-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
싸이월드1 질문입니다. 2
23.01.16 00:06 작성 조회수 244
0
.fas{
color: black;
margin-right: 8px;
}아이콘에 width와 height 를 따로 주지 않아도 margin-right로 아이콘과 텍스트사이에 공간을 줄 수 있는데
.fas {
color: black;
margin-right: 10px;
width: 5px;
height: 5px;
}처럼 width와 height 값을 따로 줘야하나요??
그리고,
.fas {
color: black;
width: 5px;
height: 5px;
}이렇게 주었을때 갑자기
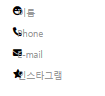
이미지와 같이 아이콘과 텍스트가 겹쳐지는데 이유가 뭔가요????
답변을 작성해보세요.
0

Camp_멘토
2023.01.16
안녕하세요 킹정은님
어떤 자식 요소이든 의도되지 않았다면 width나 height값을 주지 않을 경우 브라우저마다 다른 결과물을 불러올 수 있기 때문에 width height를 명시해주는 것이 좋습니다.
아이콘과 텍스트가 겹치는 이유에 대해서는 해당 요소들의 스타일을 확인해보시기 바랍니다.
 개발자 도구에서 좌측 상단에 보시면 저렇게 생긴 아이콘이 하나 있는데요! 클릭하게 되면 각 요소마다 어떤 스타일이 적용되어 있는지도 확인해보실 수 있습니다.
개발자 도구에서 좌측 상단에 보시면 저렇게 생긴 아이콘이 하나 있는데요! 클릭하게 되면 각 요소마다 어떤 스타일이 적용되어 있는지도 확인해보실 수 있습니다.
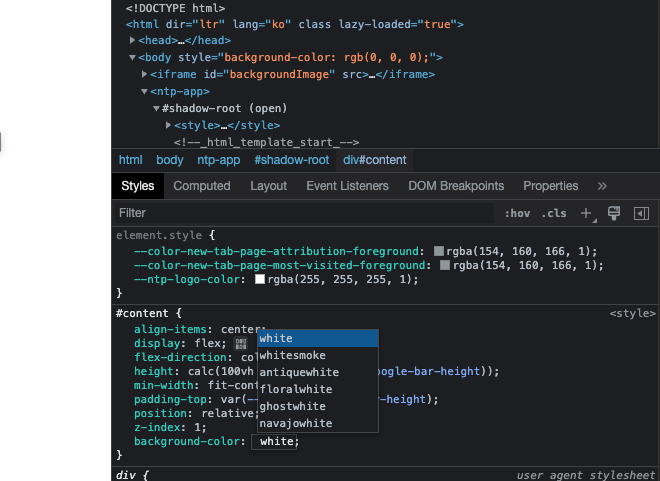
뿐만 아니라 아래와 같은 방식으로 각 요소에 미리 스타일을 적용해보실 수도 있답니다.

공부에 도움되시길 바랍니다.





답변 1