
프론트엔드 개발자를 위한 웹팩
캡틴판교
1000명이 선택한 웹팩 강의! 새롭게 나온 웹팩 버전에 맞춰 리뉴얼된 강좌입니다. 실습 중심으로 더 쉽게 웹팩을 배워보세요 :)
초급
Webpack
Do it! Vue.js 입문 -> Vue.js 초급 강좌 -> Vue.js 중급 강좌의 계보를 잇는 Vue.js 실전 강좌입니다. Vue.js 를 실무에서 완벽히 활용 가능하도록 도와줄것 입니다.

먼저 경험한 수강생들의 후기
5.0
이우진
와 강의 정말... 저는 이제 절반 듣고 있는데요! 저같은 경우에는 중급과 입문을 듣지 않고 바로 수강하고 있는 유형인 4학년 대학생입니다! 중급강의를 듣고 왔다면 확실히 높은 이해도로 들을 수 있을 것 같습니다만, 강사님께서 다시 한 번 설명을 해주시기 때문에 듣지않아도 일정 부분들 전부 이해할 수 있었습니다! 그래도 중급강의 듣고 오시는게 더 잘 이해된다는 것은 확실합니다. 실무적인 부분들, 강사님의 꿀팁들이 녹아들어가있는 강의인 만큼..., 개념 설명도 세세하게 잘해주시고, 제가 어라? 이건 왜 이렇게 되는거지? 할 때 쯤 그냥 바로 말씀해주시는게 놀라웠습니다... 내가 한 소리가 들리는건가 싶을 정도로요. 정말 돈이 아깝지가 않습니다. 이 강의 끝나고 알바 월급들어오면 바로 강사님의 webpack 강의와 PWA강의를 함께 들을 예정입니다!!! 곧 있을 해커톤 대회에서 장기효 강사님께 배운 vue.js, 배운 그대로 활용해서 우승하고 오겠습니다!!! 좋은 강의 감사합니다!
5.0
Yu Jae Seung
vue.js를 통해 유연하고 구조화된 웹 프로젝트를 진행하는데 큰 도움이 될 것 같습니다. angular1을 사용해 웹프로젝트를 진행해오다 angular2에서부터 시작된 ES6와 컴포넌트등 신문물을 받아들이지 못하고 방황하던 중, vue.js의 매력이 이끌려 판교님 강좌를 기초부터 차례차례 수강해서 여기까지 오게 되었네요. 혹자는 기초강의 없이 완벽가이드에서 모든 내용을 다루기 대문에 기초강의는 건너띄어도 된다 하지만, 기초부터 착실하게 다지기 위해서는 기초강의 + 중급강의까지 완주행 하는게 좋다고 개인적으로 생각합니다. 앞서 배운것들을 잊어버리지 않게 하기위해 반복해서 복기시켜주고, 예제를 통해 실무에서 바로바로 적용할 수 있는 유용한 개발팁들 또한 많이 실려있는 것 같습니다. 이제 곧 vue.js를 이용하여 새로운 프로젝트를 시작하려 하는데 매우 설레이고 기대가 됩니다. 머리속에 수많은 컴포넌트들이 둥실둥실 떠다니고 있는데 구현하려면 인고의 시간이 필요하겠죠? ㅎㅎㅎ; 모두 열공 하시기 바랍니다~^^
5.0
BongSik Han
과유불급의 강좌 웹과 앱이라는 무의미의 광야를 한없이 걸어야 하는 인간에게 Vue.js는 영혼의 오아시스. 공식문서로의 배움에 지쳐 더이상 땀조차 흐르지 않는 상기된 얼굴에 이 강좌는 한줄기 은빛 눈물을 흐르게 하는 축복의 근원. 그리고 열사의 태양을 잊게하는 달콤한 과실. 점점 쉽고, 간단한 것을 추구하며 가속화되는 현대 프로그래밍 시대에 Vue.js를 쉽게 표현한 너무 넘치지도 않고 부족하지도 않는 과유불급의 강좌. 언제나 감사합니다.
