-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
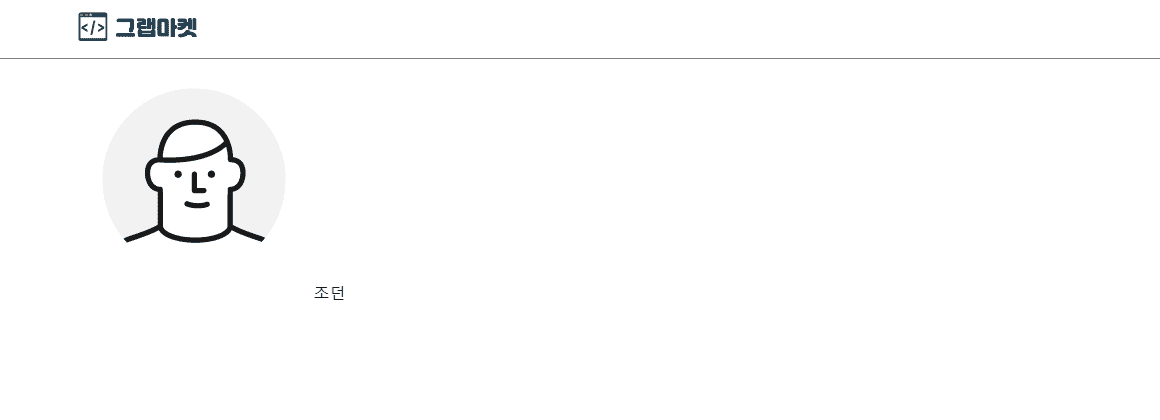
농구공 이미지가 나오지 않아요ㅠ
21.12.28 21:28 작성 조회수 116
1
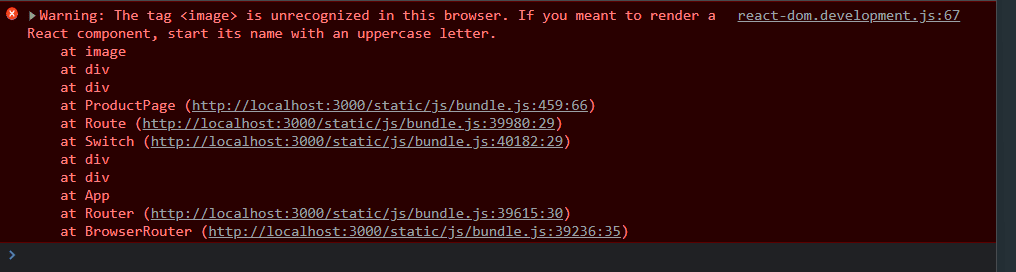
위와 같은 에러가 뜨며 농구공 이미지가 나오지 않습니다 ㅠ
어떤 부분을 대문자로 해야 한다는 건지 도저히 모르겠어서 질문 드려요
index.js /product
import { useParams } from "react-router-dom";
import axios from "axios";
import { useEffect, useState } from "react";
function ProductPage() {
const { id } = useParams();
const [product, setProduct] = useState(null);
useEffect(function () {
axios
.get(
`https://933dbe82-8b07-488c-9816-47a0735dce9e.mock.pstmn.io/products/${id}`
)
.then(function (result) {
setProduct(result.data);
})
.catch(function (error) {
console.error(error);
});
}, []);
if (product === null) {
return <h1>상품 정보를 받고 있습니다…</h1>;
}
return (
<div>
<div id="image-box">
<image src={"/" + product.imageUrl} />
</div>
<div id="profile-box">
<img src="/images/icons/avatar.png" />
<span>{product.seller}</span>
</div>
</div>
);
}
export default ProductPage;
index.js / main
import "./index.css";
import axios from "axios";
import React from "react";
import { Link } from "react-router-dom";
function MainPage() {
const [products, setProducts] = React.useState([]);
React.useEffect(function () {
axios
.get(
"https://933dbe82-8b07-488c-9816-47a0735dce9e.mock.pstmn.io/products"
)
.then(function (result) {
const products = result.data.products;
setProducts(products);
})
.catch(function (error) {
console.error("에러 발생: ", error);
});
}, []);
return (
<div>
<div id="banner">
<img src="images/banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list">
{products.map(function (product, index) {
return (
<div className="product-card">
<Link className="product-link" to={`/products/${product.id}`}>
<div>
<img className="product-img" src={product.imageUrl} />
</div>
<div className="product-contents">
<span className="product-names">{product.name}</span>
<span className="product-price">{product.price}원</span>
<div className="product-seller">
<img
className="product-avatar"
src="images/icons/avatar.png"
></img>
<span>{product.seller}</span>
</div>
</div>
</Link>
</div>
);
})}
</div>
</div>
);
}
export default MainPage;
App.js
import "./App.css";
import MainPageComponent from "./main/index.js";
import { Switch, Route } from "react-router-dom";
import UploadPage from "./upload/index.js";
import ProductPage from "./product";
function App() {
return (
<div>
<div id="header">
<div id="header-area">
<img src="/images/icons/logo.png" />
</div>
</div>
<div id="body">
<Switch>
<Route exact={true} path="/">
<MainPageComponent />
</Route>
<Route exact={true} path="/products/:id">
<ProductPage />
</Route>
<Route exact={true} path="/upload">
<UploadPage />
</Route>
</Switch>
</div>
<div id="footer"></div>
</div>
);
}
export default App;
포스트맨
{
"products": [
{
"id" : 1,
"name": "농구공",
"price": 10000,
"seller": "조던",
"imageUrl": "images/products/basketball1.jpeg"
},
{
"id" : 2,
"name": "축구공",
"price": 50000,
"seller": "매시",
"imageUrl": "images/products/soccerball1.jpg"
},
{
"id": 3
"name": "키보드",
"price": 10000,
"seller": "그랩",
"imageUrl": "images/products/keyboard1.jpg"
}
]
}
답변 부탁드립니다 ㅠㅠ
답변을 작성해보세요.







답변 2