-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
[그랩마켓] Javascript 적용하기 - 1 강의 내용 중 App.css 관련 질문
21.06.01 22:22 작성 조회수 185
1
Javascript 적용하기 과정에서 App.css를 모두 날리고
아래와 같이 App.css를 수정하였습니다.
[App.css 코드]
그런데 브라우져 화면에서 보면 height 100%가 적용되어 있지 않은 것 같은 화면으로 확인 되고 있습니다.
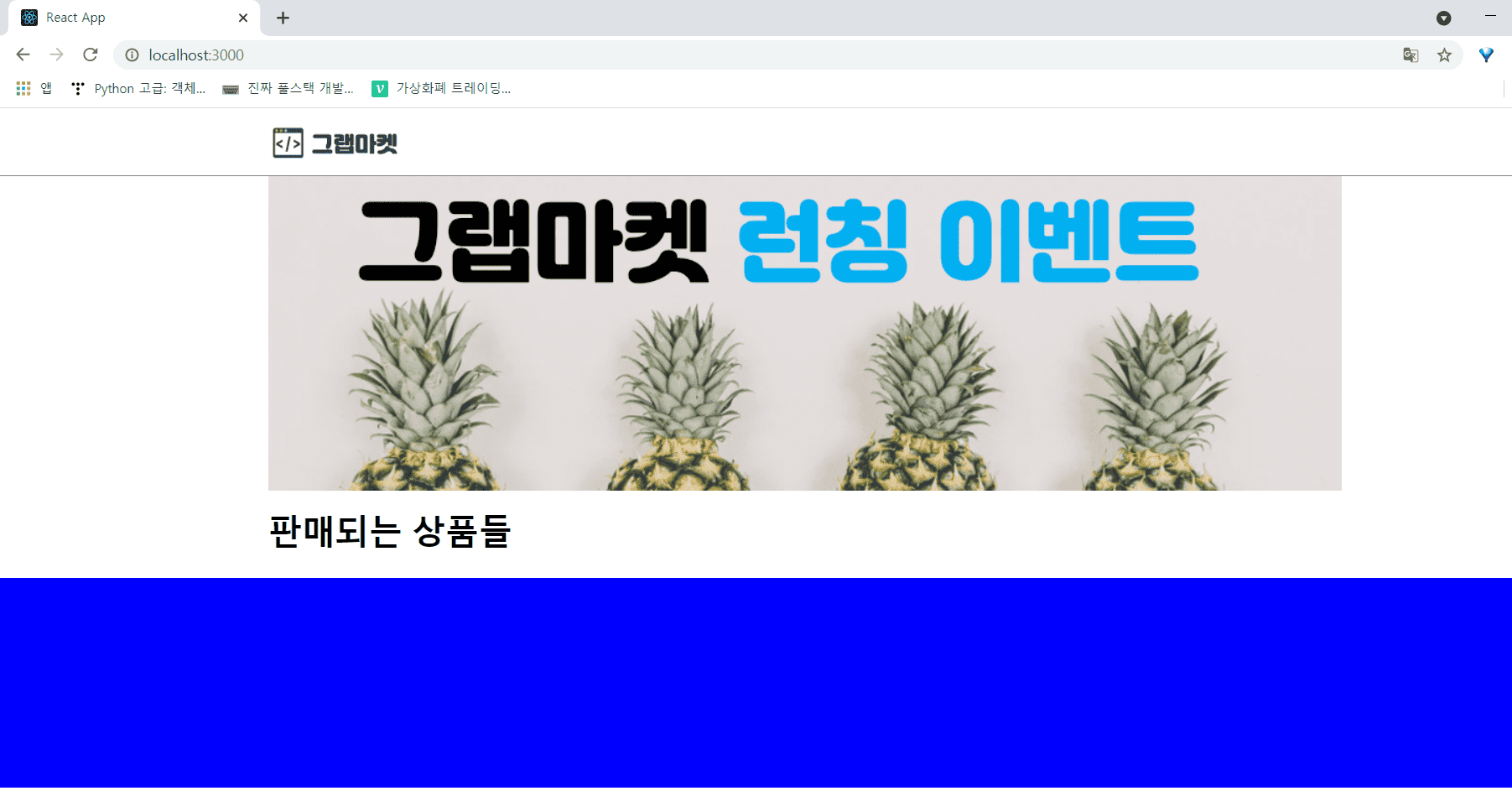
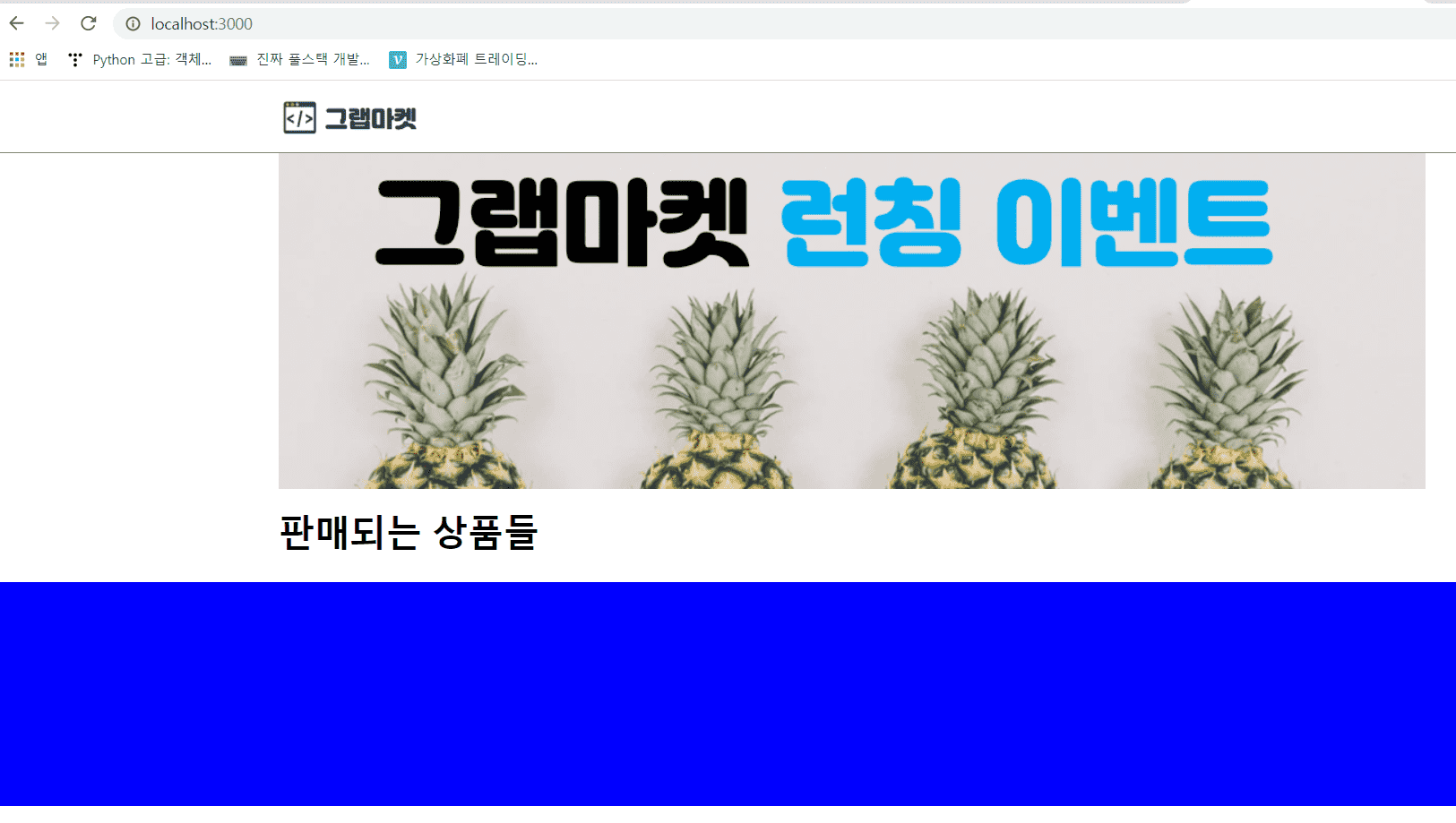
[화면 이미지]
위와 같이 height가 적용되지 않은 것 과 같은 모습으로 보입니다.