최신 뷰 CLI(v3.0)로 프로젝트를 구성하고 개발하는 방법
Vue Router 기본부터 실전, 그리고 고급 패턴까지
Axios를 이용한 API 호출 방법과 자바스크립트 비동기 처리
Vuex와 상태 관리에 대한 깊은 이해
User Experience를 고려한 데이터 호출 방법
Mixins와 High Order Component를 이용한 컴포넌트 재활용
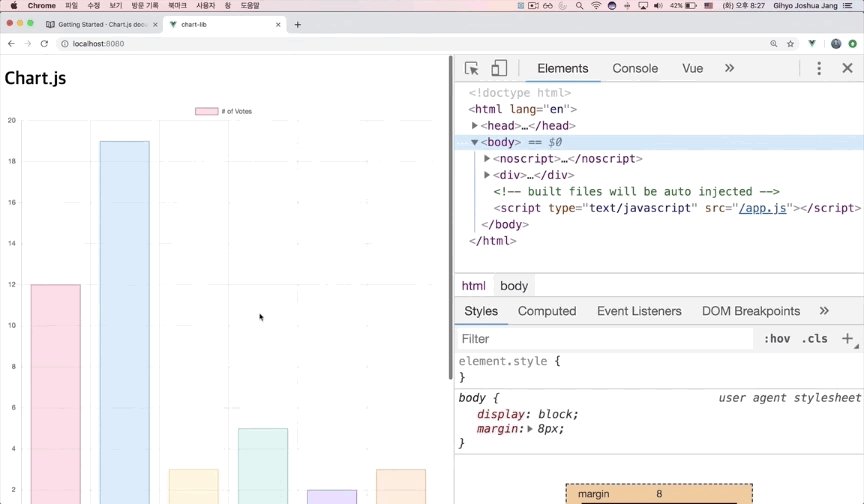
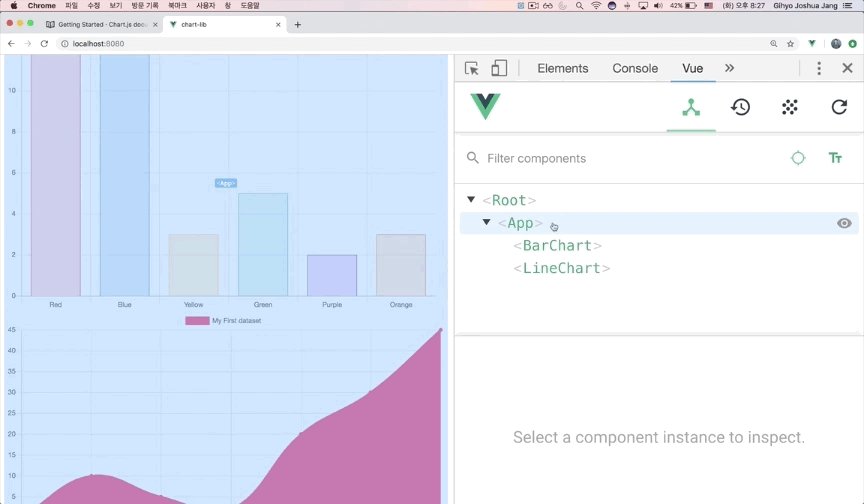
외부 라이브러리를 프로젝트에 결합하는 방법
