제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 전) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
Former CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)














![[개정3판] Node.js 교과서 - 기본부터 프로젝트 실습까지강의 썸네일](https://cdn.inflearn.com/public/courses/330181/cover/47e0125e-75ad-4946-96d3-54bbc444a188/330181-eng.jpg?w=420)

![[리뉴얼] 코딩자율학습 제로초의 자바스크립트 입문강의 썸네일](https://cdn.inflearn.com/public/courses/327126/cover/edca2ab2-47b4-45b7-92c6-5bb00fd125eb/327126.jpg?w=420)








![[리뉴얼] 타입스크립트 올인원 : Part2. 실전 분석편강의 썸네일](https://cdn.inflearn.com/public/courses/329424/cover/5ae4e14d-c643-46be-9d4d-be3987a1f883/329424-eng.png?w=420)
![[리뉴얼] 타입스크립트 올인원 : Part1. 기본 문법편강의 썸네일](https://cdn.inflearn.com/public/courses/329282/cover/08ece3d3-46fe-4a46-932b-8aca91135e8e/329282-eng2.png?w=420)
![배달앱 클론코딩 [with React Native]강의 썸네일](https://cdn.inflearn.com/public/courses/328411/cover/b51a3e0d-e2b3-49b3-8f7c-7677fb920434/328411-eng.png?w=420)
