-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
리얼타임 데이터베이스 앱 연결 문제
22.10.30 01:01 작성 조회수 499
0
안녕하세요 복치님
질문마다 답변들 감사드립니다!
저번에도 이 부분에서 아무리 해도 안되서 처음부터 다시 했었거든요! 처음부터 다시 해봐도 같은 문제여서 질문드립니다
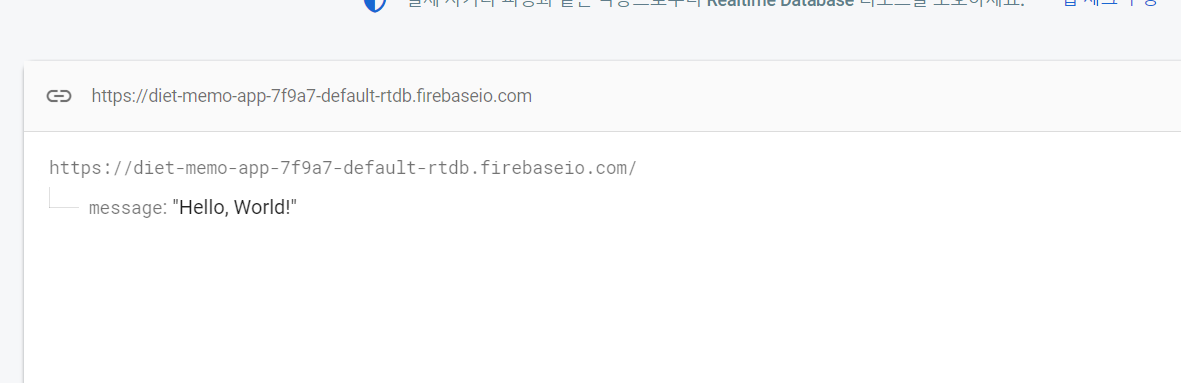
저장하기 버튼을 아무리 눌러도 이렇게 화면에 변화가 없는데 뭐가 문제인지 잘 모르겠습니다 도와주세요

