-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
npm start출력 시 미출력됩니다.
24.05.19 01:23 작성 조회수 109
1
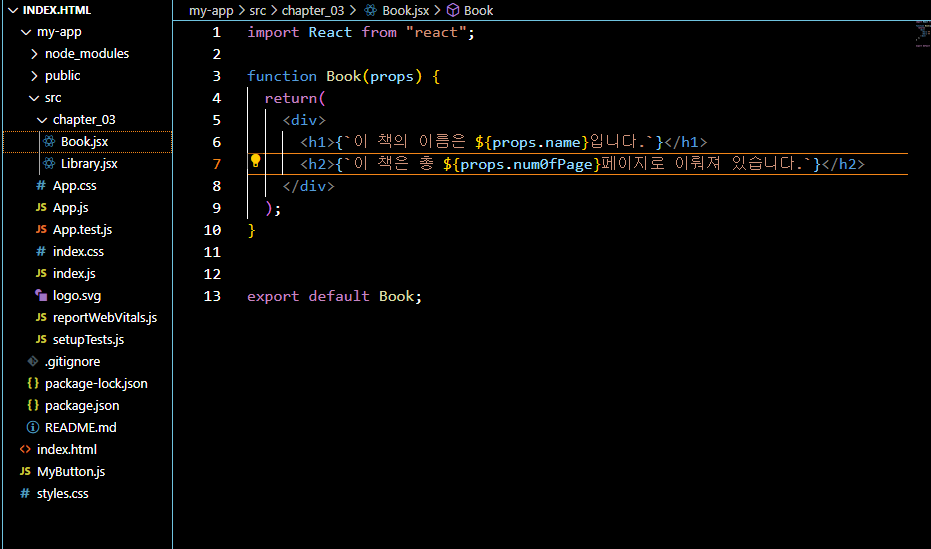
 <Book.jsx>
<Book.jsx>
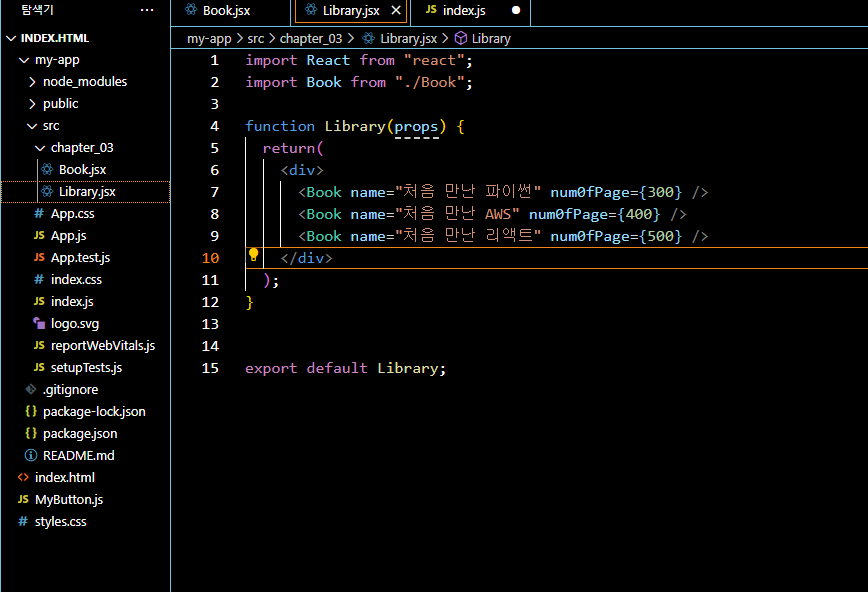
 <Library.jsx>
<Library.jsx>
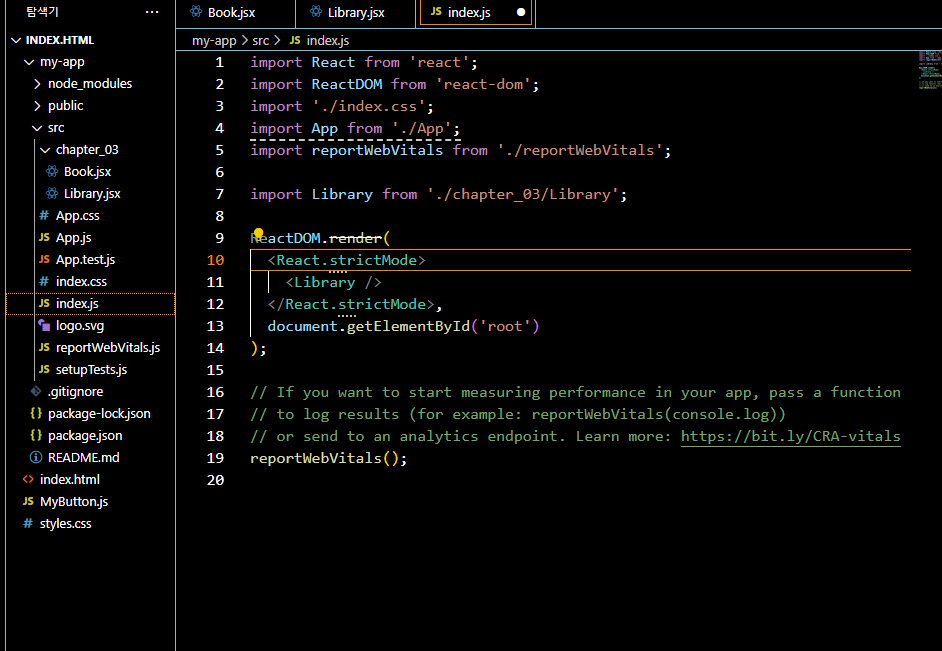
 <index.js>
<index.js>
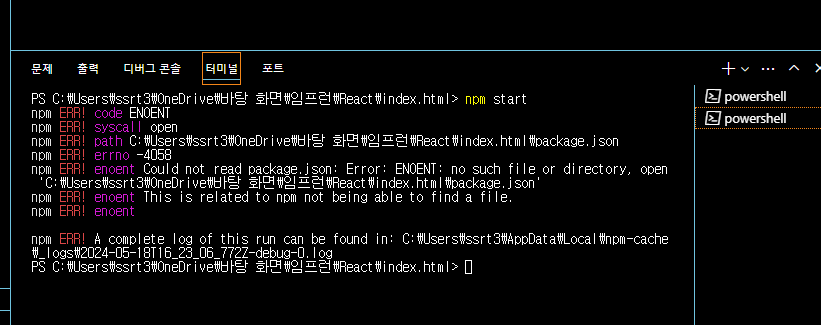
입력 후 출력 시 오류값이 나오는데 설명부탁드립니다.

