은 직접 코드를 쳐보면서 HTML/CSS 부터 머신러닝까지 전체를 훑을 수 있다는 점이에요. 그냥 이론적인 내용만 들으면서 아~ 이렇게 웹서비스가 만들어지는구나. 라고 머리로만 이해할텐데, 직접 코드 쳐보고 뚝딱뚝딱 만들면서 고민도하고 버그도 잡아보는 경험들을 해보니 확실히 전 보다 많이 성장한 느낌을 받았습니다. 좋은 강의 만들어주셔서 감사합니다.
5.0
akdlswjf2
강사님이 참 친절하시고 아직 웹개발은 지식이 별로 없어서 뭘 어떻게 해야할지 참 막막했는데 덕분에 방향을 잡은 것 같습니다 제 개인적인 생각으로는 이 강의를 토대로 개발을 완전 처음 입문하시는 분이 이 정도로 코드를 구현하는 건 매우 힘든 일인 것 같아요. 다만, 자신이 어떻게 공부를 해야하고, 이 언어의 특징이 무엇인지, 웹 개발에는 어떤 언어가 쓰이는지 등등 처음에 큰 뼈대를 지을 수 있는 강의인 것 같아요! 좋은 강의 잘 듣고 갑니다! 저는 완강했지만 2번 정도는 처음부터 정독할 것 같아요!
5.0
xiao_d
저는 아직 수강중인데 웹코딩 기초 잡기 좋은 강의에요! HTML 기초부터 리액트, 서버, DB, 머신러닝까지 다양하게 한 번 경험해볼 수 있어서 좋아요. 특히, 잘 정리된 강의자료도 있어서, 강의 듣다가 이전 내용이 잘 생각나지 않으면 강의 다시 안 듣고, 자료 보면서 복습할 수 있어서 정말 좋았어요! 강의 우선 끝까지 듣고, 강의자료 찾아가며 저만의 웹사이트 실습해보면 도움이 많이 될 것 같아요. 그런데... 리액트 중반 이후부터는 강의내용에 비해 강의자료에 있는 설명이 부족한 느낌이에요. 특히, 리액트는 익숙하지 않아서 강의 듣고 복습하고 싶었는데, 그러기에는 강의자료에 쓰인 내용이 부족해서 강의를 계속 다시 듣느라 강의자료기 비교적 잘 갖춰져있는 이전 챕터들에 비해 공부하기 번거롭고 시간 소요도 많았어요ㅠㅠ 나중에 참고하며 직접 실습할 때도 불편할 것 같구요.. 이제 전체 강의 중반쯤으로, Node, Express 듣고 있어서 이후 강의자료에 대해서는 아직 확인을 못했으나, 강의 중반 이후 강의자료 보강해주시면 정말 학습에 도움이 될 것 같습니다!!!! ㅠㅠㅠㅠㅠㅠ
HTML, CSS, JS 기본
웹 개발 (React)
모바일 앱 개발 (React Native)
서버 개발 (Node.js)
머신러닝 개발 (Tensorflow js)
Git
클라우드
필수 개발 지식

상품을 사고 팔 수 있는 '그랩마켓' 서비스를 단계별로 구축합니다.



궁금해요 🙋♂️🙋♀️
비전공자도 충분히 학습할 수 있도록 심혈을 기울여 만들었어요!
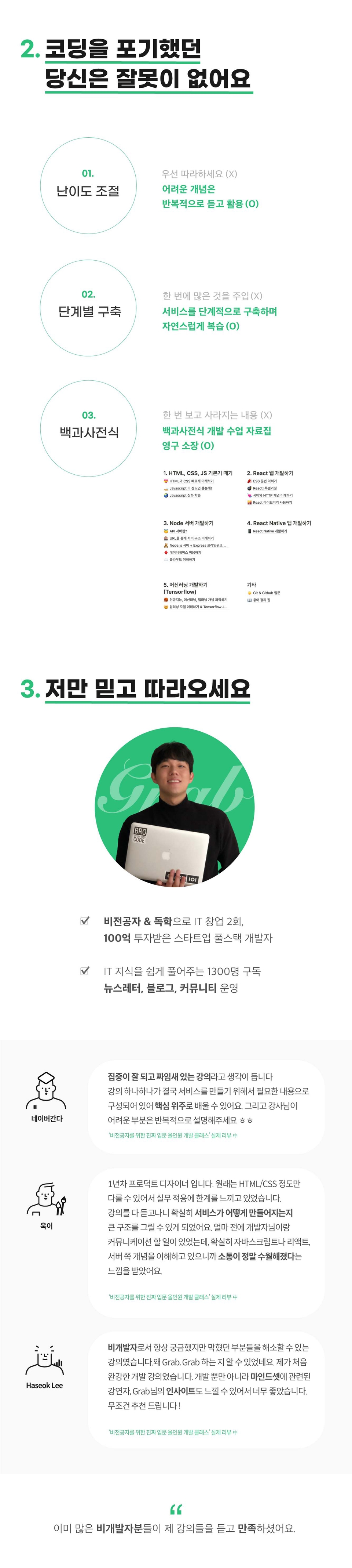
본 강의를 들었다고 풀스택 개발자가 되는 것은 아닙니다. (절대!!)
