-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
react-hooks
20.10.11 19:13 작성 조회수 126
0
실무에서 훅스를 사용해서 프로젝트를 하기전에 eslint 작업을 하고 있습니다.
강의에서 나온 것처럼 밑의 규칙 모음 2개와
react와 react-hooks 관련된 규칙 모음을 사용하면 괜찮을까요?
아니면 airbnb와 같은 이미 만들어진 룰을 사용하는게 좋을까요?
답변을 작성해보세요.
0
김정환
지식공유자2020.10.18
문제를 해결하셔서 다행입니다만 원인은 정확인 모르겠네요. 혹시 vscode에 설치한 eslint 확장도구와 eslint 설정 파일이 연동이 안된건 아닐까요?
0

열씨미살자!
질문자2020.10.17
감사합니다. 질문한개만 더 드리겠습니다.
개념이해
prettier/prettier 라는 것은 eslint-plugin-prettier를 설치하고
plugins:['prettier'],
rules: {
'prettier/prettier' : 'error'
}
이렇게 설정하는 것으로 알고 있습니다.
extends: ["plugin:prettier/recommended"] 로 축약가능하구요.
eslint-config-prettier라는 것으로 eslint와 prettier 가 충돌나는 규칙을 eslint에서 꺼버리고
eslint-plugin-prettier라는 것으로 eslint에 prettier 규칙을 추가하는 것 까지 이해했습니다.
문제점
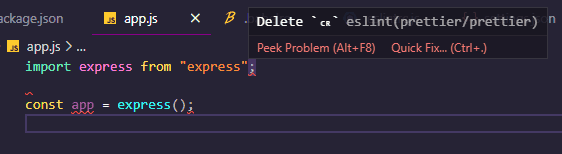
근데 제가 extends: ['airbnb-base', 'plugin:prettier/recommended']를 사용하고 있는데 vscode에서 eslint extension 을 설치하고 저장을 하면 코드 마지막 라인에 ; 가 생기면서 prettier/prettier 오류가 발생합니다(스크린샷첨부).
질문
제가 생각할떈 prettier/prettier 에러는 eslint안에 들어가 있는 prettier의 규칙이 발생시키는 오류 인것 같습니다. 분명히 eslint 안에 prettier 규칙을 넣었는데 vscode eslint extension에서는 저장할때 ; 이 부분이 왜 생기는건가요?
해결
해결은 이런식으로 했으나 이해가 가지 않습니다..
0




답변 3