-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
태그 클릭시 언디파인이 나옵니다.
20.02.21 19:59 작성 조회수 260
0
https://github.com/wjdwndtlr/react-nodebird
front=>server.js app.render도 제대로 되어있고
제로초님 깃허브 보며 복붙하고 여러번 비교해봤지만 어느부분에서 정보를 받아오지 못하는지 모르겠습니다.
_app.js에서 console.log(context); 해보면 쿼리부분만 {} 이렇게 비어있구요.. 요청을 어디서 못받아오는지 모르겠습니다.
해결하는 방법이 궁금하네요..
답변을 작성해보세요.
1
조현영
지식공유자2020.02.21
네네 href가 /hashtag이면 안 됩니다.
https://github.com/ZeroCho/react-nodebird/blob/master/ch6/front/components/PostCardContent.js
0
0

반가우면반갑다고해
질문자2020.02.21
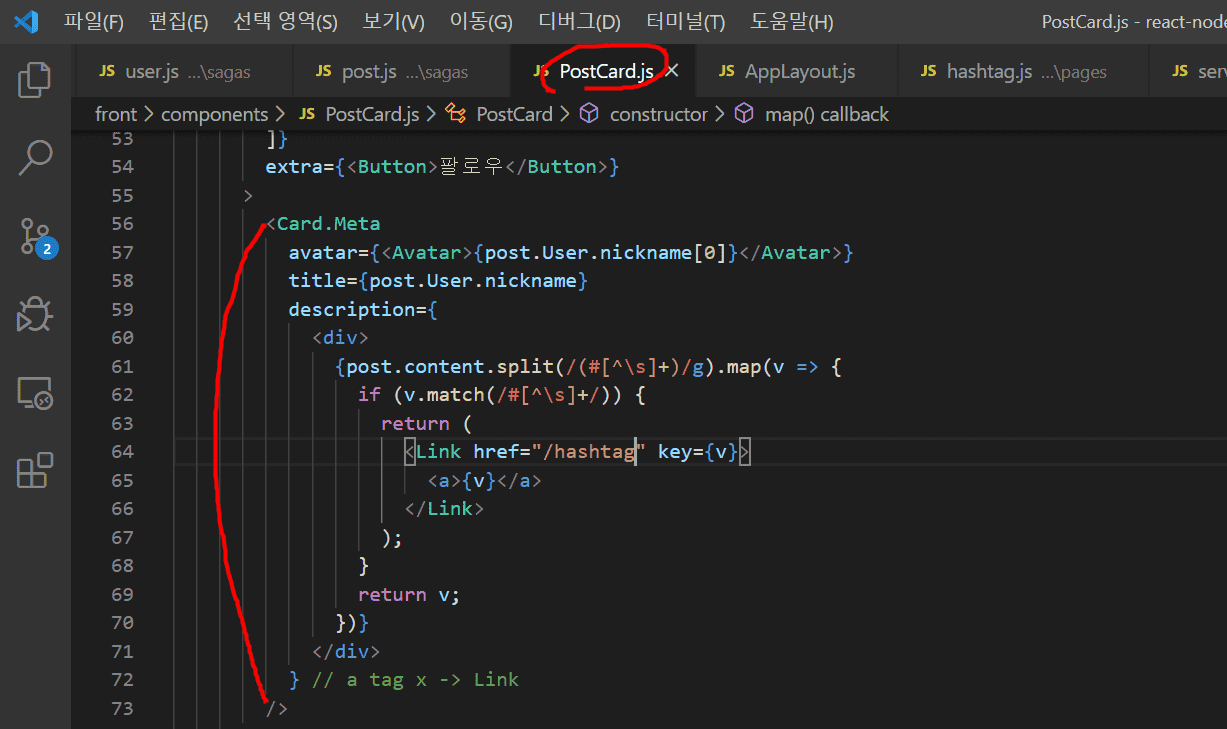
강사님 https://github.com/wjdwndtlr/react-nodebird/blob/master/front/components/PostCard.js
 링크부분은 아무리 찾아봐도 이 부분 인거같은데요, 강사님 깃허브 ch4,ch5,ch6을 다 뒤져봐도 이렇게 설정된 부분은 안보입니다.
링크부분은 아무리 찾아봐도 이 부분 인거같은데요, 강사님 깃허브 ch4,ch5,ch6을 다 뒤져봐도 이렇게 설정된 부분은 안보입니다.
분명 강의 따라오면서 저렇게 작성했던 기억이있는데.. 혹시 제가 실수한게있을까요?
0
0

