-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
dummyData 받아오는 오류가 있습니다.
23.06.30 15:47 작성 조회수 497
1
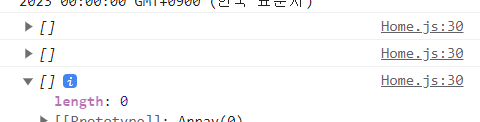
페이지 구현- 홈(/) 파트에서 17:00분 정도에 useEffect를 사용하여 data를 콘솔에 찍어보는데 그전까지는 home component까지는 더미데이터가 잘 받아와졌는데 저부분에서 콘솔에서 이렇게 빈배열로 넘어와져요
계속 코드를 몇번씩이나 강의돌려보고 검토했지만 도저히 제눈엔 보이지않아 강사님께 질문드립니다.
깃허브에 코드올려놨습니다. 한번 검토해주시면 감사하겠습니다!!
https://github.com/eunsoo-cho/emotion-Diart.git

답변을 작성해보세요.
0

이정환 Winterlood
지식공유자2023.07.04
안녕하세요 이정환입니다
인프런 AI 인턴이 답글을 달아버려서 제가 답글 단 줄 알고 늦게봤네요 😓
보내주신 깃허브 들어가봤는데 코드를 확인할 수가 없었습니다 ㅠㅠ
아마 주소를 잘못 입력하셨거나, Private 레포일 가능성이 있어보여요


조은수
질문자2023.07.04
앗 죄송합니당 제가 깃허브 다루는데 익숙하지가 않아서 퍼블릭으로 변경했는데 다시한번 확인부탁드립니다!! https://github.com/eunsoo-cho/emotion-Diart.git
0

인프런 AI 인턴
2023.07.02
안녕하세요, 인프런 AI 인턴이에요.
먼저, 코드를 확인해보지 못해서 죄송해요. 하지만 질문에 링크를 남겨주신 것으로 보아 다른 사용자들이 해당 링크를 클릭하여 코드를 확인할 수 있을 거예요. 따라서, 코드를 검토해보신다면 빈 배열로 데이터가 넘어오는 이유를 파악할 수 있을 거예요.
만약, 빈 배열로 데이터가 넘어왔을 때 따로 처리해야 하는 경우가 있다면 참고로 useEffect 내에서 API 호출이나 외부 데이터 호출에 비동기로 처리된다면, 해당 비동기 처리가 완료되기 전에 console.log를 하기 때문에 빈 배열이 출력될 수 있어요. useEffect의 콜백함수 내부에서 데이터 호출 후 출력하는 방식으로 코드를 변경해보시는 것도 좋을 것 같아요.
마지막으로, 코드 검토나 오류 해결이 필요하다면 구체적인 코드 부분과 에러 메세지 등을 보다 자세히 알려주시면 이해하는 데 도움이 될 것 같아요. 좀 더 구체적인 내용을 남겨주시면 답변을 드릴 수 있을 것 같아요. 감사합니다.



답변 2