-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
autoprefix 적용이 안돼요
20.10.14 09:31 작성 조회수 311
0
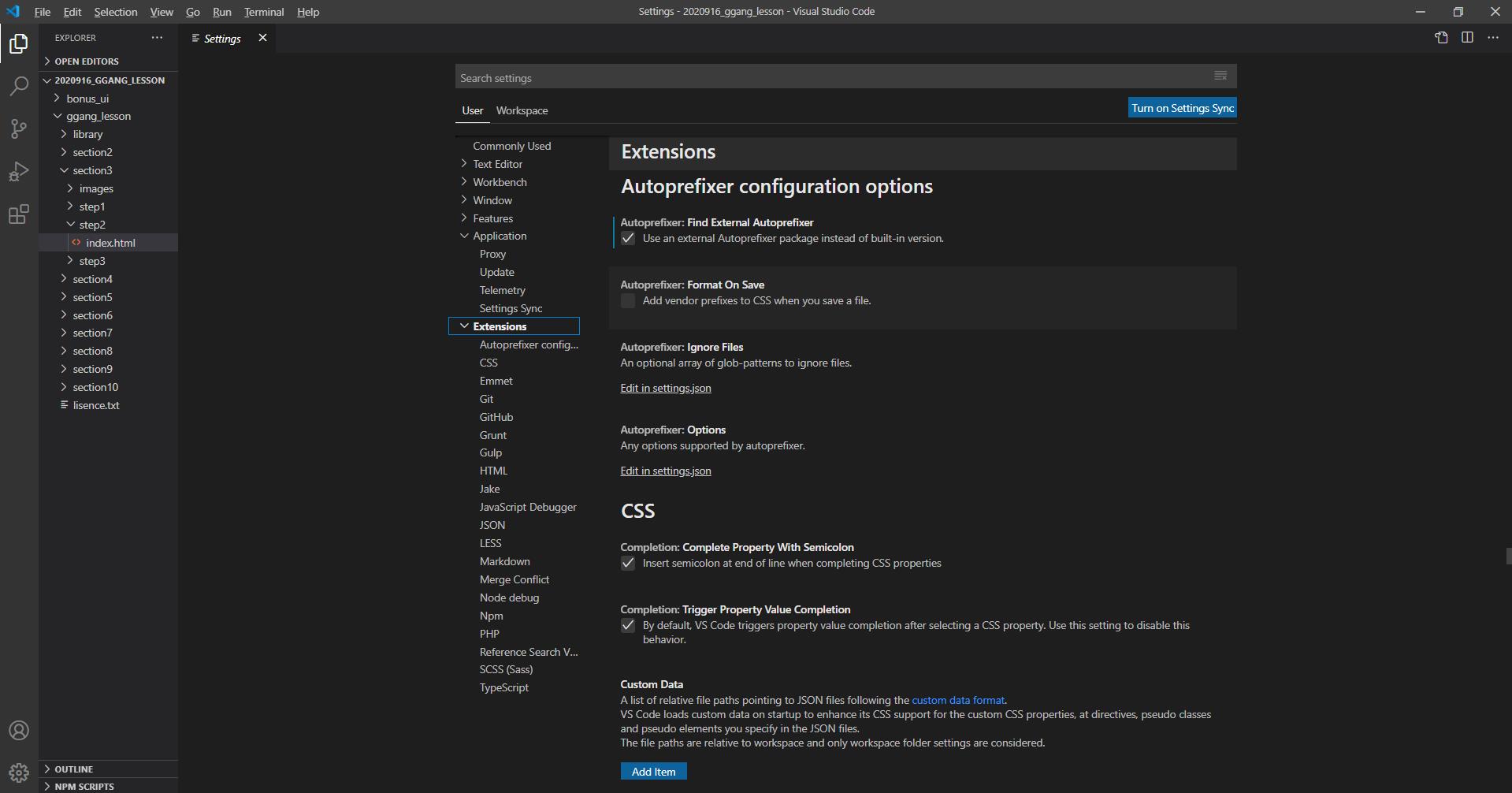