반가우면반갑다고해
질문자2020.02.21
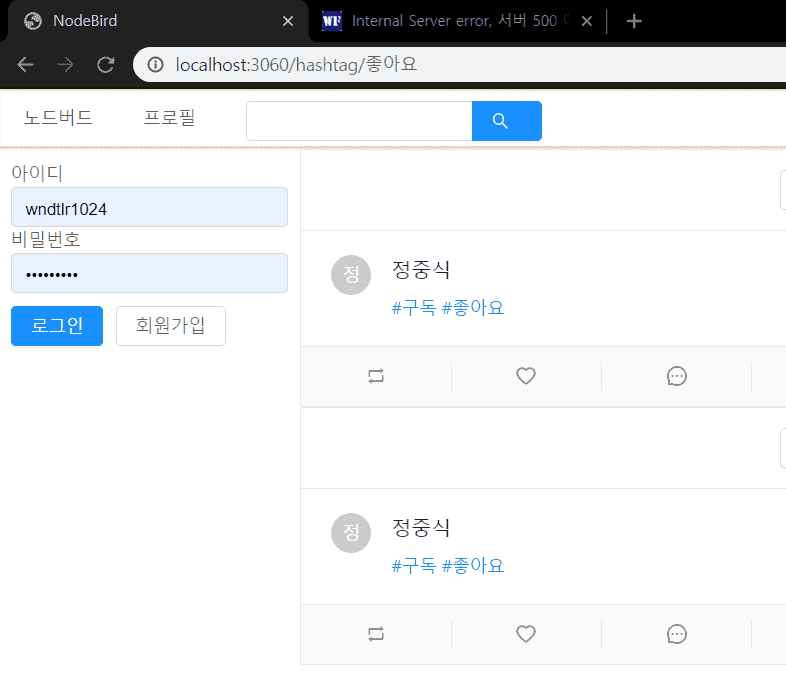
localhost:3060/hashtag/좋아요 이런식으로 url에 입력하면 사진처럼 잘 나옵니다.

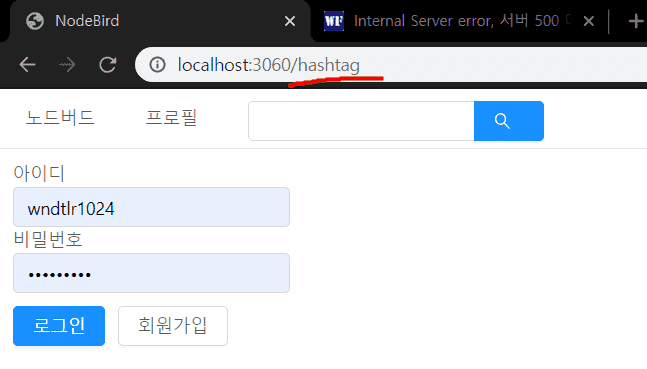
근데 게시글에서 태그를 누르면 언디파인이나오고 url에 localhost:3060/hashtag/ 밖에 표시가 안됩니다.

어느부분을 살펴봐야 할까요?.. .
0
0
0

반가우면반갑다고해
질문자2020.02.21
consle.log는 각각 _app.js와 hashtag.js에서 해줬습니다.(아래 코드들)
전체 로그는 사진으로 올려드리는게 보시기 편할거같아서 사진으로 올리려고했으나.. 한 사진에 모두 담지못할거같아 따로 링크올려드릴게요! 색칠해놨으니 보기편하실거에요
https://velog.io/@wndtlr1024/%EC%97%90%EB%9F%AC
이렇게 링크올린이유는.. 제가 콘솔찍어서 본 쿼리부분이 제로초님의 생각과 일치하는지 확인받기위함이니 너그럽게 봐주세요 ㅠㅠ
0


 영상하고 비교해보니까 저는 위에 /:tag < 이부분이 아예안뜨네요..!
영상하고 비교해보니까 저는 위에 /:tag < 이부분이 아예안뜨네요..! 
답변 9