가장 먼저 지금까지 배운 지식을 토대로 본인이 관심 있는 분야를 정해서 전문성을 쌓는 걸 추천드립니다. 프론트엔드, 백엔드, 모바일 앱, 머신러닝 모두 좋아요. 그래도 헷갈리신다면 질문을 남겨주세요. 빠르게 답변드릴게요!
개인 프로젝트, 스터디, 온라인 강의 등을 활용해서 한 분야의 전문성을 쌓으세요. 여러분이 꿈꾸는 모습으로 한 걸음씩 전진하다 보면 어느새 전문가가 되어있을 겁니다.💪🏼
배우고자 하는 의지와 꾸준함만 있다면 여러분들 모두 충분히 하실 수 있어요! 저 그랩과 함께 느리더라도 꾸준히 하다 보면 어느 순간 개발 커리어의 초석을 쌓을 수 있을 거예요.
수업 때 다시 인사드리도록 할게요.😄 감사합니다.
학습 대상은
누구일까요?
개발을 배우고 싶은 비전공자
다양한 개발 분야를 배워보고 싶은 분들
어려웠던 코딩 수업에 지친 분들
IT 회사에서 개발자와 긴밀하게 협업하는 분들
선수 지식,
필요할까요?
진심으로 배우고자 하는 열정
9,808
명
수강생
588
개
수강평
944
개
답변
4.7
점
강의 평점
5
개
강의
학습과 성장에 관심이 많은 개발자&크리에이터 그랩입니다.
[이력]
現) Project Pluto Tech Lead
前) 쏘카 데이터 엔지니어 (다수 프로젝트 리드)
前) 그로스 컨설팅 팀 '해킹그로스' 엔지니어
前) 클래스 101 백엔드 엔지니어
前) Microsoft 개발자대회 Imagine Cup 한국 1등 선발
前) 지식공유 스타트업 '원더풀램프' 창업
前) 3D 디스플레이 스타트업 'Tomorrance' 창업
[대외 활동 내역]
마이리얼트립 임직원 대상 개발지식 현장 강의
픗픗 아카데미 IT 개발자를 위한 개발지식 현장 강의
리디셀렉트 IT 비개발자를 위한 개발지식 연재
클래스101 개발자 입문 강의 촬영
IT 개발자와 일할 때 필요한 모든 개발지식 실시간 강의
에듀테크 기업 '스펙업 애드' 임직원 50명 대상 안드로이드 단체 강의
[운영 채널]
뉴스레터 - 그랩의 IT 뉴스레터
블로그 - 개발지식 A to Z
브런치
유튜브
그랩에 대해 더 궁금하시다면 클릭👆
전체
118개 ∙ (19시간 31분)
해당 강의에서 제공:
1. 이 수업을 소개합니다
03:08
2. VSCode 설치하기
07:05
4. html & css 개요
05:36
5. html 공부하기 - 1
10:39
6. html 공부하기 - 2
09:53
7. html 공부하기 - 3
12:51
8. css 공부하기 - 1
06:58
9. css 공부하기 - 2
05:40
10. css 공부하기 - 3
16:53
전체
169개
4.8
169개의 수강평
수강평 4
∙
평균 평점 4.8
4
개발에 대한 지식이 부족한 사람에게는 모르는 용어 ,코드 등등이 자주 등장합니다. 이에대해 스스로 찾아보고 이해하면서 강의를 들어야해서 더 큰 공부가 되기는 하지만 조금 힘든 부분들도 존재했고 아직도 잘 모르는 부분이 존재합니다. 하지만 그런 부분은 차후 공부하여 해결할수 있고 이 강의를 통해서 성공적으로 프로젝트를 완성하였습니다. 우선 프로젝트를 완성하며 전반적인 큰 그림을 그리고 세부적으로 알아가는 공부방법도 굉장히 좋은 방법중에 하나라고 생각합니다 . 좋은강의 감사합니다
꼼꼼한 피드백 감사합니다! 시간이 나는대로 더 꼼꼼한 설명 자료도 보강해야겠습니다!
