-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
body
21.04.17 13:13 작성 조회수 234
2
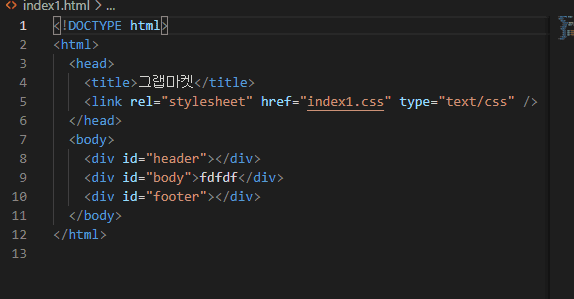
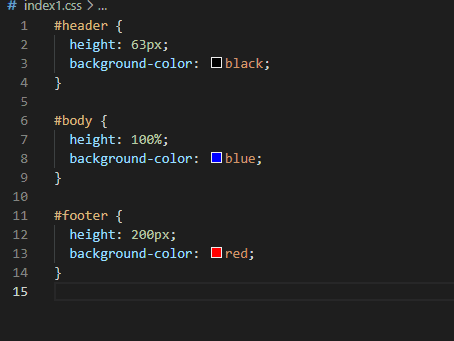
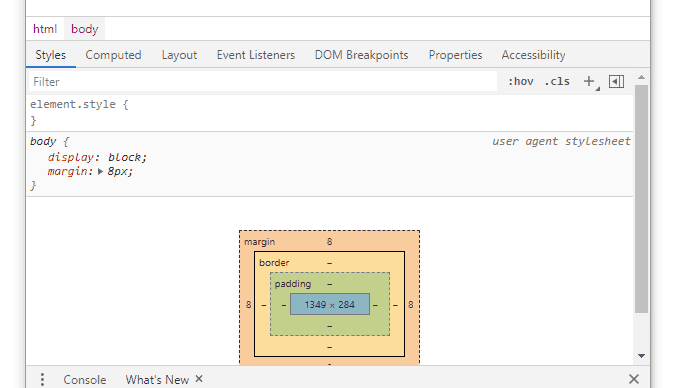
부모태그인 body에 height값으로 크기를 지정해줘야만
#body에 height:100%가 먹어요.
안해주면 그냥 입력되는 컨텐츠 만큼만 차지하는데 어떻게 하면
영상처럼 바로 본문영역을 차지하게 하나요?
답변을 작성해보세요.
1
1
1
0

그랩
지식공유자2021.04.18
좋은 질문 감사합니다 :)
우선 html 파일 맨 위에 DOCTYPE 코드를 지워주시면 정상적으로 동작할 거예요.
DOCTYPE html을 선언해주면 html의 모드(quirks -> standard)가 변경되는데 이때 기존의 html과 body의 default height가 100% 였던 것이 적용되지 않습니다!
그래서 만약 DOCTYPE을 선언해주려면 명시적으로 html,body에 height를 100% 넣어주셔야 합니다!
0







답변 5