-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
router path에 없는 url도 정상 동작 하는 이유가 궁금합니다.
21.06.09 18:14 작성 조회수 286
1
제목 그대로 입니다.
npm run serve를 통해 실행 시,
router path에 정의되지 않은 url을 웹브라우저에 입력했을때
정상적으로 application이 동작하는 이유를 모르겠습니다.
예를 들어
localhost:8080/new/newnew
localhost:8080/ne
localhost:8080/new1234
등 어떠한 url을 입력해도 정상적으로 page가 로드 됩니다.
물론 url에 연결되어 있는 page component까지는 보이지
않지만 바탕이되는 toobar componet 까지는 브라우저에서
확인이 가능한것을 보면
어떤 이유에서 저렇게 동작하는지 궁금하네요
또한 설정을 통해서 접근을 하지 못하도록 404 오류 같은 것을
발생할 수 있는지 궁금합니다.
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2021.06.10
안녕하세요 준민님, 좋은 질문이네요.
라우터는 URL의 변화에 따라 특정 컴포넌트를 표시해 주기 위해서 사용하는 것입니다. 이 때 표시되는 컴포넌트는 페이지 컴포넌트이고 페이지 컴포넌트 이외의 컴포넌트는 기본적으로 뷰에서 제어하고 있기 때문에 그렇습니다 :)
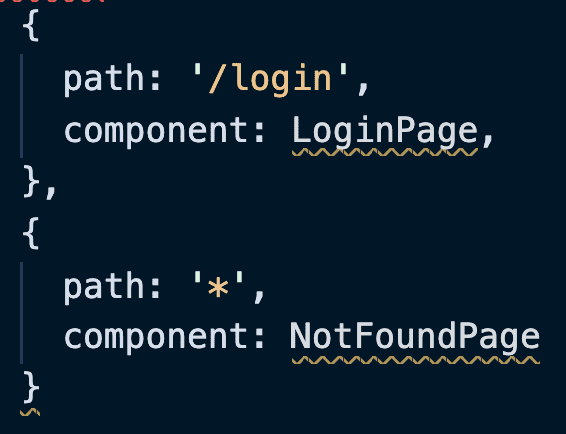
404 페이지는 아래와 같은 패턴으로 제어하시면 됩니다 :)




답변 1