-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
recalculatedInnerHeight 연산값 문제
20.12.09 16:26 작성 조회수 110
0
canvasScaleRatio = wdithRatio;
를 이용할 경우
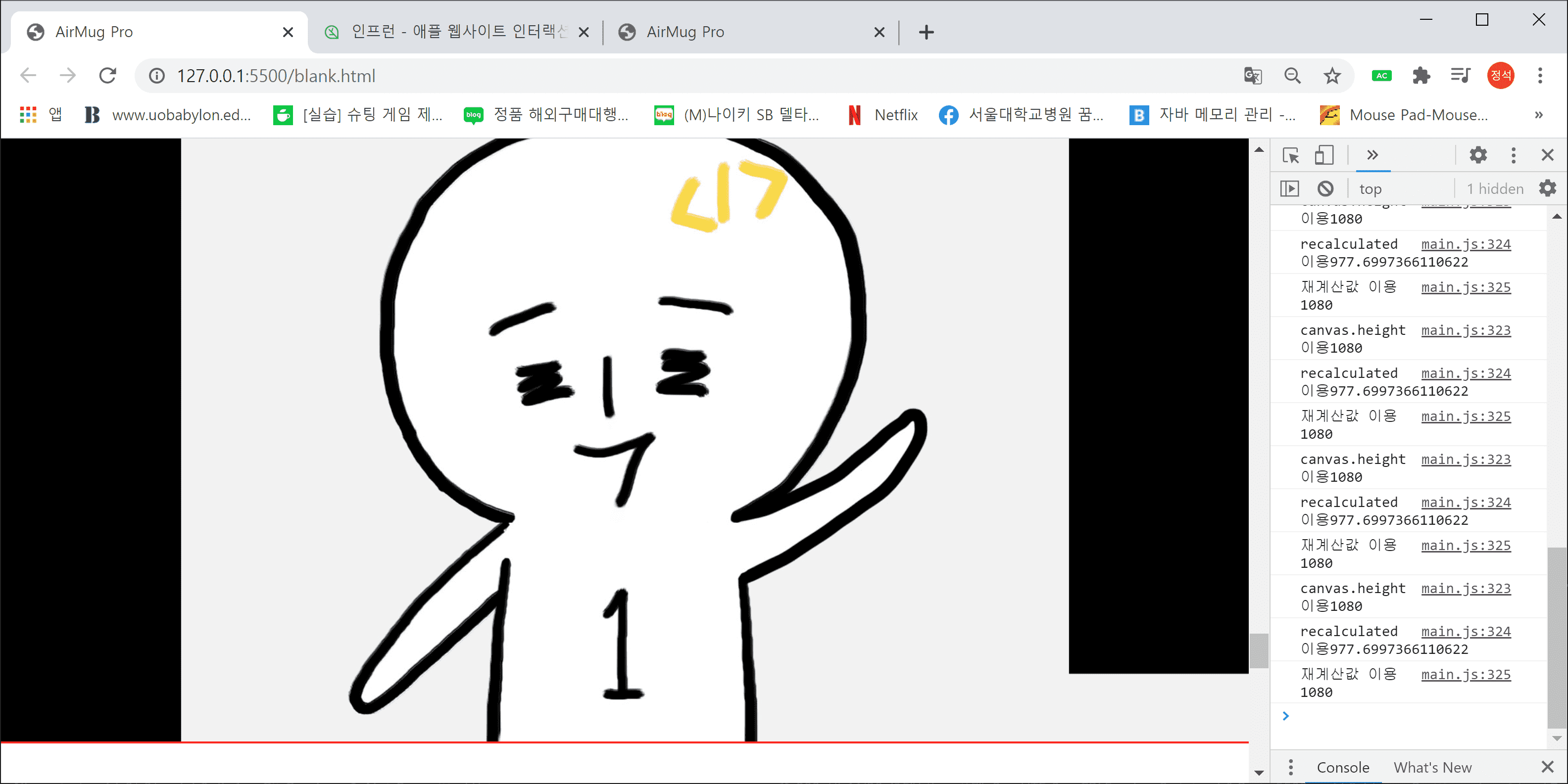
아래와 같은 그림이 됩니다.
(좌측은 캔버스의 높이를 사용하고 우측은 코드를 똑같이 사용함.)
물론 예제를 똑같이 따라하여 스크롤을 내릴 경우에는 보이지 않고 넘어갈 수 있지만 응용을 하여 다른곳에서 사용 할 경우 결점이 될 수 있다고 생각합니다.
`canvas.height 이용${objs.canvas.height}`
`recalculated 이용${recalculatedInnerHeight}
`재계산값 이용${window.innerHeight / heightRatio}`
위와같은 세게의 코드를 생각하여 로그로 작성해본 결과
일반적으로 켄버스를 사용한다면 해결될거라 생각하지만.
비율을 사용한다면 3번 코드를 이용하는 점이 좋을것 같습니다.
제가 생각하지 못한 이유거나 더 좋은 피드백이 있으면 달아주시면 감사하겠습니다.
답변을 작성해보세요.




답변 0