-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
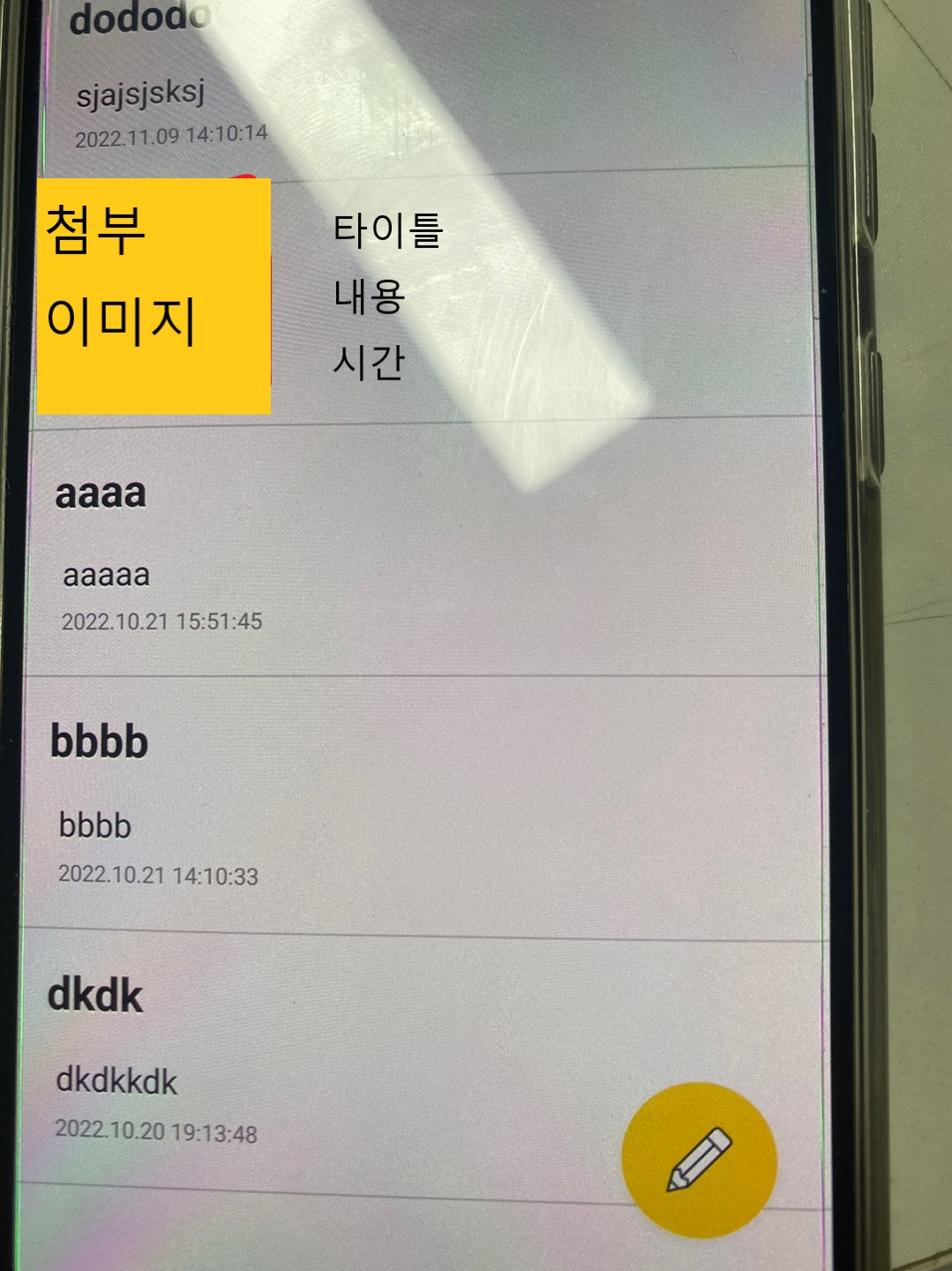
선생님 게시글 Listview에 이미지가 왼쪽에 보였으면 좋겠습니다.
22.11.23 01:51 작성 조회수 167
0

선생님 설명 듣고 실력이 많이 늘었습니다 감사합니다!
