-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
nullable 처리 관련
21.07.07 19:27 작성 조회수 142
0
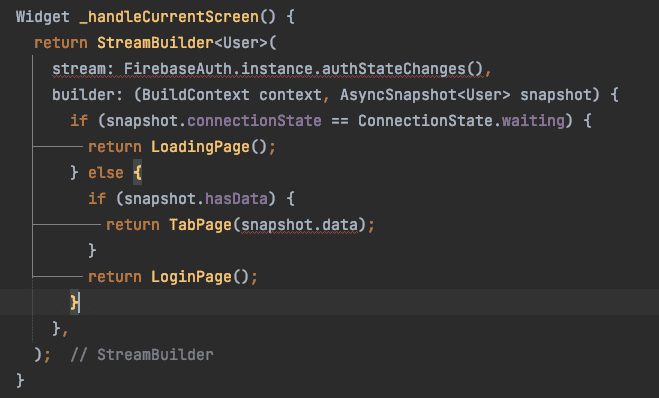
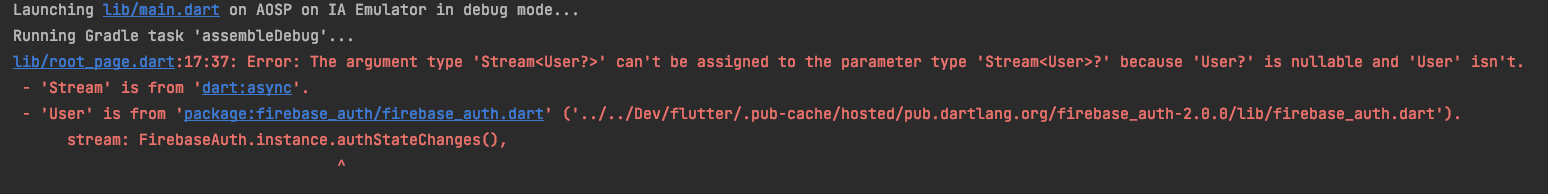
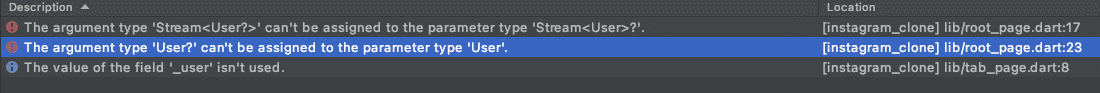
최신 버전의 Firebase를 사용하여서 강사님이 올려주신 root_page.dart 파일을 넣어보니 아래와 같은 오류 납니다.
nullable 처리가 잘못된건가요?
sdk 버전은 아래와 같이 설정해두었습니다. 2.12.0

Flutter 입문 - 안드로이드, iOS 개발을 한 번에 (with Firebase)
Firebase와 Google 로그인 기능 구현 (22.4.1 업데이트)
강의실 바로가기
답변을 작성해보세요.
1
오준석
지식공유자2021.07.08
FirebaseAuth.instance.authStateChanges() 의 리턴 타입이 Stream<User?> 로 변경되었기 때문에 이에 맞춰 주셔야 합니다.
Widget _handleCurrentScreen() {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (BuildContext context, AsyncSnapshot<User?> snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return LoadingPage();
} else {
if (snapshot.hasData) {
return TabPage(snapshot.data!);
}
return LoginPage();
}
},
);
}
Null Safety 적용한 버전을 방금 올렸으니 확인해 보시기 바랍니다.
https://github.com/junsuk5/flutter_insta_clon/blob/null-safety/lib/root_page.dart
0







답변 2