![Slack 클론 코딩[백엔드 with NestJS + TypeORM]강의 썸네일](https://cdn.inflearn.com/public/courses/327193/cover/010c8faf-bfc5-4c6a-9623-a68dc3b38697/327193-eng.png?w=420)
![Slack 클론 코딩[실시간 채팅 with React]강의 썸네일](https://cdn.inflearn.com/public/courses/326673/cover/e430860b-4ad4-4b01-b4c7-64dccfc64b3a?w=420)
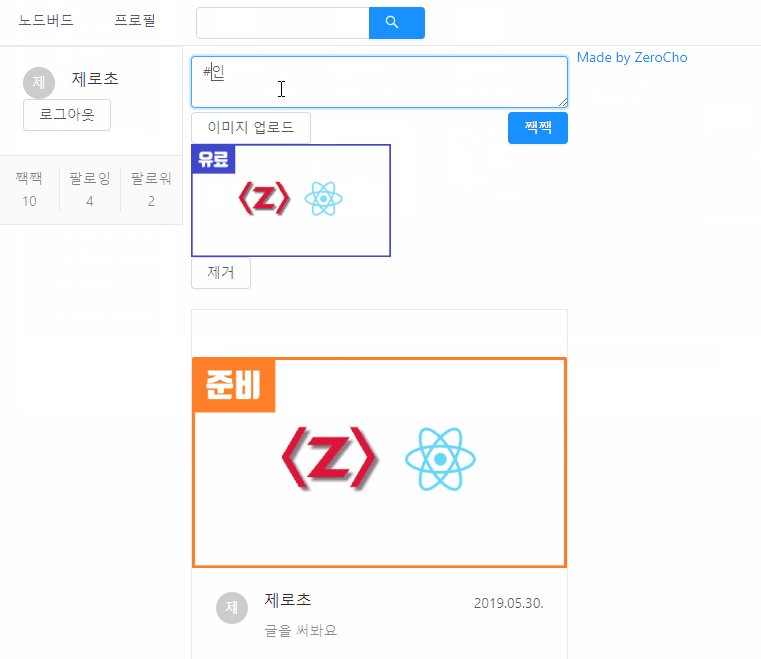
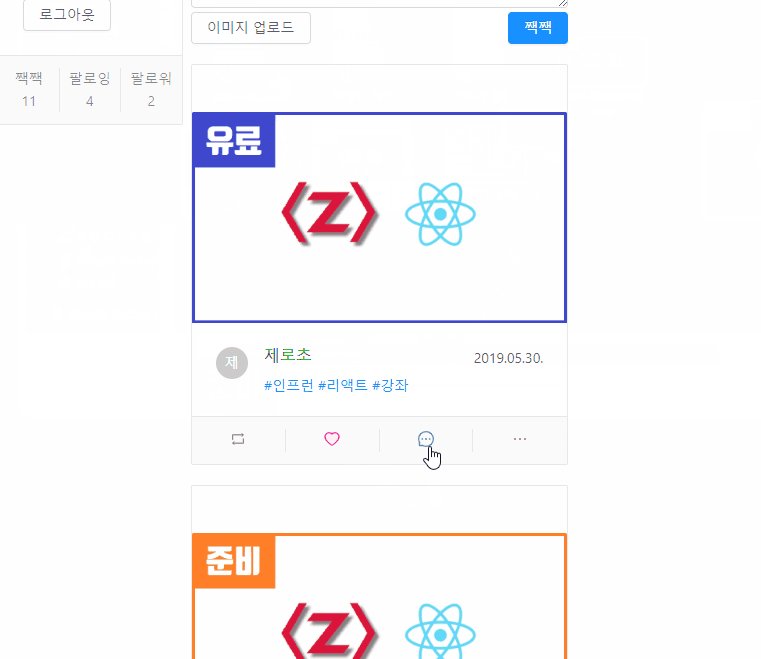
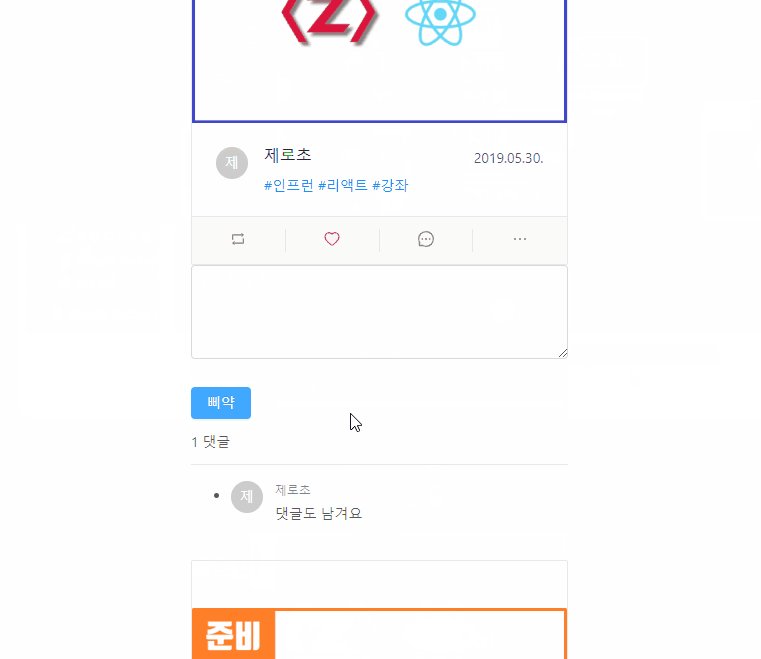
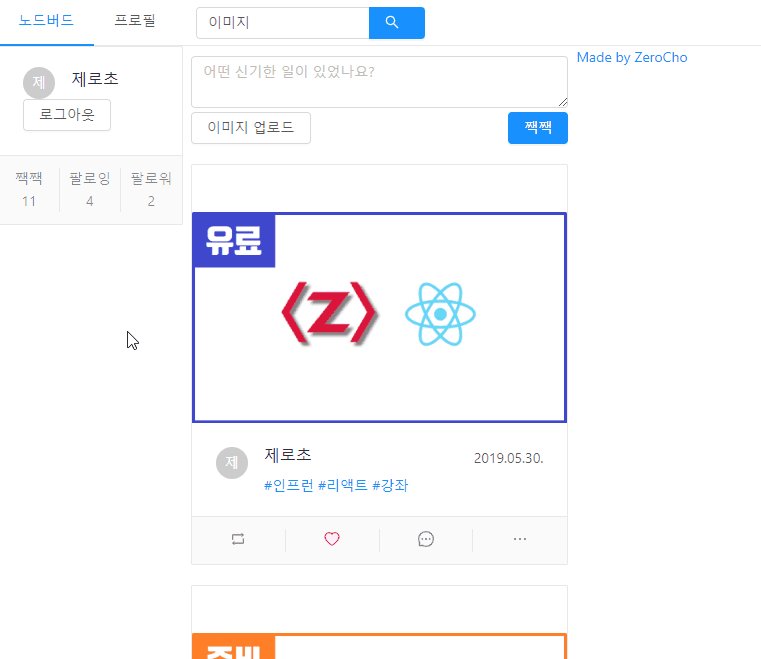
![[리뉴얼] React로 NodeBird SNS 만들기강의 썸네일](https://cdn.inflearn.com/public/course-325637-cover/d5fd6216-71d1-490e-8759-594cbbdc1973?w=420)
















![[Electron #1] Electron + React로 만드는 타이머 앱 (With Zustand)강의 썸네일](https://cdn.inflearn.com/public/files/courses/336817/cover/01jwx9ttbwnetdsbt5qrxgxb3x?w=420)


![[코드캠프] 훈훈한 Javascript강의 썸네일](https://cdn.inflearn.com/public/courses/329922/cover/364e7406-3569-437b-b719-7f146cad3d60/thumbnail-js.png?w=420)