뷰 컴포넌트 Design Pattern
단순 지식 전달형 강의는 이제 그만,
실습 유도 대화형으로 Vue.js 완벽 이해 ✌


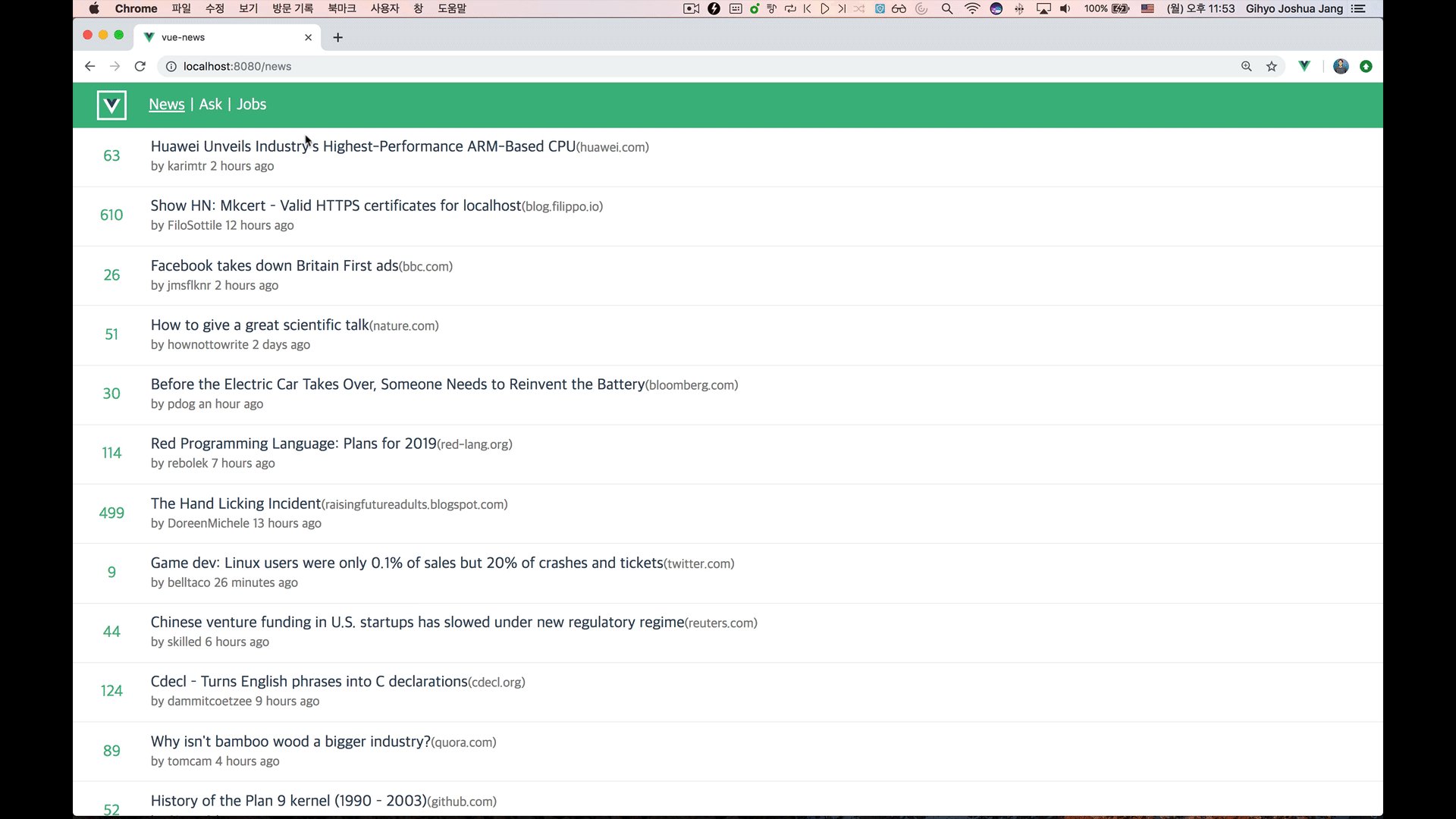
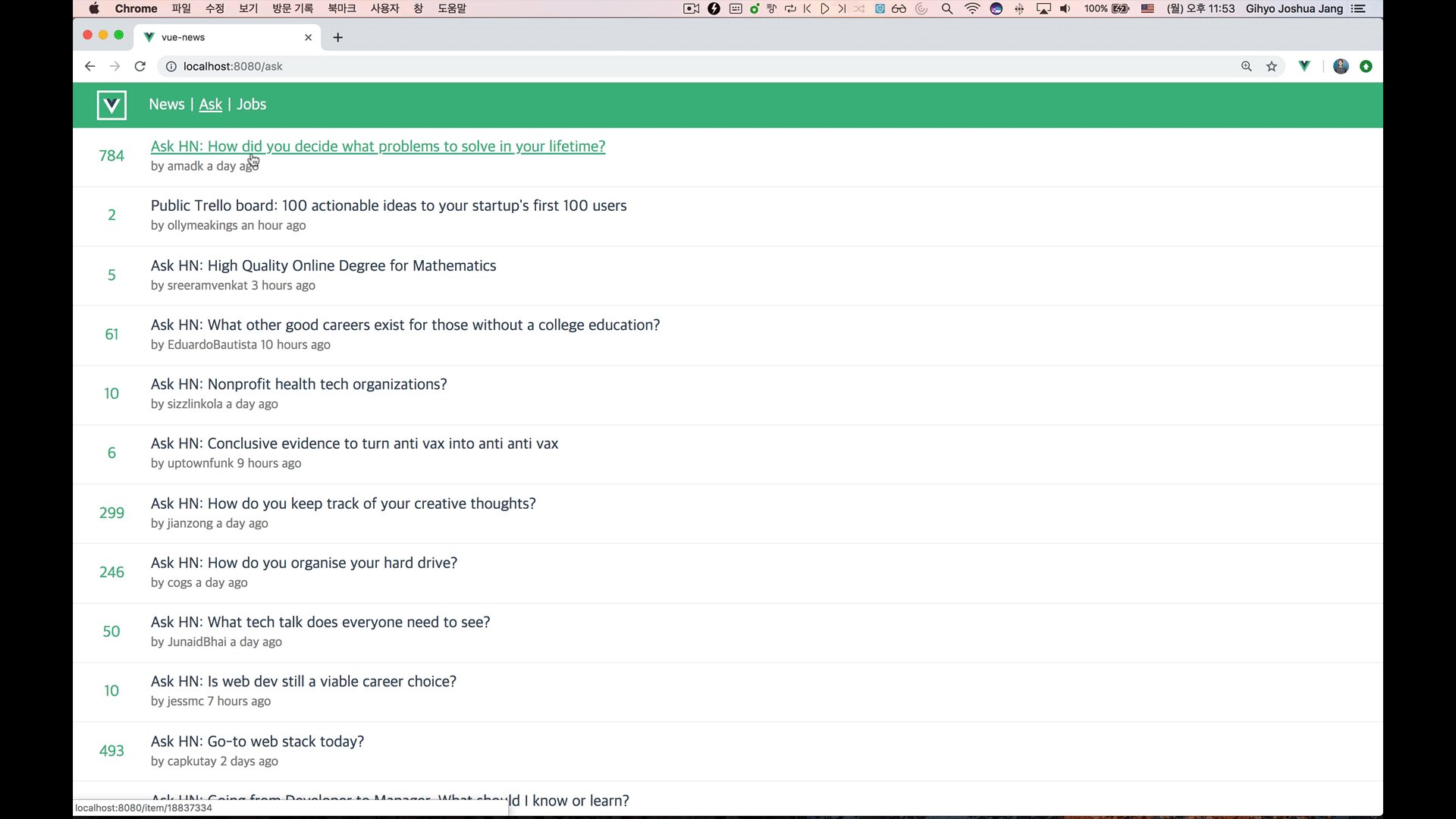
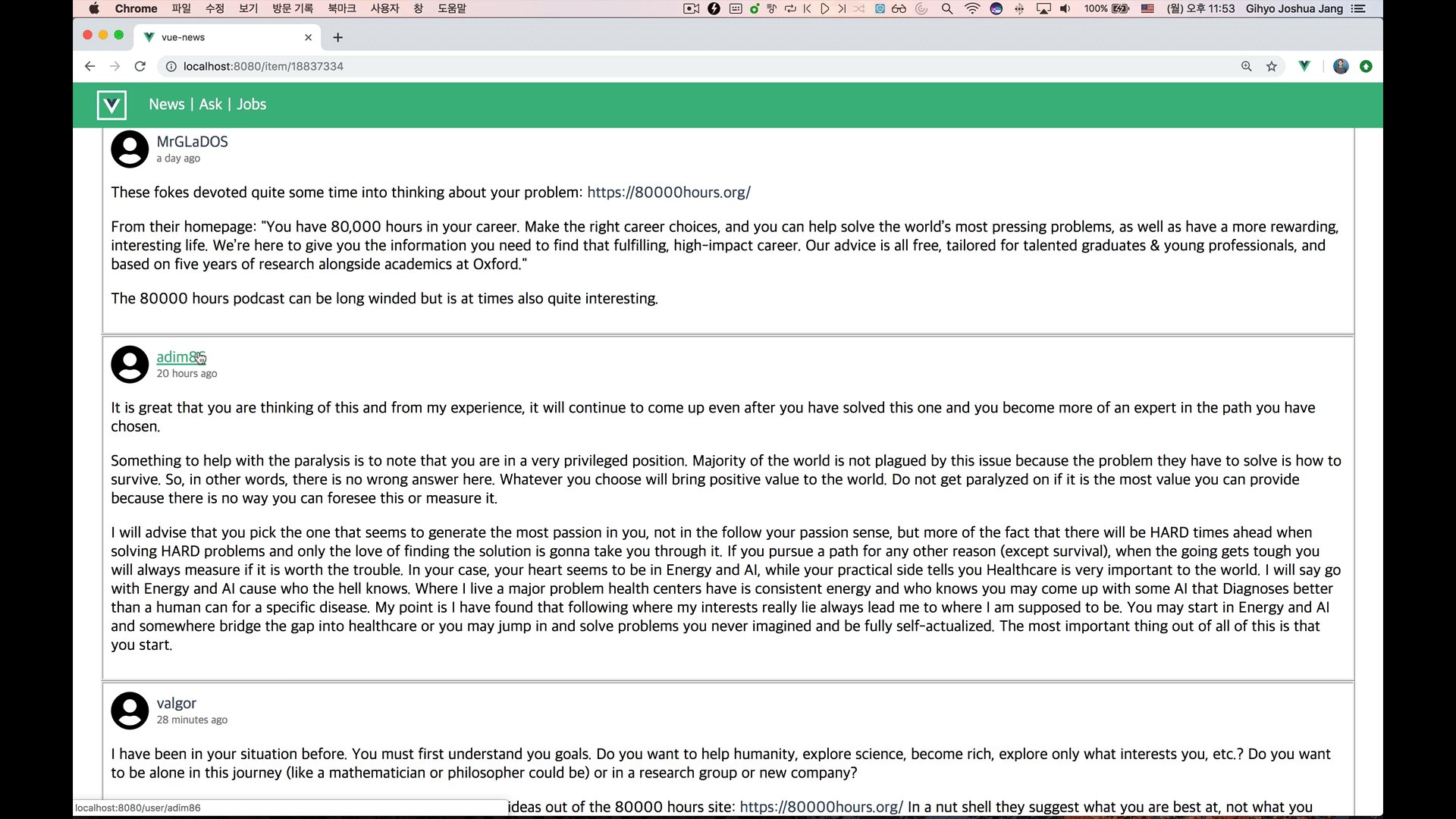
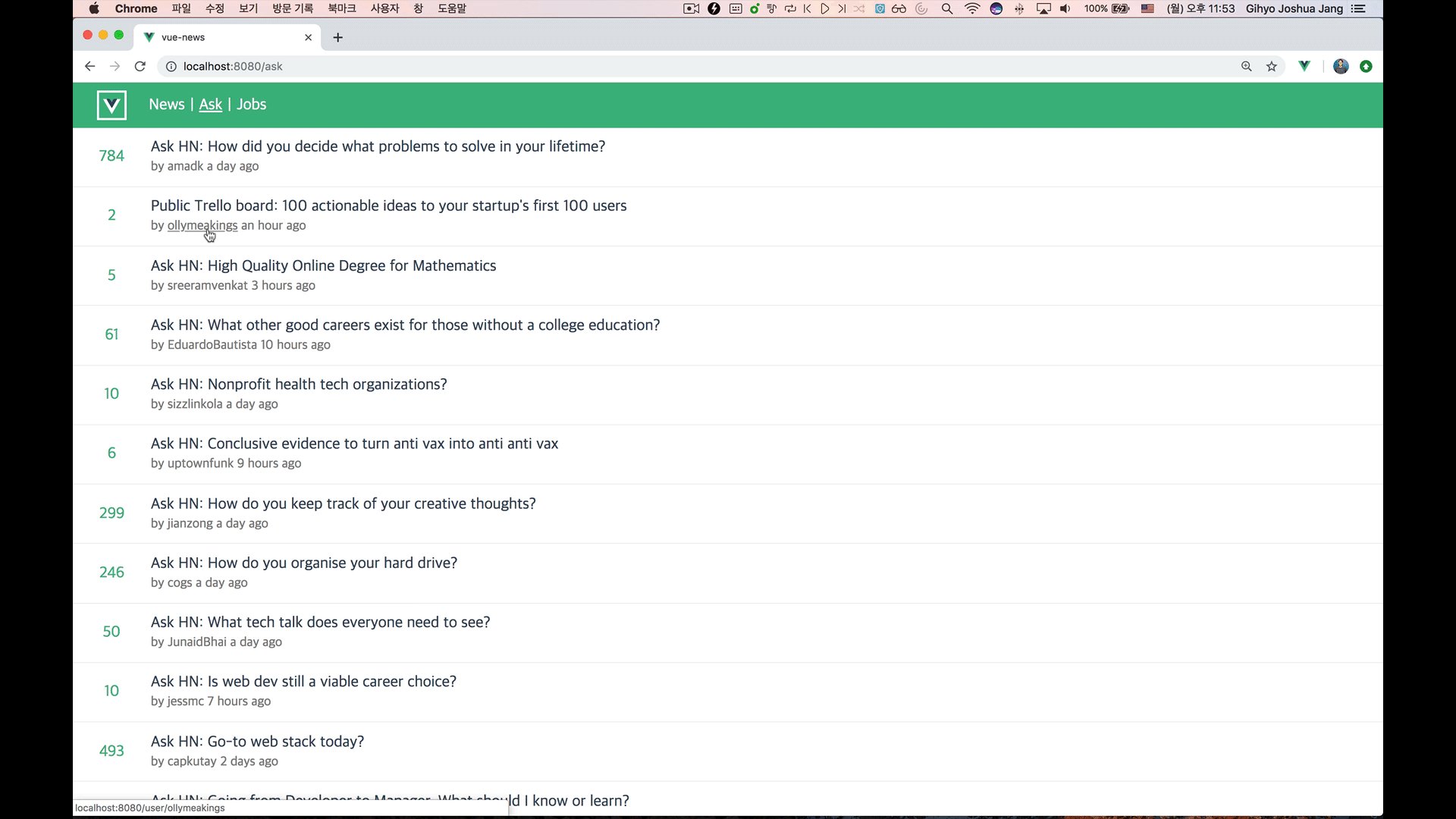
본 강좌에서는 실제 APU로 웹서비스를 만들어나가면서 Vue Router, Vuex를 비롯한 HTTP 통신 구현 방법과 외부 라이브러리 