-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
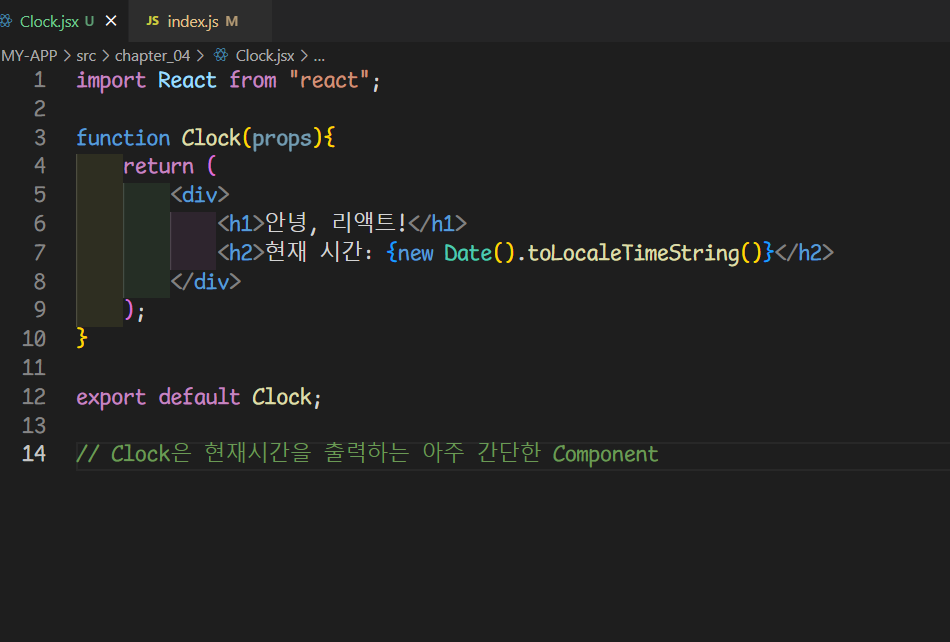
chapter 04 실습 (Clock)부분 화면이 계속 빈 화면만 나옵니다
22.12.21 20:56 작성 22.12.21 20:57 수정 조회수 663
1


