-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
npm run start를 치면 흰 화면만 뜹니다
22.08.16 17:13 작성 조회수 516
0
안녕하세요. 강의를 듣다가 막히는 부분이 생겨 질문 드립니다.
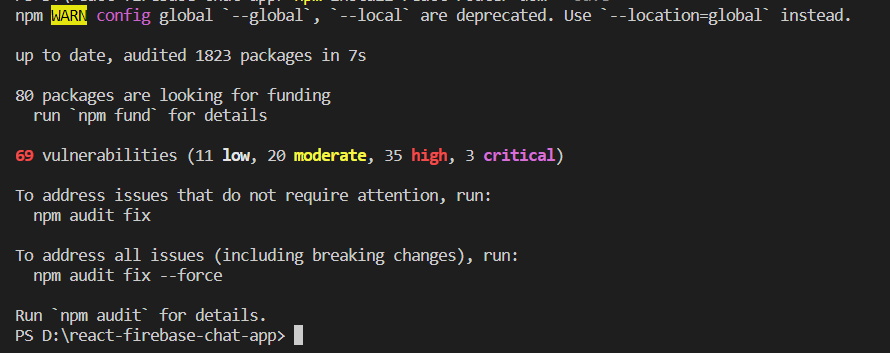
VSC상에서 npm install react-router-dom --save를 칠 때부터
 이런 종류의 문구가 뜨더니,
이런 종류의 문구가 뜨더니,
npm run start를 하면 새로운 포트로 연결이 성공되었다는 문구는 뜨지만, 아무 글씨도 나타나지 않은 흰 배경만 있습니다.
혹시 어떤 점이 문제인지 알 수 있을까요?? 구글링도 해보고 npm audit?? 그것도 시도해봤는데 해결되지 않습니다ㅠㅠㅠ
*현재 window쓰고 있고, VSC로 작업하고 있습니다
*App.js 코드 첨부하겠습니다.
import React from "react";
import { Routes, Route} from "react-router-dom";
import ChatPage from "./components/ChatPage/ChatPage";
import LoginPage from "./components/LoginPage/LoginPage";
import RegisterPage from "./components/RegisterPage/RegisterPage";
function App(props) {
return (
<Routes>
<Route path="/" element={<ChatPage />} />
<Route path="/login" element={<LoginPage />} />
<Route path="/register" element={<RegisterPage />} />
</Routes>
);
}
export default App;답변을 작성해보세요.
0
0





답변 2