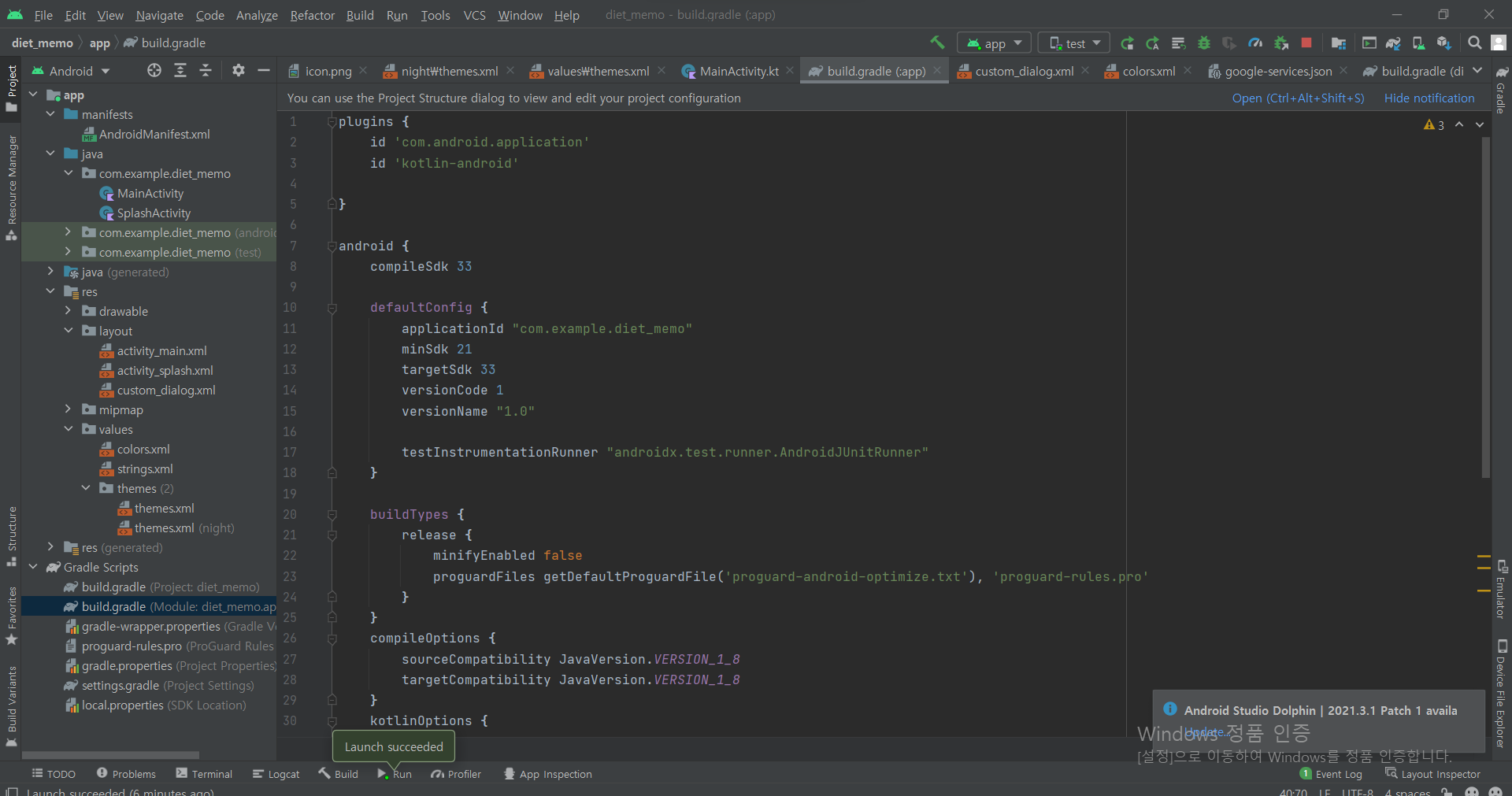
<build.gradle>

plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdk 33
defaultConfig {
applicationId "com.example.diet_memo"
minSdk 21
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
apply plugin: 'com.google.gms.google-services'
dependencies {
implementation 'androidx.core:core-ktx:1.9.0'
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.6.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
implementation platform('com.google.firebase:firebase-bom:31.0.1')
implementation 'com.google.firebase:firebase-analytics-ktx'
implementation 'com.google.firebase:firebase-auth-ktx'
implementation 'com.google.firebase:firebase-database-ktx'
}
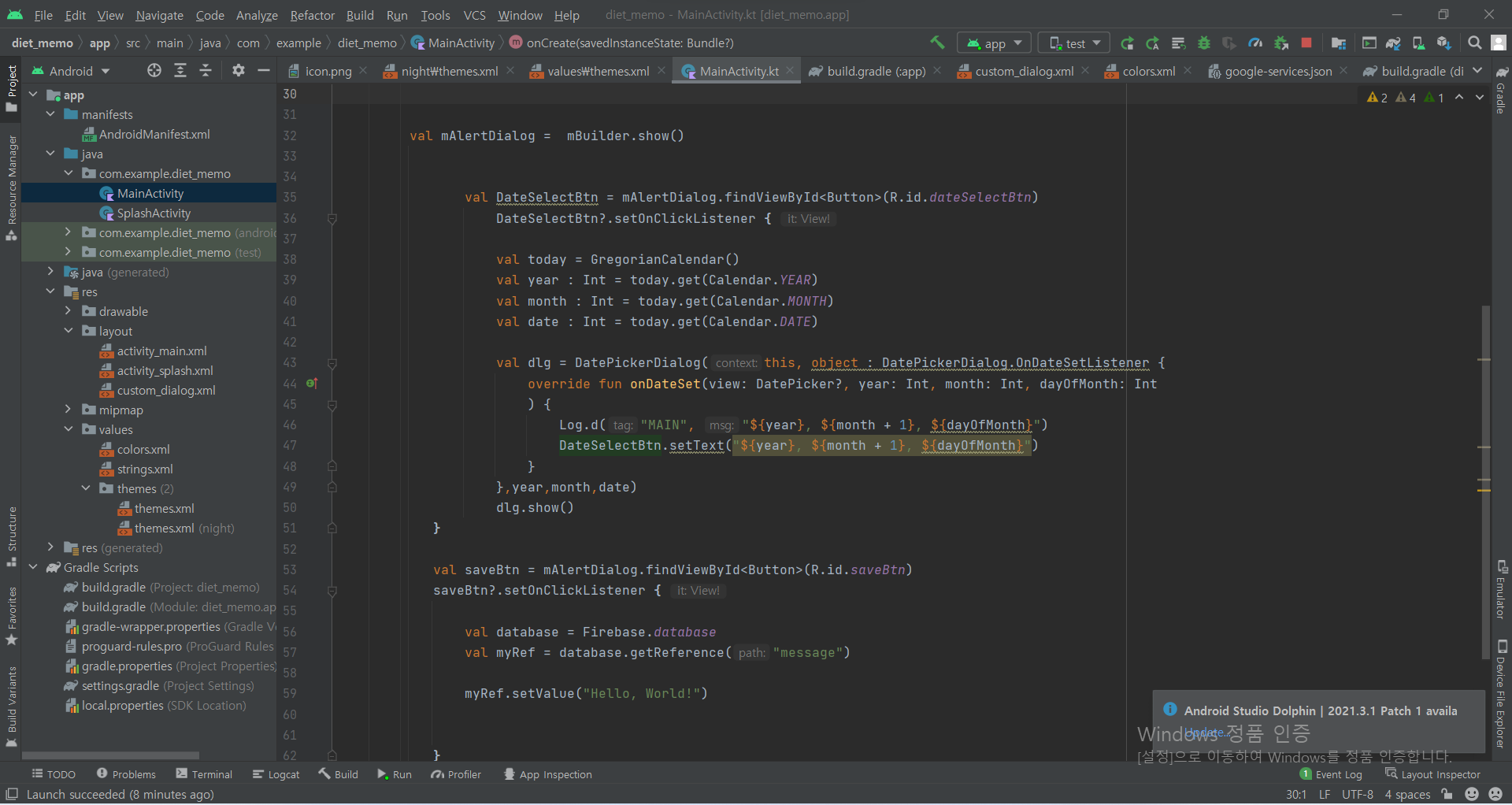
<MainActivity>

