-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
next.js를 설치하면 자동적으로 @next/font가 index.js에 입력됩니다.
22.12.17 20:16 작성 조회수 874
3

강의 41분 53초
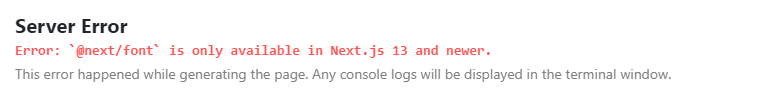
yarn dev로 로컬호스트 들어가니까 이런 오류가 뜨네요.
해석해보니
@next/font는 next.js 13버전에만 쓸 수 있다 하는데
next.js 13버전은 리액트 18에서만 쓸수 있다고 뜹니다.
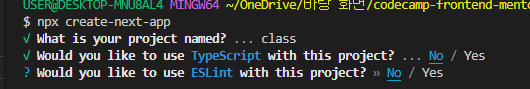
 그리고 next.js 설치 진행할때 타입스크립트와 eslint 설치하냐고 나오던데 타입스크립트 yes 하면 index.js가 타입스크립트로 나와서 다시 깔았습니다...
그리고 next.js 설치 진행할때 타입스크립트와 eslint 설치하냐고 나오던데 타입스크립트 yes 하면 index.js가 타입스크립트로 나와서 다시 깔았습니다...
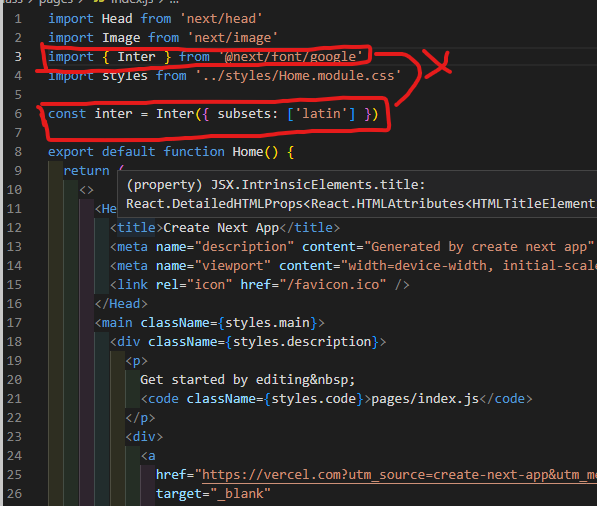
 next.js 설치하면 index.js에 이런 코드가 떠요.
next.js 설치하면 index.js에 이런 코드가 떠요.
어떻게 해야되나요? 궁금합니다.
답변을 작성해보세요.
2

코드캠프
지식공유자2022.12.17
안녕하세요! 원준님!
현재 Nextjs 버전이 올라가면서 최초 설치시 기존에 없던 파일과 문장들이 추가되었습니다.
해당 수업에서는 최신버전으로 수업은 진행되지 않기때문에 과감히 삭제해 주세요.
또한, 현재 실무에서도 최신 버전보다는 기존의 안정 버전을 위주로 사용하므로 걱정하지 않으셔도 됩니다.
(eslint, typescript 부분도 No! 해주시면 되세요! 수업때 차례차례 진행합니다. 이번에 버전이 올라가면서 설치과정이 변경된 것 같습니다)
삭제해야 할 부분은 아래와 같습니다.(아래 파일은 index.js 파일입니다.)


삭제를 다 하신 결과는 아래와 같습니다.(index.js 파일입니다.)

이후 yarn dev 하여 접속하시면 실행 결과는 아래와 같습니다.

첫 페이지가 기존과 다르게 변경되었으나 수업과는 상관 없습니다!
감사합니다.
0





답변 2