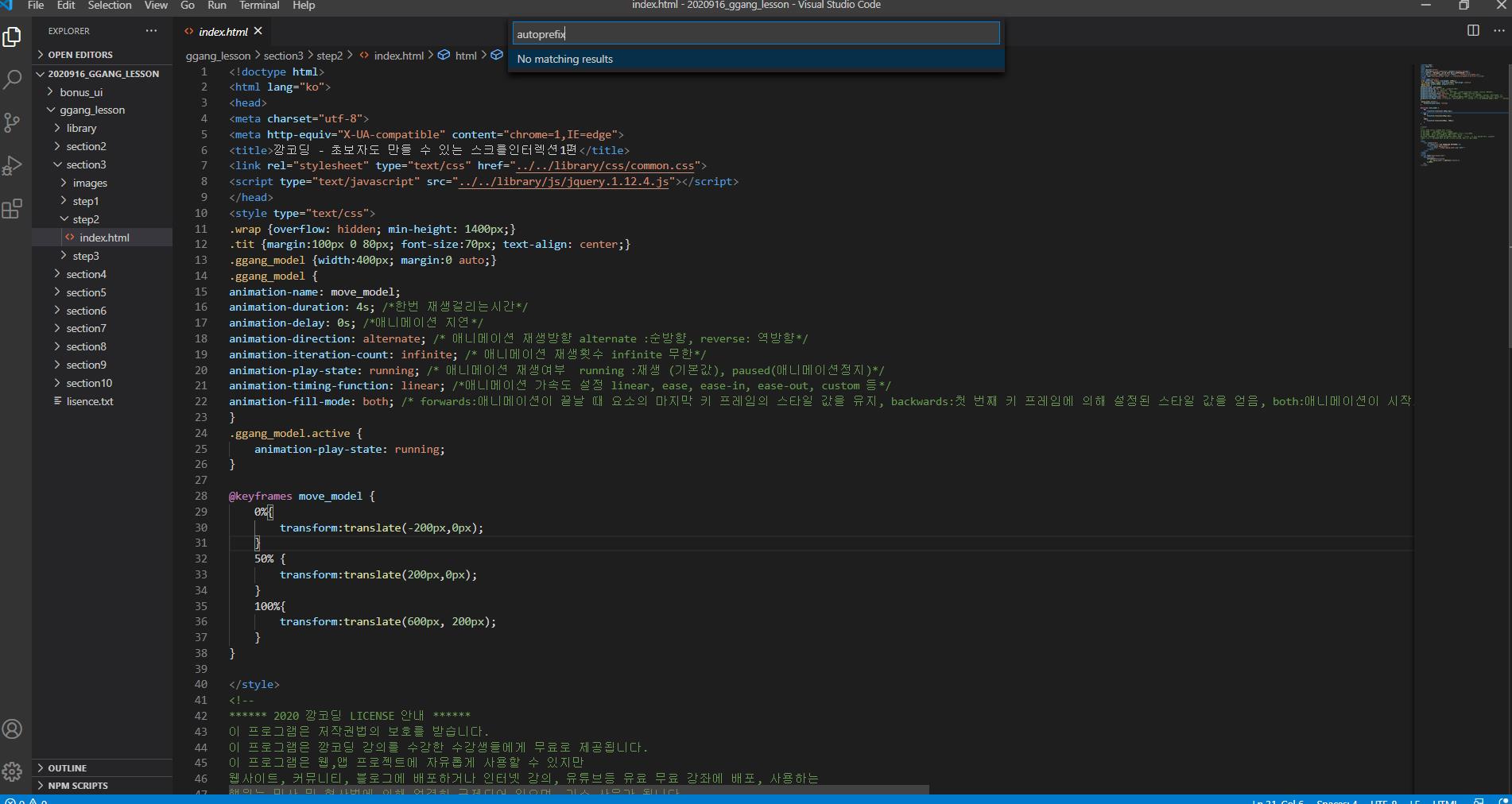
다음과 같이 세팅 화면에서는 autoprefix가 보이는데 검색해서 적용시키려고 하면 뜨지 않습니다.
답변을 작성해보세요.
1
0

깡코딩
지식공유자2020.10.17
안녕하세요 태인님 :)
수업에서 사용하는 에디터는 서브라임텍스트3 입니다.