package com.example.diet_memo
import android.app.DatePickerDialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.widget.Button
import android.widget.DatePicker
import android.widget.ImageView
import androidx.appcompat.app.AlertDialog
import com.google.firebase.database.ktx.database
import com.google.firebase.ktx.Firebase
import java.util.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val writeButton = findViewById<ImageView>(R.id.writeBtn)
writeButton.setOnClickListener {
val mDialogView = LayoutInflater.from(this).inflate(R.layout.custom_dialog, null)
val mBuilder = AlertDialog.Builder(this)
.setView(mDialogView)
.setTitle("운동 메모 다이얼로그")
val mAlertDialog = mBuilder.show()
val DateSelectBtn = mAlertDialog.findViewById<Button>(R.id.dateSelectBtn)
DateSelectBtn?.setOnClickListener {
val today = GregorianCalendar()
val year : Int = today.get(Calendar.YEAR)
val month : Int = today.get(Calendar.MONTH)
val date : Int = today.get(Calendar.DATE)
val dlg = DatePickerDialog(this, object : DatePickerDialog.OnDateSetListener {
override fun onDateSet(view: DatePicker?, year: Int, month: Int, dayOfMonth: Int
) {
Log.d("MAIN", "${year}, ${month + 1}, ${dayOfMonth}")
DateSelectBtn.setText("${year}, ${month + 1}, ${dayOfMonth}")
}
},year,month,date)
dlg.show()
}
val saveBtn = mAlertDialog.findViewById<Button>(R.id.saveBtn)
saveBtn?.setOnClickListener {
val database = Firebase.database
val myRef = database.getReference("message")
myRef.setValue("Hello, World!")
}
}
}
답변을 작성해보세요.
0

