-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
코드 내용이 변경되어 어떻게 처리해야할지 모르겠습니다
22.01.05 21:38 작성 조회수 157
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
일단 getting started에 있는 차트 코드가 그전이랑 지금이랑
변동이 되어서 어떻게 처리해야할지를 모르겠습니다
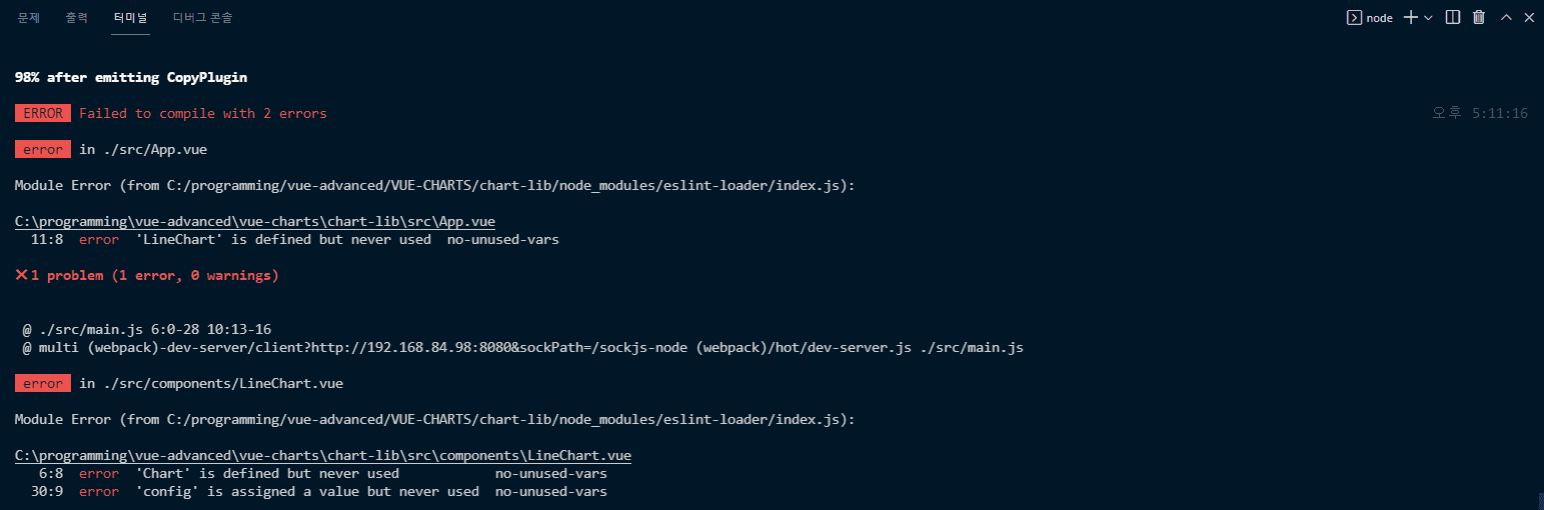
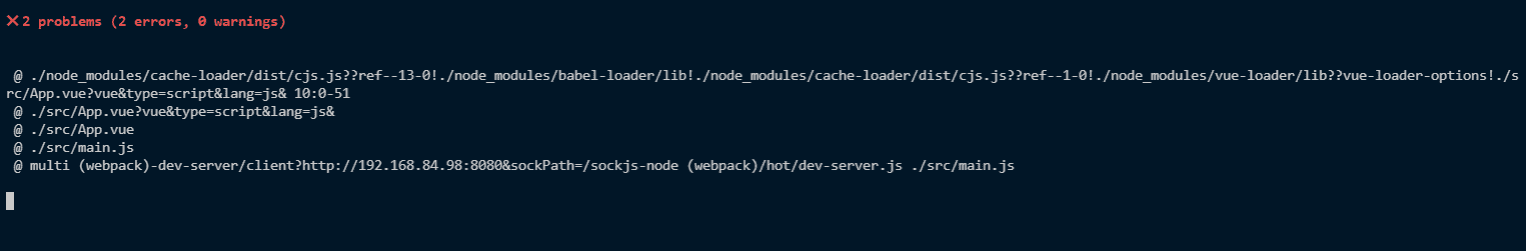
아래와같은 오류가 나고있는 상황이구요 해결법을 알려주시면 감사하겠습니다!


<script>
import Chart from 'chart.js';
export default {
mounted() {
const labels = [
'January',
'February',
'March',
'April',
'May',
'June',
];
const data = {
labels: labels,
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
};
const config = {
type: 'line',
data: data,
options: {}
};
}
}
</script>
<style>
</style>
답변을 작성해보세요.
1

김성훈
2022.01.06
일단 사이트 밑에 new Chart로 객체 생성하는 부분을 안가져오신거 같아요 그다음엔 강의 처럼 차트뷰 마다 캔버스 아이디 값 바꾸시면 될거같아요..
저 오류들은 변수 선언은 됐는데 사용하지 않아서 오류 출력된거같고요 new Chart 로 생성할 때 사용해서 오류가 없어질거에요!
아 참 그런다음에 영상처럼 id값만 바꿔주시면 해결될거에요 아마
0

장기효(캡틴판교)
지식공유자2022.01.11
안녕하세요 뷰린이님, 성훈님이 먼저 잘 답변 남겨주셨네요 :) 답변대로 해보시고 안되면 말씀해 주세요. @김성훈 감사합니다 성훈님! :)



답변 2