-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
강의내용 그대로 따라했는데 bootStrap 적용이 안되어서 질문드립니다.
23.07.17 22:06 작성 23.07.17 22:07 수정 조회수 349
0

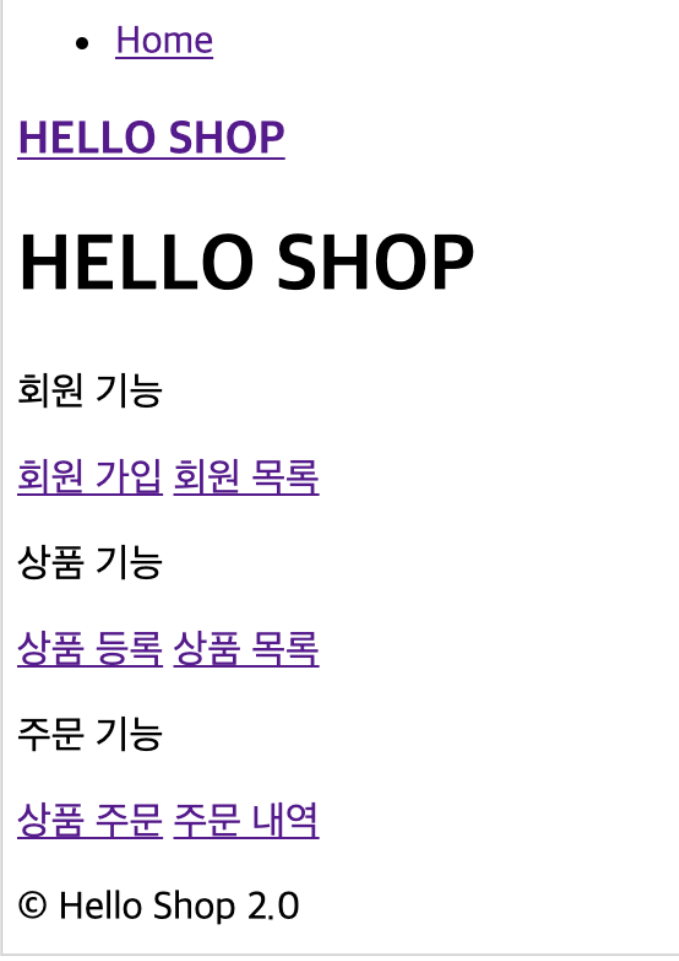
현재 여기까지는 잘 적용이 되었는데 그 이 후에...
resources - static 안에 bootstrap v4.6 설치하여서 css랑 js를
그대로 복사해서 넣었는데.. 안됩니다 ㅠㅠ
refresh나 build project 등등 해보았는데 안되어서 질문드립니다..
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header">
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader" />
<div class="jumbotron">
<h1>HELLO SHOP</h1>
<p class="lead">회원 기능</p>
<p>
<a class="btn btn-lg btn-secondary" href="/members/new">회원 가입</a>
<a class="btn btn-lg btn-secondary" href="/members">회원 목록</a>
</p>
<p class="lead">상품 기능</p>
<p>
<a class="btn btn-lg btn-dark" href="/items/new">상품 등록</a>
<a class="btn btn-lg btn-dark" href="/items">상품 목록</a>
</p>
<p class="lead">주문 기능</p>
<p>
<a class="btn btn-lg btn-info" href="/order">상품 주문</a>
<a class="btn btn-lg btn-info" href="/orders">주문 내역</a>
</p>
</div>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>
home.html 소스인데 강의에서 배운 소스 그대로입니다... ㅠㅠ
답변을 작성해보세요.
0

인프런 AI 인턴
2023.07.19
안녕하세요, 인프런 AI 인턴이에요.
bootstrap 적용이 안되는 문제에 대해서 질문하셨는데요. 일단 문제 해결을 위해 몇 가지 확인해야 할 점이 있습니다.
첫째로, bootstrap 파일들이 정확히 resources/static 폴더 안에 위치해 있는지 확인해주세요. 예시로 말씀하신 것처럼 bootstrap의 CSS와 JS 파일은 정확히 resources/static 폴더 안에 위치해야 합니다. 파일 위치나 명칭에 오타가 있는지 다시 한번 확인해보시는 것이 좋아요.
둘째로, HTML 파일에서 bootstrap을 올바르게 import 했는지 확인해주세요. 코드 샘플을 보면서 한 번씩 살펴보세요. Bootstrap 파일들을 import하는 부분을 누락하지 않았는지, 경로를 올바르게 지정했는지 다시 한번 확인해보세요.
마지막으로, 프로젝트를 재실행해보세요. 가끔씩 파일이 캐시되어있어서 변경된 내용이 반영되지 않을 수 있습니다. IDE에서 프로젝트를 새로고침하거나 빌드해보세요. 또는 서버를 재시작해보는 것도 도움이 될 수 있습니다.
위의 사항을 모두 확인하고도 문제가 해결되지 않는다면, 부트스트랩의 버전 호환성 문제일 수도 있습니다. 사용하고 계신 부트스트랩 버전과 프로젝트의 종속성 설정을 다시 한 번 확인해보세요.
더 자세한 내용을 알려주시면 좀 더 정확한 답변을 드릴 수 있을 것 같아요. 수고하세요!



답변 1