사용 방법, 컴포넌트 디자인 패턴 등 Vue.js를 실무에서 사용할 때 필요한 모든 기술과 지식을 알아봅니다.
Vue.js 창시자 에반 유의 오프라인 수업에서 익힌 고급 기술과 Vue 코어 팀 멤버들에게 전수받은 지식을 그대로 녹여냈습니다. 잘하는 개발자들은 어떻게 코드를 작성하는지 함께 알아봐요.

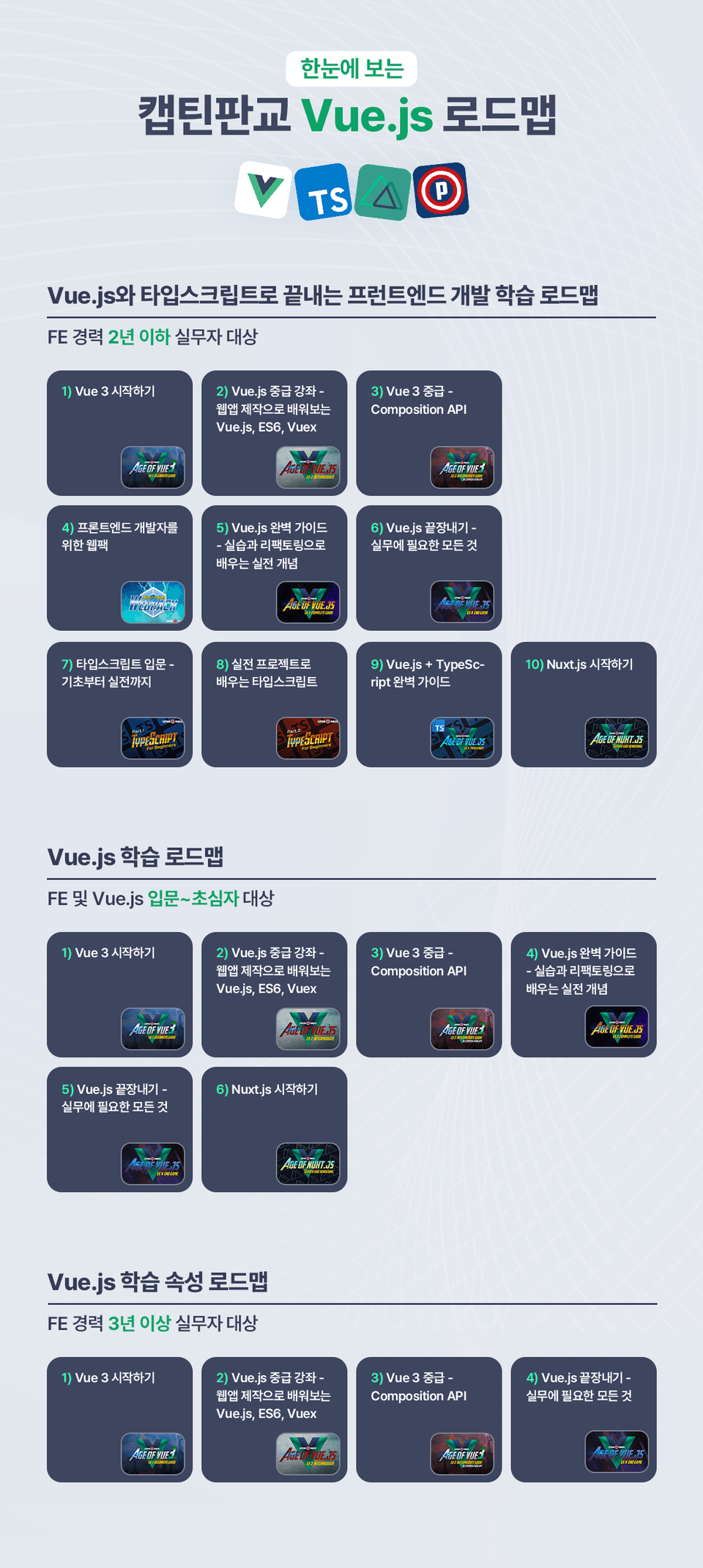
Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함


“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