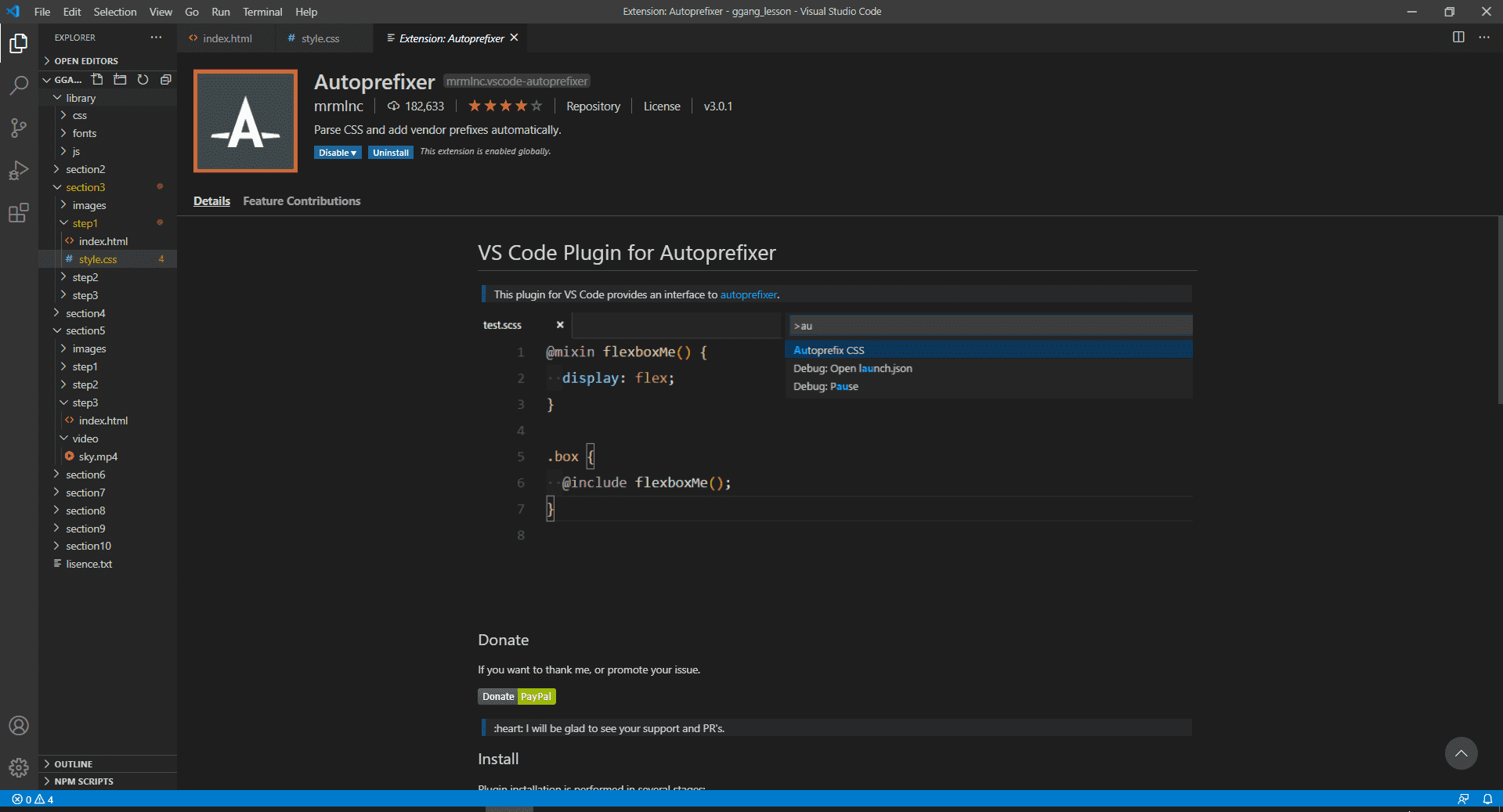
태인님의 질문을 보고 vs code에서 autoprefix 플러그인을 설치해 확인해봤는데요
설치를해도 vscode에서 해당 플러그인을 찾지 못해
단축키로 설정하고 autoprefix 플러그인을 실행해 보았지만 not found 에러가 나옵니다 :(
설치를 해도 찾지 못한다는 것은 환경 변수 설정쪽이 의심가지만 제가 vs code를 많이 사용하지 않아서 정확한 해결법은 모르겠네요
혹시 모르니 태인님도 단축키로 설정해 테스트 해보세요:)
{
"key": "ctrl+shift+c",
"command": "autoprefixer.execute"
}
다음 구문을 추가해서 실행시켜 보시고요 그래도 안된다면
vs code에서는 css-auto-prefix를 사용하면 될 것 같습니다.
주로 서브라임텍스트 에디터를 사용하고 vs code는 react나 vue js 프로젝트를 할때만 사용하기 때문에 정확한 원인은 모르겠네요^^;
아마 서로 업데이트 되는 과정에서 언제부턴가 호환성 오류가 생겨서 안되는 걸지도 모르겠습니다.