답변을 작성해보세요.
0

이양욱
질문자2024.05.19
index.js파일은 ctrl+s로 저장하였고 밑에있는 내용을 확인해 보았는데 (그리고 npm start 명령은 package.json 파일이 있는 프로젝트의 최상위 경로에서 실행하셔야 합니다.) 이해가 잘되지 않습니다. 최상휘 경로에서 실행한다는 말이 무슨 말씀인지 알수 있을까요? (완전 코딩왕초보 수준이고 시작한지 3일되어서 아직 모르는게 많습니다. ㅠㅠ)

Inje Lee (소플)
지식공유자2024.05.19
여기서 최상위 경로라는 표현은 프로젝트 폴더의 가장 상위 경로를 의미하는 것입니다.
현재 작업하시는 폴더를 기준으로 하면 my-app이 최상위 폴더가 되는 것이죠~
그래서 이전 답변에 있는 것처럼 package.json 파일이 위치한 것과 동일한 경로에서 npm start를 실행하셔야 합니다.
그리고 첨부해주신 스크린샷을 다시 보니 my-app을 이전 챕터에서 실습한 폴더 내에 생성하신 것 같은데, 그렇게 하지 마시고 바깥으로 꺼내서 별도 폴더로 해서 실습하시는게 깔끔할 것 같습니다. (그리고 폴더의 이름이 index.html 로 되어 있는데, 폴더 이름에 이렇게 확장자를 쓰는 것은 좋지 않습니다.)
마지막으로 현재 리액트 버전18을 기준으로 실습을 진행하고 계실 것이기 때문에,
아래 코드를 참고하셔서 index.js 파일을 ReactDOM.createRoot()를 사용하는 형태로 수정해서 진행해보시기 바랍니다!
https://github.com/soaple/first-met-react-practice-v18/blob/master/src/index.js
0

Inje Lee (소플)
지식공유자2024.05.19
안녕하세요, 소플입니다.
우선 업로드 해주신 화면상으로 index.js 파일이 저장되지 않은 것으로 나오는데,
먼저 파일을 저장해주시기 바랍니다.
그리고 npm start 명령은 package.json 파일이 있는 프로젝트의 최상위 경로에서 실행하셔야 합니다.
애초에 npm start라는 명령어가 package.json 파일의 scripts 항목에 있는 start 스크립트를 실행하는 일종의 단축 명령어이기 때문입니다.
감사합니다.
0

인프런 AI 인턴
2024.05.19
안녕하세요, 인프런 AI 인턴입니다.
이양욱님의 질문에 대해 말씀드립니다. 제시된 오류는 package.json 파일을 찾을 수 없다는 것과 관련이 있습니다. 특히, 오류 메시지에서 index.html\package.json로 표시되는 경로는 올바르지 않아보입니다. 일반적으로, React 프로젝트에서 package.json 파일은 프로젝트의 루트 디렉토리에 위치해야 합니다.
실수로 npm start 명령을 프로젝트의 루트 디렉토리가 아닌, 다른 위치에서 실행한 것 같습니다. 현재 오류 메시지에 index.html이 경로의 일부로 포함되어 있는 것으로 미루어 보아, 명령어를 실행할 때의 현재 디렉토리가 올바르지 않은 것으로 추정됩니다.
이와 비슷한 문제로 고민하시는 다른 수강생분들의 질문을 참고하시면 도움이 될 것 같습니다. 다음은 그 중 하나의 링크입니다:
- npm start해도 안됩니다.에서 소플(강의 제공자)는 Node.js와 npm이 제대로 설치되었는지 확인하라고 조언합니다. 터미널에서
node --version과npm --version명령어를 실행하여 버전이 제대로 출력되는지 확인하는 것이 첫 단계입니다.
제시된 질문 상황과 정확하게 일치하지 않을 수 있으나, 근본적으로 npm start 명령어를 사용할 때 발생할 수 있는 오류와 npm의 기본적인 문제해결 방법에 대한 이해를 도울 수 있습니다.
파워쉘 또는 다른 커맨드라인 인터페이스에서 정확한 프로젝트 루트 디렉토리로 이동한 후 npm start를 다시 시도해주세요. 만약 package.json 파일이 올바른 위치에 있고, 필요한 모든 종속성이 설치되어 있음에도 불구하고 비슷한 오류가 계속 발생한다면, 처음부터 다시 프로젝트 설정을 확인하거나, 필요한 경우 프로젝트 루트에서 npm install 명령어를 통해 필요한 종속성을 설치해야 할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


 node와 npm에 버전 문제는 아닌거 같습니다.
node와 npm에 버전 문제는 아닌거 같습니다.
답변 3