안현정
질문자2022.11.02

해결 방법을 찾지 못해서 변경된 것은 없었는데
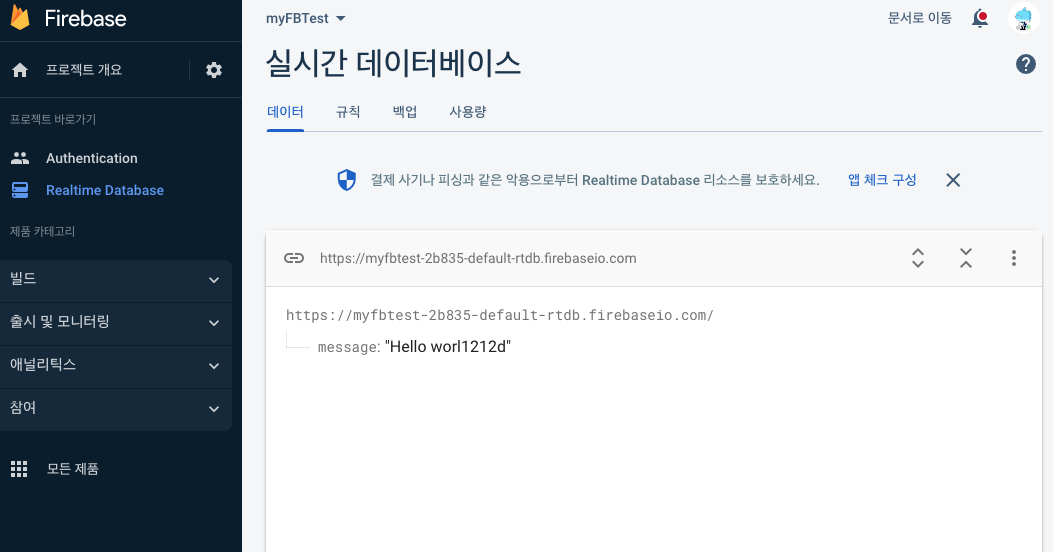
4일만에 드디어 'hello,world'가 떳습니다
push()를 추가하고 다시 엔터를 쳤는데 두번째 헬로월드는 나오지 않네요..
저만 파이어베이스 반응이 늦게 오는건가용 ㅠㅠ

개복치개발자
지식공유자2022.12.28
안녕하세요 kumin123님
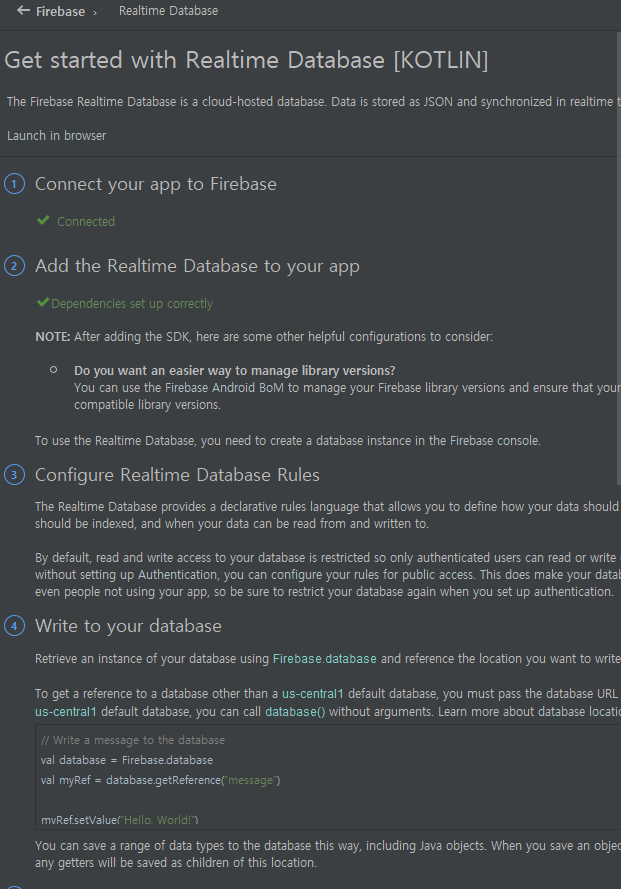
작성하신 코드와 함께, firebase세팅을 어떻게 하셨는지 스크린샷으로 공유해주시겠어요?
보통 새롭게 다시 하시면 다른 분들을 되시던데.. 만약 새롭게 하시면서 중간 과정을 스크린샷으로 공유해주시면 제가 살펴보겠습니다.
번거로우시더라도 공부하신다고 생각하시면서 과정을 공유해주세요~