처음부터 커뮤니티앱 강좌를 들을 때 이런식으로 만들고 싶었습니다.
그래서 레이아웃이랑 boardmodel이나 다른 액티비티도 좀 바꿔보았는데 안되네요..ㅠㅠㅠ
꼭 이런식으로 만들어서 구현하고 싶은데 귀찮으시겠지만 혹시 알려주실 수 있으신가요?ㅠㅠ
답변을 작성해보세요.
0

개복치개발자
지식공유자2022.11.23
이 부분은 저기 게시판 리스트를 받아올 때
adapter에서 처리해주면 됩니다.
저 이미지의 주소를 알고 있다면 adapter에서 item을 하나씩 그려줄 때 텍스트 옆에 firebase storage에서 이미지를 불러와서 그려주면 됩니다.
잘 안되시면 어떻게 시도하셨는지 알려주시면 도움드릴 수 있을 것 같아요.

jaejun
질문자2022.11.24

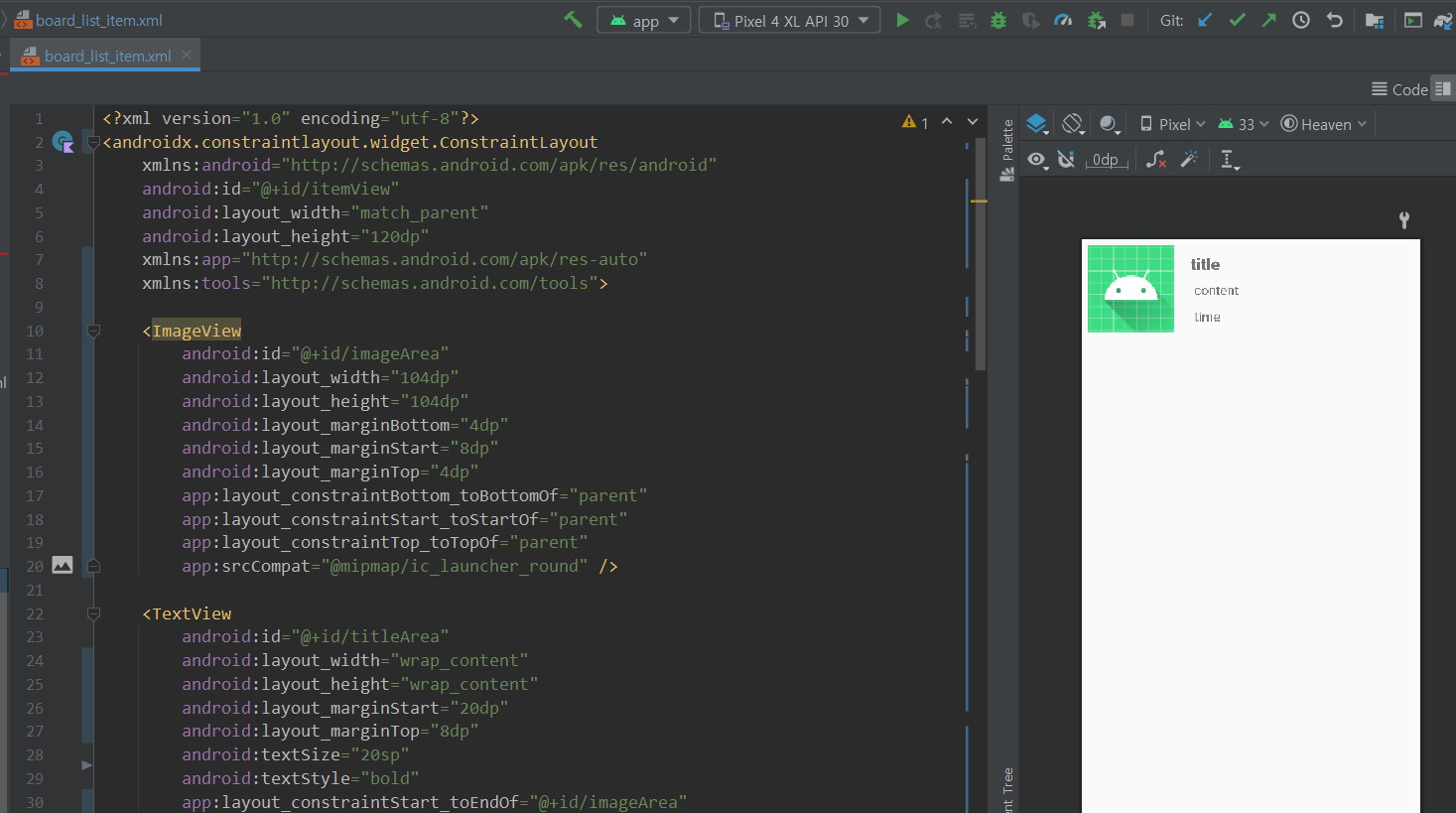
board_list_item.xml
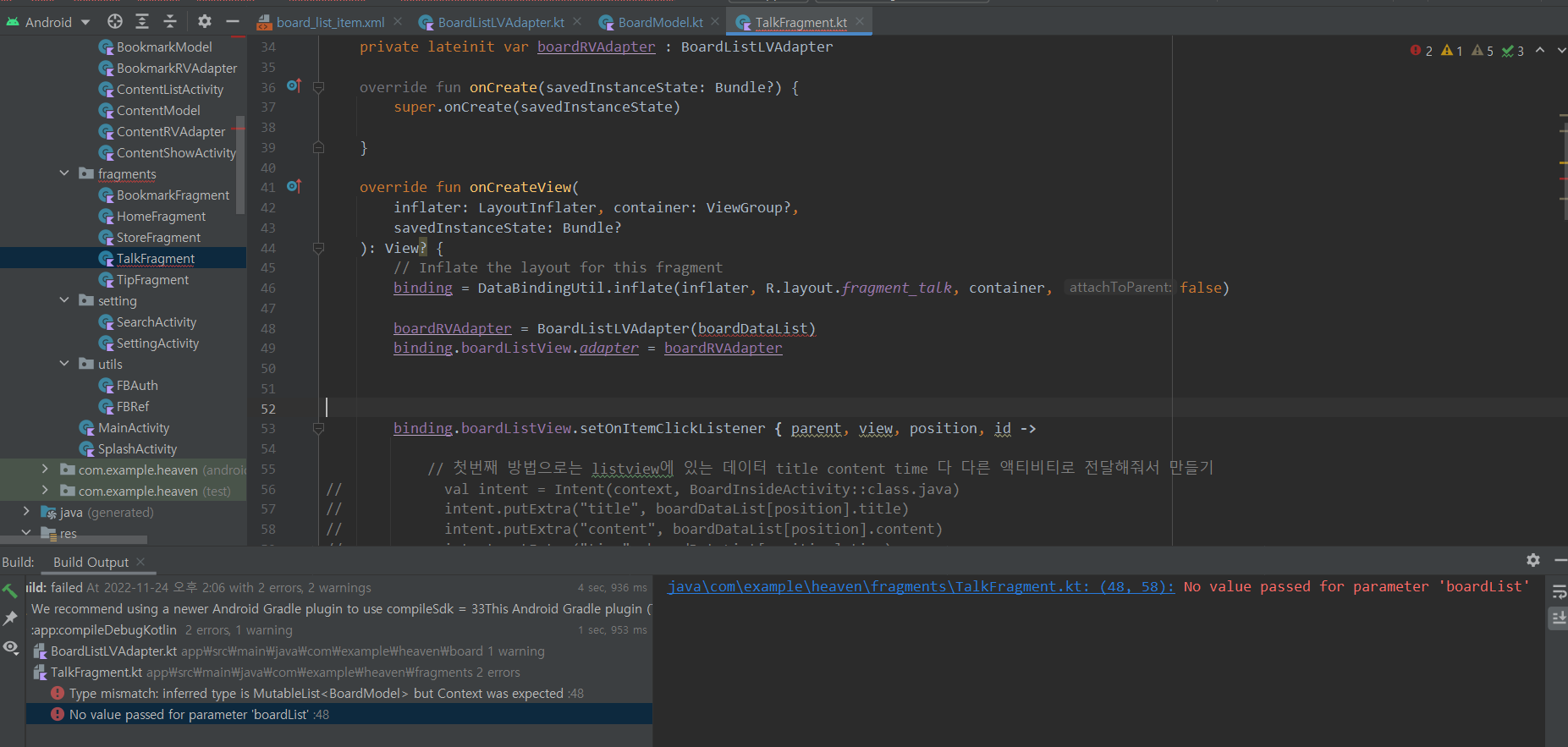
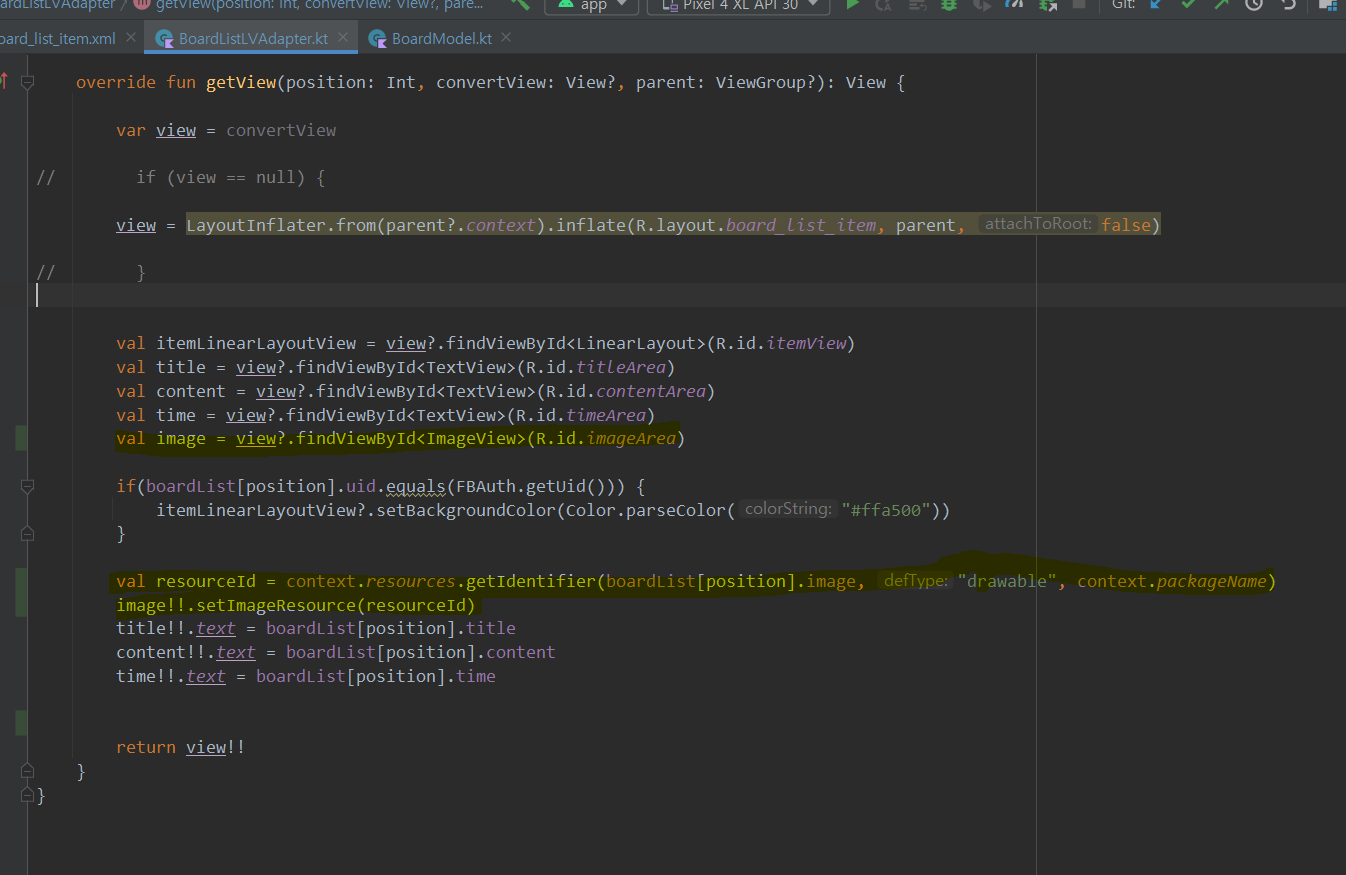
BoardListLVAdapter.kt
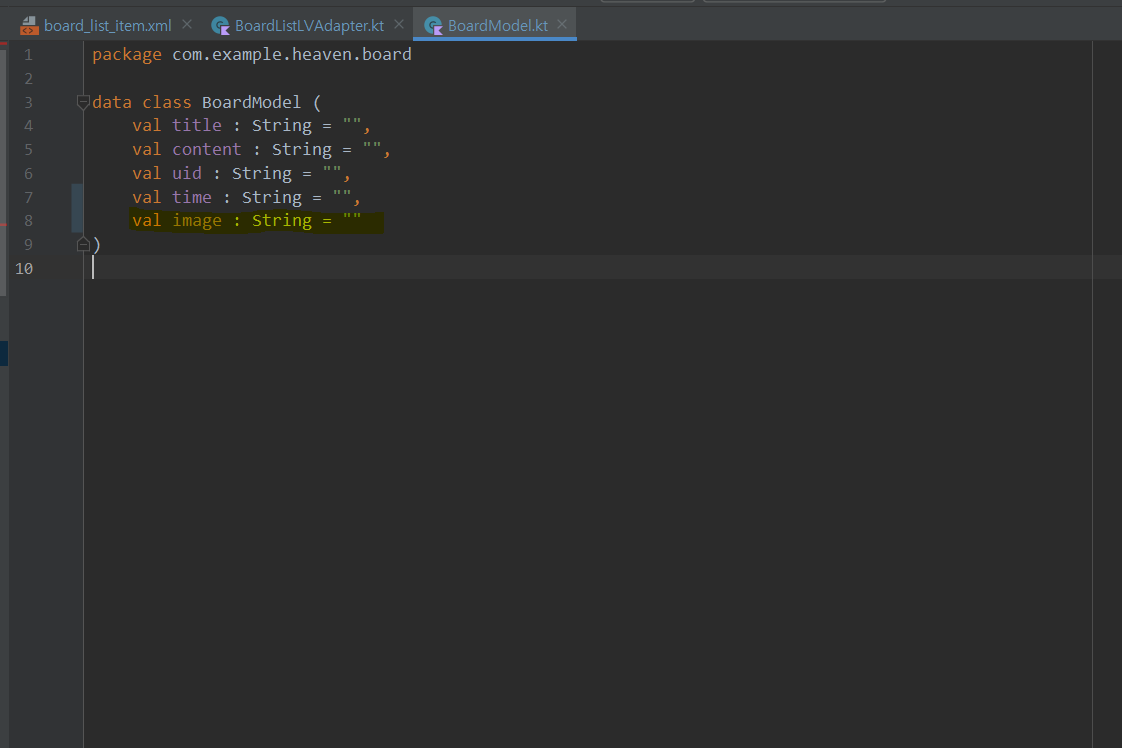
BoardModel
위처럼 바꿨습니다.(레이아웃은 전체적으로 바꾸고 나머지는 하이라이팅 한 부분만 바꿨습니다.) https://blog.yena.io/studynote/2017/12/01/Android-Kotlin-ListView.html 구글링을 통해 참고하였습니다.
그런데 다음과 같이 TalkFragment에서 오류가 나왔습니다. 오류 어떻게 하면 해결할 수 있을까요?
오류 내용
e: C:\Users\jaejunisland\AndroidStudioProjects\Heaven\app\src\main\java\com\example\heaven\fragments\TalkFragment.kt: (48, 45): Type mismatch: inferred type is MutableList<BoardModel> but Context was expected
e: C:\Users\jaejunisland\AndroidStudioProjects\Heaven\app\src\main\java\com\example\heaven\fragments\TalkFragment.kt: (48, 58): No value passed for parameter 'boardList'

개복치개발자
지식공유자2022.11.27
저기 에러 내용처럼 boardList가 데이터 형태에 맞지 않다고 하는 것 같아요
boardRVAdapter에서 파라메터와 boardList 데이터 셋이 맞나요?






답변 1