학습 대상은
누구일까요?
Vue.js로 새 프로젝트를 시작하는 실무자
Vue.js로 나만의 서비스를 만들고 싶은 프런트엔드, 백엔드 개발자
Vue.js를 더 잘 사용해보고 싶은 Vue.js 개발자
기초, 중급 강좌를 들었지만 아직은 서비스 개발이 낯선 퍼블리셔, 디자이너
취업용 포트폴리오를 준비하는 대학생
기술 인터뷰를 준비하는 이직 희망자
49,258
명
수강생
4,852
개
수강평
3,816
개
답변
4.9
점
강의 평점
19
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트 등 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
96개 ∙ (10시간 23분)
전체
382개
4.9
382개의 수강평
수강평 5
∙
평균 평점 5.0
5
와 강의 정말... 저는 이제 절반 듣고 있는데요! 저같은 경우에는 중급과 입문을 듣지 않고 바로 수강하고 있는 유형인 4학년 대학생입니다! 중급강의를 듣고 왔다면 확실히 높은 이해도로 들을 수 있을 것 같습니다만, 강사님께서 다시 한 번 설명을 해주시기 때문에 듣지않아도 일정 부분들 전부 이해할 수 있었습니다! 그래도 중급강의 듣고 오시는게 더 잘 이해된다는 것은 확실합니다. 실무적인 부분들, 강사님의 꿀팁들이 녹아들어가있는 강의인 만큼..., 개념 설명도 세세하게 잘해주시고, 제가 어라? 이건 왜 이렇게 되는거지? 할 때 쯤 그냥 바로 말씀해주시는게 놀라웠습니다... 내가 한 소리가 들리는건가 싶을 정도로요. 정말 돈이 아깝지가 않습니다. 이 강의 끝나고 알바 월급들어오면 바로 강사님의 webpack 강의와 PWA강의를 함께 들을 예정입니다!!! 곧 있을 해커톤 대회에서 장기효 강사님께 배운 vue.js, 배운 그대로 활용해서 우승하고 오겠습니다!!! 좋은 강의 감사합니다!