kumin123
2022.12.30
안녕하세요. 늦은시간에 죄송합니다.
다 지우고 다시 해보는 중인데 같은 증상이네요.
현재 보고 따라한 작성코드입니다.
package org.image.exer_memo
import android.app.DatePickerDialog
import android.media.Image
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.widget.Button
import android.widget.DatePicker
import android.widget.EditText
import android.widget.ImageView
import androidx.appcompat.app.AlertDialog
import com.google.firebase.database.ktx.database
import com.google.firebase.ktx.Firebase
import java.util.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val writeButton = findViewById<ImageView>(R.id.writeBtn)
writeButton.setOnClickListener {
val mDialogView = LayoutInflater.from(this).inflate(R.layout.custom_dialog, null)
val mBuilder = AlertDialog.Builder(this)
.setView(mDialogView)
.setTitle("운동 메모 다이얼로그")
val mAlertDialog = mBuilder.show()
val DateSelectBtn = mAlertDialog.findViewById<Button>(R.id.dataSelectBtn)
val dateText = ""
DateSelectBtn?.setOnClickListener{
val today =GregorianCalendar()
val year : Int = today.get(Calendar.YEAR)
val month : Int = today.get(Calendar.MONTH)
val date : Int = today.get(Calendar.DATE)
val dlg = DatePickerDialog(this, object : DatePickerDialog.OnDateSetListener {
override fun onDateSet(view: DatePicker?, year: Int, month: Int, dayOfMonth: Int
) {
Log.e("Main", "${year}, ${month+1}, ${dayOfMonth}")
DateSelectBtn.setText("${year}, ${month+1}, ${dayOfMonth}")
}
},year,month,date)
dlg.show()
}
val saveBtn = mAlertDialog.findViewById<Button>(R.id.saveBtn)
saveBtn?.setOnClickListener {
val healMemo = mAlertDialog.findViewById<EditText>(R.id.healthMemo)?.text.toString()
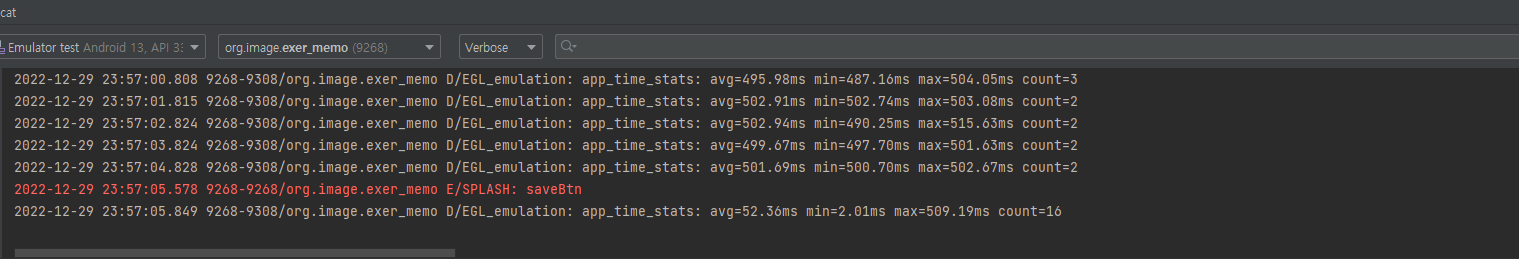
Log.e("SPLASH", "saveBtn ")
val database = Firebase.database
val myRef = database.getReference("myMemo")
val model = DataModel(dateText, healMemo)
myRef
.push()
.setValue(model)
}
}
}
}

저도 기다려봐야 할까요?

개복치개발자
지식공유자2022.12.30
우선 제가 강의와 동일하게 테스트해봤는데 별 문제는 없습니다만..