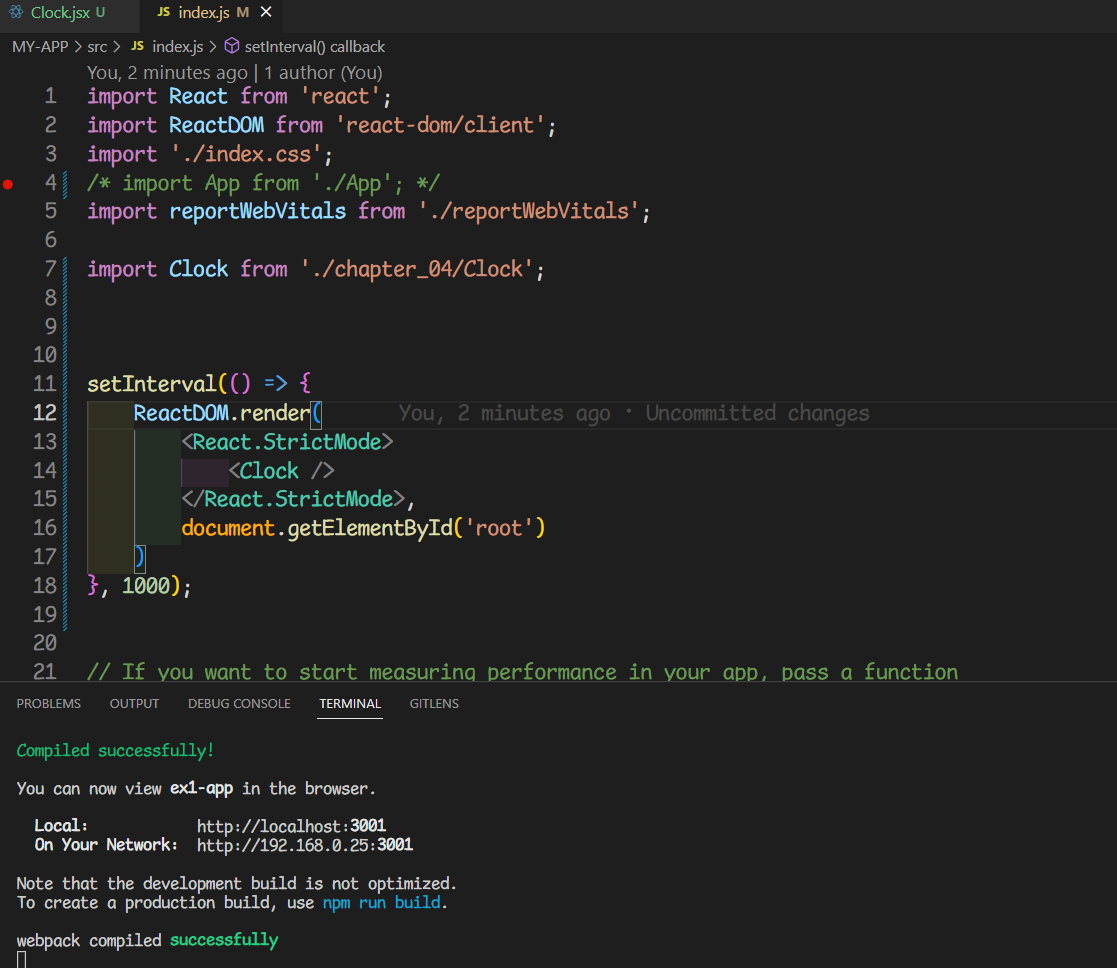
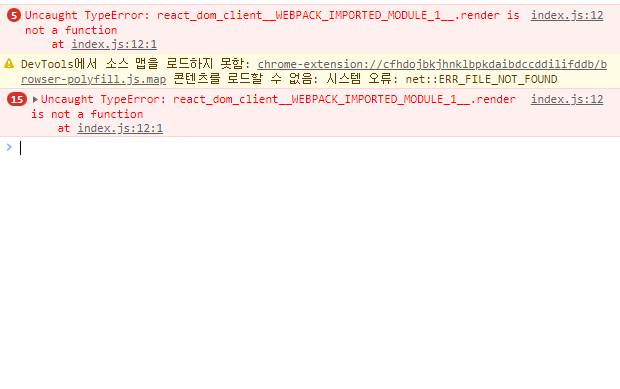
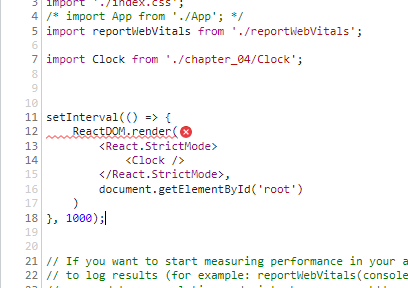
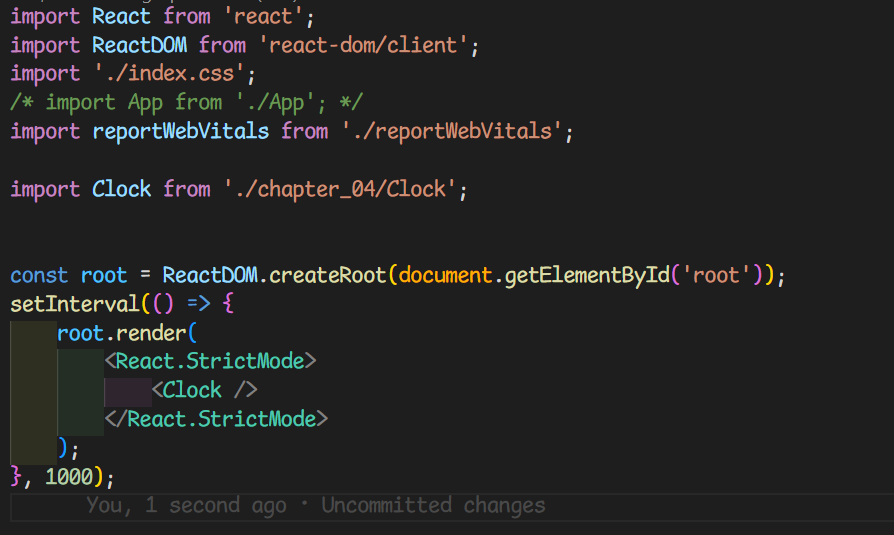
 1초마다 옆부분 오류가 늘어가는거 보면 setInterval은 제대로 작동을 하고 있는거 같긴한데 오류를 클릭해보면 아래 부분이 오류라고 나오는데 도대체 뭐가 오류인지 잘 모르겠습니다ㅠㅠ
1초마다 옆부분 오류가 늘어가는거 보면 setInterval은 제대로 작동을 하고 있는거 같긴한데 오류를 클릭해보면 아래 부분이 오류라고 나오는데 도대체 뭐가 오류인지 잘 모르겠습니다ㅠㅠ

- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변을 작성해보세요.
1

Inje Lee (소플)
지식공유자2022.12.22
안녕하세요, 소플입니다.
아마도 리액트 버전18에서 실습을 진행중이실 것으로 판단되는데,
아래 실습코드를 참고해서 createRoot를 사용하는 형태로 한 번 해보시면 좋을 것 같습니다!
https://github.com/soaple/first-met-react-practice-v18
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
import Clock from './chapter_04/Clock';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);


 이렇게 바꾸니깐 적용이 되었습니당!
이렇게 바꾸니깐 적용이 되었습니당!
답변 1