수강평 4
∙
평균 평점 4.5
5
vue.js를 통해 유연하고 구조화된 웹 프로젝트를 진행하는데 큰 도움이 될 것 같습니다. angular1을 사용해 웹프로젝트를 진행해오다 angular2에서부터 시작된 ES6와 컴포넌트등 신문물을 받아들이지 못하고 방황하던 중, vue.js의 매력이 이끌려 판교님 강좌를 기초부터 차례차례 수강해서 여기까지 오게 되었네요. 혹자는 기초강의 없이 완벽가이드에서 모든 내용을 다루기 대문에 기초강의는 건너띄어도 된다 하지만, 기초부터 착실하게 다지기 위해서는 기초강의 + 중급강의까지 완주행 하는게 좋다고 개인적으로 생각합니다. 앞서 배운것들을 잊어버리지 않게 하기위해 반복해서 복기시켜주고, 예제를 통해 실무에서 바로바로 적용할 수 있는 유용한 개발팁들 또한 많이 실려있는 것 같습니다. 이제 곧 vue.js를 이용하여 새로운 프로젝트를 시작하려 하는데 매우 설레이고 기대가 됩니다. 머리속에 수많은 컴포넌트들이 둥실둥실 떠다니고 있는데 구현하려면 인고의 시간이 필요하겠죠? ㅎㅎㅎ; 모두 열공 하시기 바랍니다~^^
열심히 수강해주셔서 감사합니다 재승님 :) 지난 주부터 중급 강좌, 완벽 가이드 강좌 모두 열심히 듣고 질문 많이 해주시더니 수강평까지 좋게 남겨주셨네요 :) 새 프로젝트에서도 배운 내용 잘 활용하셔서 재밌게 프로젝트 진행하셨으면 좋겠습니다. 다른 분들을 위해 솔직한 의견 주셔서 감사하구요. 오늘 컴포넌트 디자인 패턴과 async 함수 쪽 강의 마저 업로드 했으니 재밌게 들으세요 :) 감사합니다 재승님!
수강평 5
∙
평균 평점 5.0
5
과유불급의 강좌 웹과 앱이라는 무의미의 광야를 한없이 걸어야 하는 인간에게 Vue.js는 영혼의 오아시스. 공식문서로의 배움에 지쳐 더이상 땀조차 흐르지 않는 상기된 얼굴에 이 강좌는 한줄기 은빛 눈물을 흐르게 하는 축복의 근원. 그리고 열사의 태양을 잊게하는 달콤한 과실. 점점 쉽고, 간단한 것을 추구하며 가속화되는 현대 프로그래밍 시대에 Vue.js를 쉽게 표현한 너무 넘치지도 않고 부족하지도 않는 과유불급의 강좌. 언제나 감사합니다.
봉식님... 시를 써놓으셨네요...... 멋진 수강후기 작성해주셔서 감사합니다 봉식님. 개시한 첫 달의 수강평 이벤트까지 당첨되셔서 더 뿌듯하시겠어요... 앞으로도 넘치지도 않고 부족하지도 않게 과유 불급의 컨텐츠를 계속 만들겠습니다 :)
수강평 24
∙
평균 평점 5.0
수강평 11
∙
평균 평점 5.0
5
안녕하세요. 저는 현재 어떤 회사에서 인턴으로 일하고 있는 신입 개발자입니다. 현재 회사에서 프로젝트를 진행하는데 프론트엔드를 무엇을 쓸까 고민하다가 Vue.js를 써보고자 이번 인프런 강의를 듣게 되었습니다. 저 같은 경우 원래 리액트를 자주 쓰고 있었고 책 "Do it! Vue.js 입문"을 읽어본 이력이 있어서인지 강의를 매끄럽게 잘 이해할 수 있었습니다. 처음 강의를 신청할 땐 솔직히 "뭐 이리 비싸" 라는 생각을 가지고 있었는데 완강을 한 지금은 "돈이 아깝지 않은 강의"라고 생각합니다. 뷰 기초부터 응용까지, 그리고 css 쉽게 작업하는 방법, 컴포넌트 디자인 패턴, 뷰 애플리케이션 배포 등 여러 꿀팁까지. 캡틴 판교님의 강의를 만들기 위한 여러 노력들을 엿볼 수 있었습니다. 이런 좋은 강의 만들어주셔서 감사합니다.
월 ₩15,400
5개월 할부 시
₩77,000