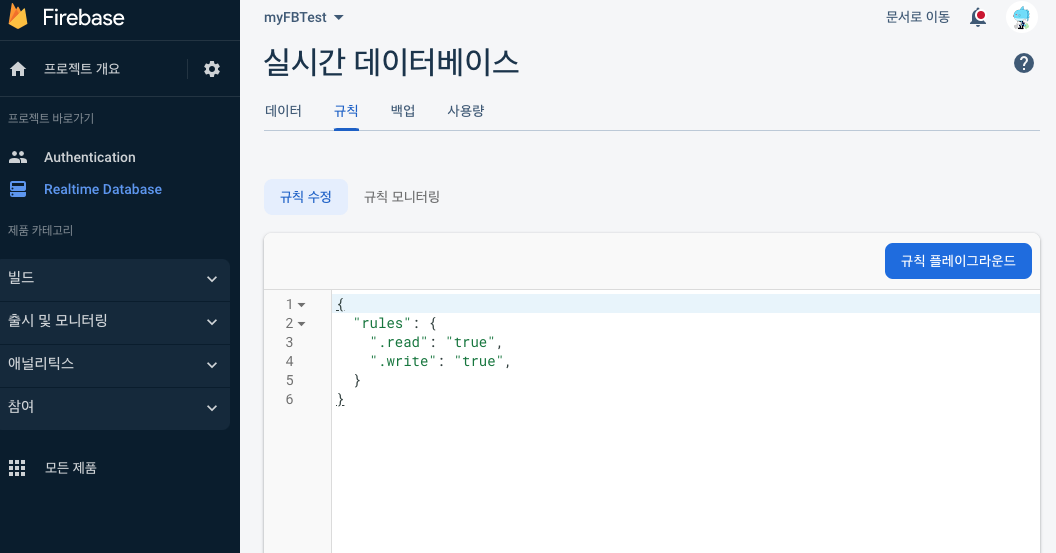
Firebase 콘솔에 RealtimeDatabase에 규칙을 아래와 같이 변경해보시겠어요?

{
"rules": {
".read": "true",
".write": "true",
}
}

개복치개발자
지식공유자2022.12.30
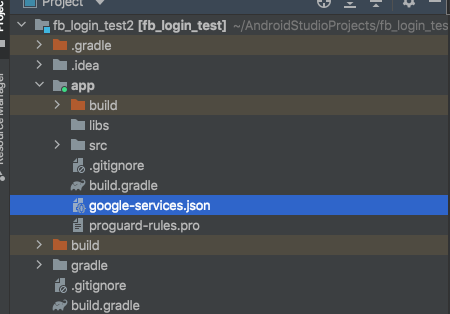
그리고 google.service.json이 잘 들어갔는지 확인해주세요.

만약 이 2가지 방법으로도 안되시면 한번 코드를 깃허브에 올리시고 공유해주시거나, uyalae@naver.com 으로 압축해서 보내주시면 살펴보겠습니다.

kumin123
2022.12.30
네 알겠습니다. 신경써주셔서 감사합니다 :)
에뮬레이터 지우고 다시 시도해봐도 같은 증상인것 같습니다.
우선 그냥 강의 보면서 작동한다고 생각하고 넘어가야할것 같네요.
신경써주셔서 감사하고, 남은 2022년도 잘 보내시고 새해복도 미리 많이 받으세요~
0