아마 단축키로도 실행이 안된다면 vs code에서는 css-auto-prefix 플러그인을 설치하고 사용법은 api를 참고해 보시길 바라겠습니다 :)
ex)구글 검색 css-auto-prefix
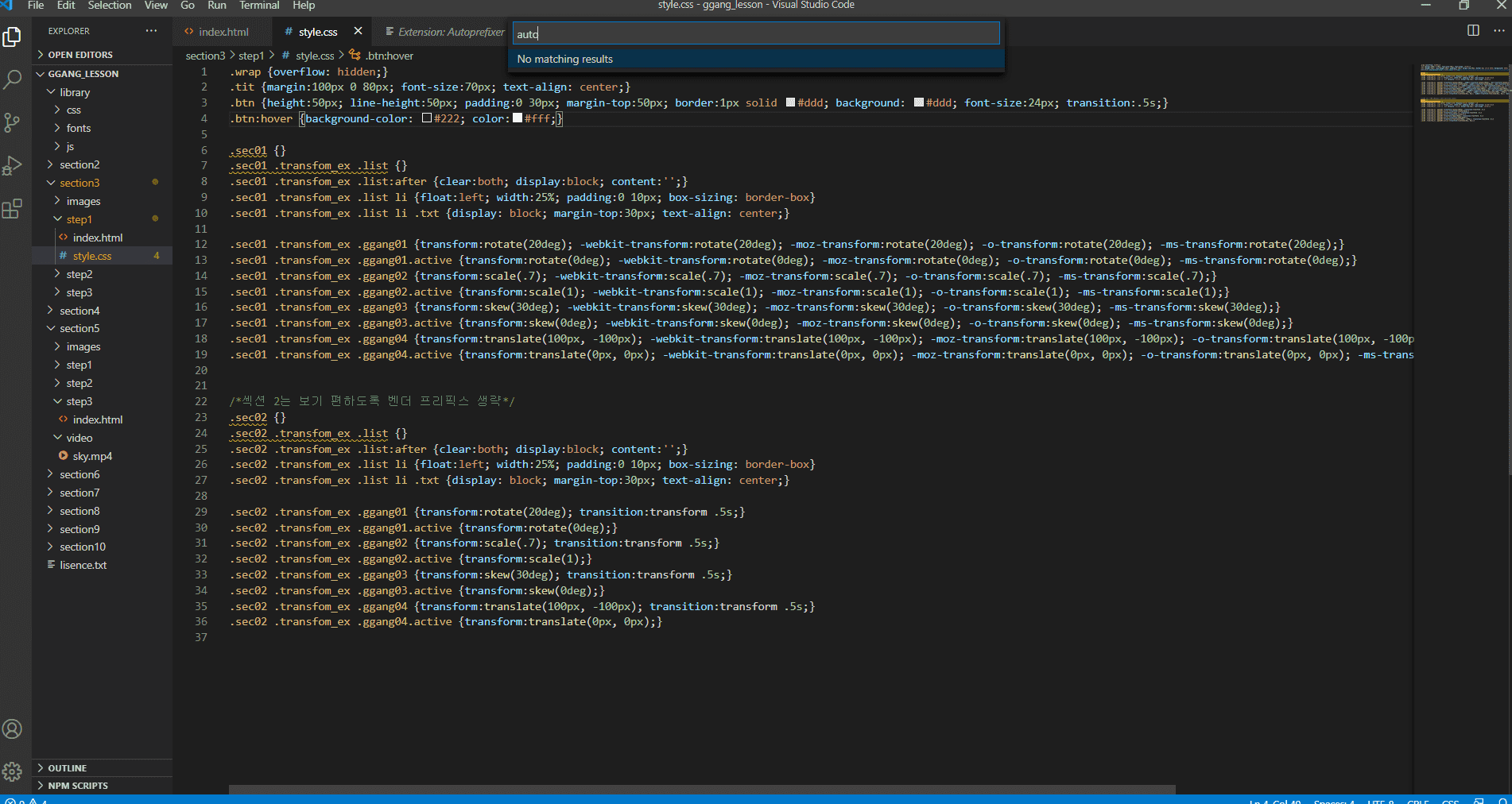
ps. 설치하고 css에 trasnform 속성 작성해 보면 벤더 프리픽스가 자동완성 되는 것 같네요^^
그럼 다른 궁금증이 생길때 문의주세요 :)
0








답변 3