수강평 1
∙
평균 평점 5.0
5
1년차 프로덕트 디자이너 입니다. 원래는 HTML/CSS 정도만 다룰 수 있어서 실무 적용에 한계를 느끼고 있었습니다. 자바스크립트나 리액트쪽으로 넘어가면 무슨 말인지 이해가 하나도 안되어서 어려움을 느끼고 있었어요. 그랩님 머신러닝까지 강의 다 듣고나니 확실히 서비스가 어떻게 만들어지는지 큰 구조를 그릴 수 있게 되었어요. 얼마전에 개발자님이랑 커뮤니케이션할 일이 있었는데, 확실히 자바스크립트나 리액트, 서버쪽 개념을 이해하고 있으니까 소통이 정말 수월해졌다는 느낌을 받았어요. 정말 간단한 코드 수정 정도는 직접해서 개발자님한테 검토받기도 합니다. 가장 좋은점은 직접 코드를 쳐보면서 HTML/CSS 부터 머신러닝까지 전체를 훑을 수 있다는 점이에요. 그냥 이론적인 내용만 들으면서 아~ 이렇게 웹서비스가 만들어지는구나. 라고 머리로만 이해할텐데, 직접 코드 쳐보고 뚝딱뚝딱 만들면서 고민도하고 버그도 잡아보는 경험들을 해보니 확실히 전 보다 많이 성장한 느낌을 받았습니다. 좋은 강의 만들어주셔서 감사합니다.
꼼꼼한 리뷰 감사드립니다 욱이님 :) 공부하시면서 또 모르시는 부분들 있으면 언제든 편하게 질문 남겨주세요! 빠르게 확인하고 답변드리도록 할게요! 앞으로 멋진 성장 기대하겠습니다😁
수강평 1
∙
평균 평점 5.0
5
강사님이 참 친절하시고 아직 웹개발은 지식이 별로 없어서 뭘 어떻게 해야할지 참 막막했는데 덕분에 방향을 잡은 것 같습니다 제 개인적인 생각으로는 이 강의를 토대로 개발을 완전 처음 입문하시는 분이 이 정도로 코드를 구현하는 건 매우 힘든 일인 것 같아요. 다만, 자신이 어떻게 공부를 해야하고, 이 언어의 특징이 무엇인지, 웹 개발에는 어떤 언어가 쓰이는지 등등 처음에 큰 뼈대를 지을 수 있는 강의인 것 같아요! 좋은 강의 잘 듣고 갑니다! 저는 완강했지만 2번 정도는 처음부터 정독할 것 같아요!
많은 강의를 소화하시느라 고생하셨습니다👍🏼 정말 열심히 수강하시던 분이라 기억에 남네요! 적어주신 대로 본 강의는 한 번 볼 때와 두 번 볼 때 느낌이 다를 거예요. 수강하시면서 모르는 부분들이 있다면 언제든 편하게 댓글 남겨주세요!
수강평 5
∙
평균 평점 5.0
5
저는 아직 수강중인데 웹코딩 기초 잡기 좋은 강의에요! HTML 기초부터 리액트, 서버, DB, 머신러닝까지 다양하게 한 번 경험해볼 수 있어서 좋아요. 특히, 잘 정리된 강의자료도 있어서, 강의 듣다가 이전 내용이 잘 생각나지 않으면 강의 다시 안 듣고, 자료 보면서 복습할 수 있어서 정말 좋았어요! 강의 우선 끝까지 듣고, 강의자료 찾아가며 저만의 웹사이트 실습해보면 도움이 많이 될 것 같아요. 그런데... 리액트 중반 이후부터는 강의내용에 비해 강의자료에 있는 설명이 부족한 느낌이에요. 특히, 리액트는 익숙하지 않아서 강의 듣고 복습하고 싶었는데, 그러기에는 강의자료에 쓰인 내용이 부족해서 강의를 계속 다시 듣느라 강의자료기 비교적 잘 갖춰져있는 이전 챕터들에 비해 공부하기 번거롭고 시간 소요도 많았어요ㅠㅠ 나중에 참고하며 직접 실습할 때도 불편할 것 같구요.. 이제 전체 강의 중반쯤으로, Node, Express 듣고 있어서 이후 강의자료에 대해서는 아직 확인을 못했으나, 강의 중반 이후 강의자료 보강해주시면 정말 학습에 도움이 될 것 같습니다!!!! ㅠㅠㅠㅠㅠㅠ
안녕하세요 xiao_d님! 말씀하신 대로 react 중반 부분부터 서버 부분까지 강의 자료는 업데이트할 계획을 가지고 있습니다. 업데이트가 되면 추가로 공지 올려드릴게요😁 좋은 피드백 감사합니다!
월 ₩28,600
5개월 할부 시
₩143,000