안현정
질문자2022.11.01
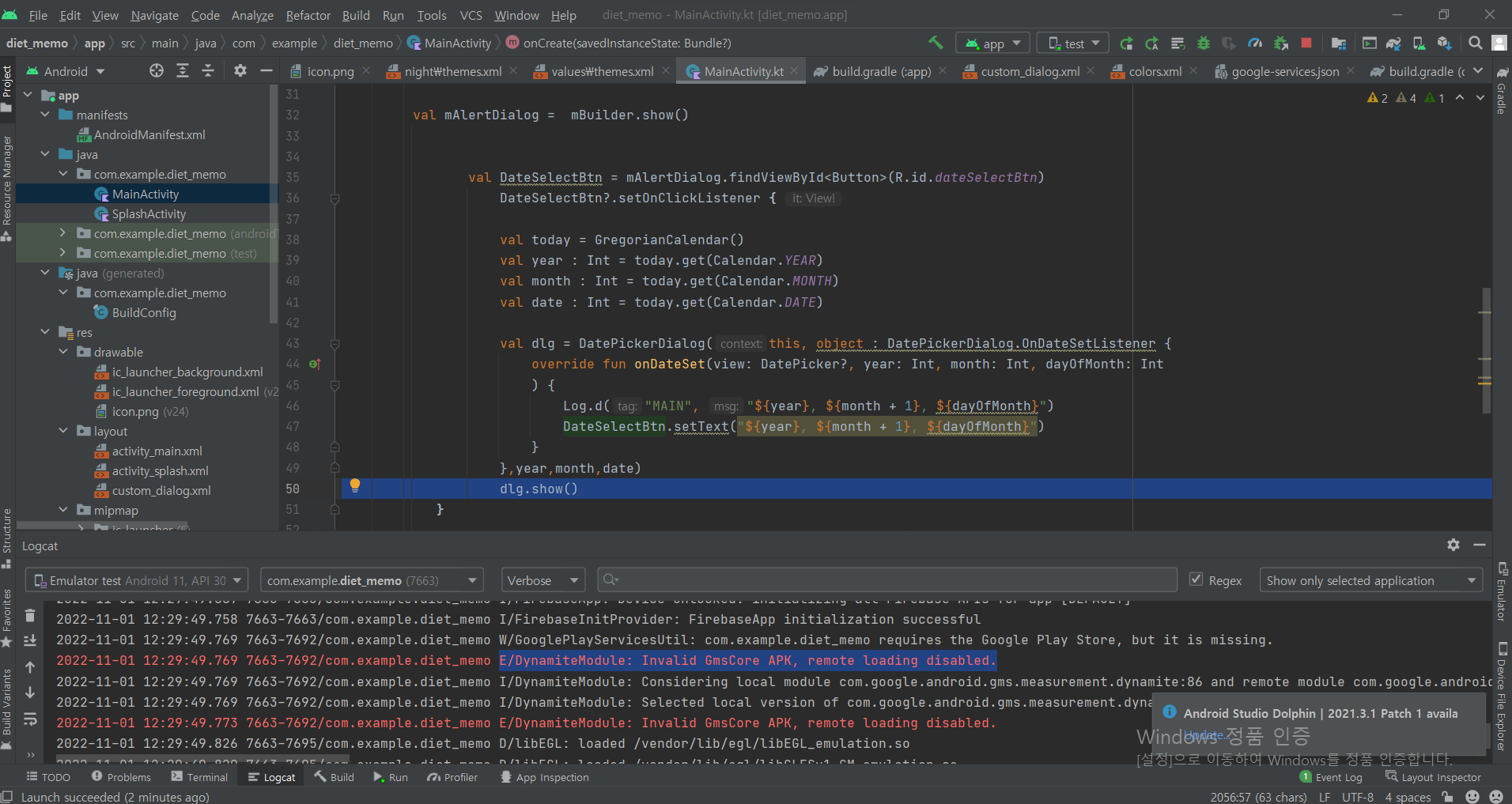
 \\2022-11-01 12:29:49.769 7663-7692/com.example.diet_memo E/DynamiteModule: Invalid GmsCore APK, remote loading disabled.
\\2022-11-01 12:29:49.769 7663-7692/com.example.diet_memo E/DynamiteModule: Invalid GmsCore APK, remote loading disabled.
이렇게 뜹니다!
 이거랑 관련이 있는걸까요?
이거랑 관련이 있는걸까요?



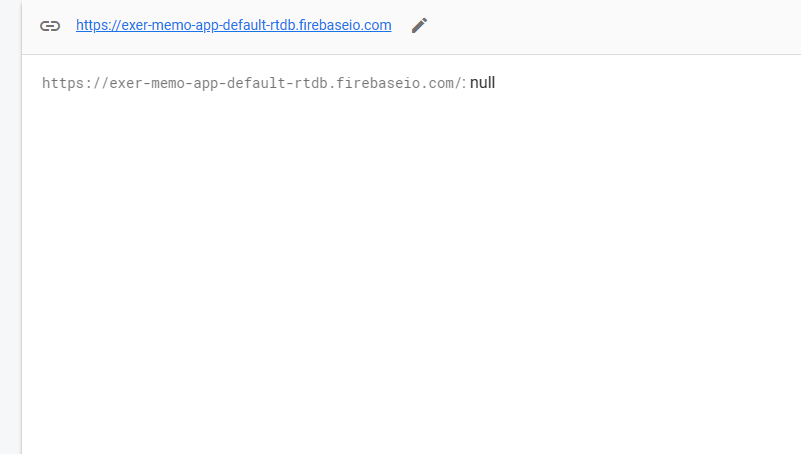
 잘 되는 것 같습니다.
잘 되는 것 같습니다. 코드는 수정한 것이 없고 저장하기 버튼만 눌렀습니다.
코드는 수정한 것이 없고 저장하기 버튼만 눌렀습니다.
답변 2