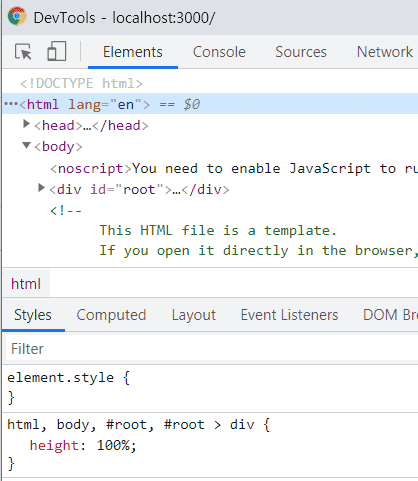
개발자 도구에서 height 적용을 확인 해 보면 모두 100%로 되어 있습니다.
[html 100% height]
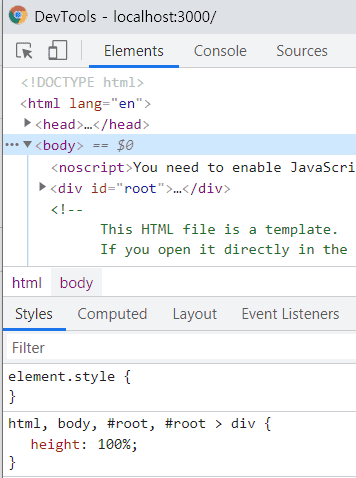
[body 에서 height 100%로 설정된 이미지]
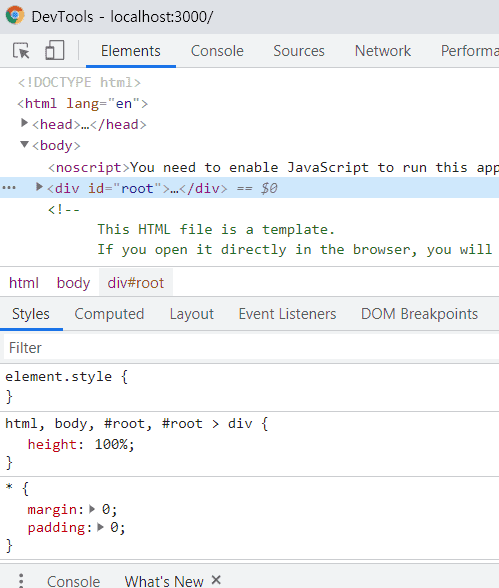
[root와 첫 번재 div에 height 적용된 이미지]
어디가 잘못 되었는지 가르쳐 주시면 감사하겠습니다.
혹시 몰라서 index.js, App.js, App.css 코드를 아래에 적어놓겠습니다.
[index.js]
[App.js]
[App.css]
감사합니다.
답변을 작성해보세요.
2
1

그랩
지식공유자2021.06.01
안녕하세요. css는잘 적용된 것처럼 보입니다. 아래 css를 주어 id가 body인 쪽 콘텐츠들의 높이를 주게 되면 원하는 대로 높이가 맞춰질 거에요!
#body {
height: 100vh;
}

고광우
질문자2021.06.05
안녕하세요. 그랩 님
빠른 답변을 주셔서 감사합니다.
그러나 App.js에 아래와 같이 적용 했으나 footer는 여전이 화면에서 상단에 위치 하고 있습니다.
이 상황을 어떻게 해결해야 하는지 가르쳐 주시면 감사하겠습니다.
[App.css 코드]
[화면 상태]
해결 방안을 제시 해주시면 감사하겠습니다.

그랩
지식공유자2021.06.24
죄송합니다. 제가 댓글을 놓쳤었네요. 혹시 해결하셨을까요?
올려주신 코드만 봤을 때는 문제가 없어보여서 제가 올린 github 소스코드와 비교해보셨을 때 차이가 있으신가요?!








답변 2