-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
a:hover {color }
22.09.27 20:58 작성 조회수 180
2
질문글을 작성하다가 원인을 찾아서 문제해결했습니다만, 추후 다른 분께 도움이 될까 봐 간략하게 올립니다.
문제
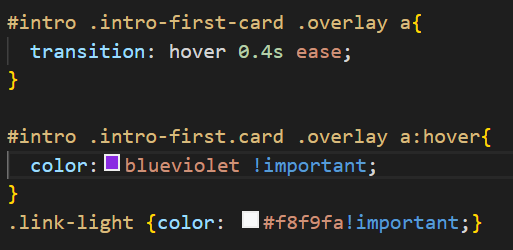
#intro .intro-first-card .overlay a:hover {
color: #fafa6f;
}위 코드가 동작하지 않았습니다.
원인
bootstrap.min.css 버전에 따른 .link-light 차이
강의&수업자료 버전은bootstrap@5.0.2/dist/css/bootstrap.min.css을 사용 .link-light {color: #f8f9fa;}
제 버전은 bootstrap@5.2.1/dist/css/bootstrap.min.css .link-light {color: #f8f9fa!important;}
해결
#intro .intro-first-card .overlay a:hover {
color: #fafa6f !important;
}
답변을 작성해보세요.
0
0
0

kod378
질문자2022.11.06
강의버전이랑 같은 bootstrap.min.css을 사용하시면 !important를 안쓰셔도 됩니다.
커스텀한 css파일에 !important를 추가하셨는데도 작동하지 않으신다면 브라우저 개발자모드에서 어떤 css를 사용하는지 직접 확인하셔야할 듯 합니다.
0




답변 4