
따라하며 배우는 자바스크립트 A-Z
John Ahn
웹 개발의 기초가 되는 자바스크립트의 기초부터 중급까지 배울 수 있습니다.
입문
JavaScript
먼저 경험한 수강생들의 후기
5.0
윤은석
정말 React 와 nodejs , firebase 의 최고의 선생님이 아니신가 싶습니다. React와 Reudx 기초강좌를 완전히 띈 이후에, john ahn 님이 올려준 모든 강의만 제대로 숙지해서, 1번은 철저하게 따라서 만들면서 꼼꼼히 필기하고, 1번은 필기한 거 보면서 참고하면서 만들어보고, 1번은 안보고 만들어보고, 마지막으로 다시보고 그걸 창작으로 자신이 몇개만 만들어보면 매우 빠른 실력향상이 된다고 봅니다. 다만 아쉬운 건, cloud function 에 관한 내용이 담긴 강의 하나 만들어주시면 너무 좋을 것 같습니다 ㅠㅠ
5.0
조용준 (Near)
파이어 베이스 처음 해보는데 재밌는 강의 였습니다. 강의는 클래스였지만 훅스로 일단 해보았어요. 리액트 컴포넌트 구조화하는데 적응이 된 것 같습니다.
5.0
빠스단
이제 절반가량 듣고 있는데 제가 여러개 강의를 들어봤는데 확실히 diagram으로 수업진행하시니깐 훨씬 눈에 쏙쏙 들어오고 저도 다이어그램으로 이번에 정리하면서 공부 해보니 진짜 이게 효율이 다르네요. 덕분에 공부하는 도구하나 새롭게 습득해갑니다. 유튜브에서 firebase 강의 듣고 도저히 이해가 안갔는데 이강의들으니깐 진짜 강사님께서 얼마나 많이 준비를 하시고 진행하시는지 느껴지네요. 강추드립니다.
리액트
파이어베이스
따라하며 배우는 채팅 애플리케이션 만들기,
핵심 기능을 하나하나 따라 학습해보세요!
안녕하세요 ^ ^
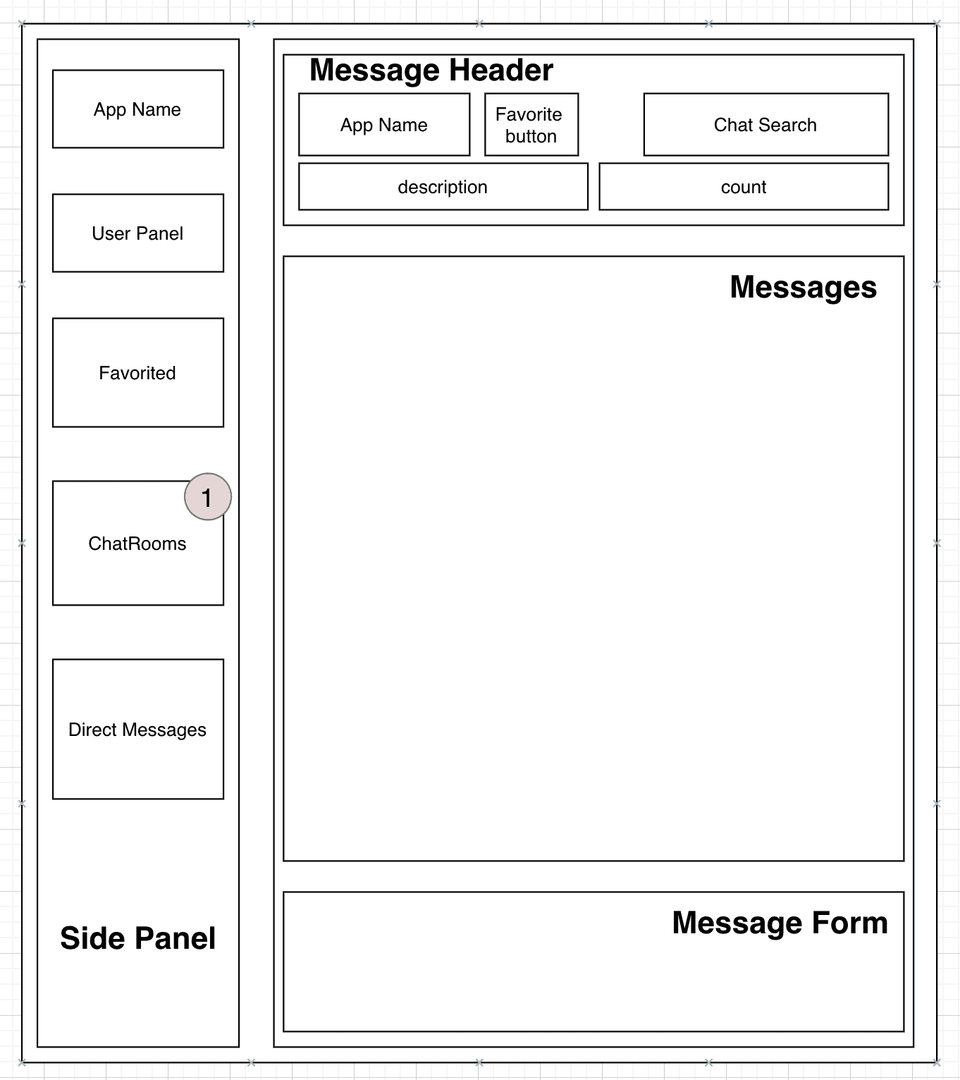
이 강의에서는 처음부터 기능 하나하나,
한페이지 한페이지씩 직접 채팅 애플리케이션을 만들어 봅니다.
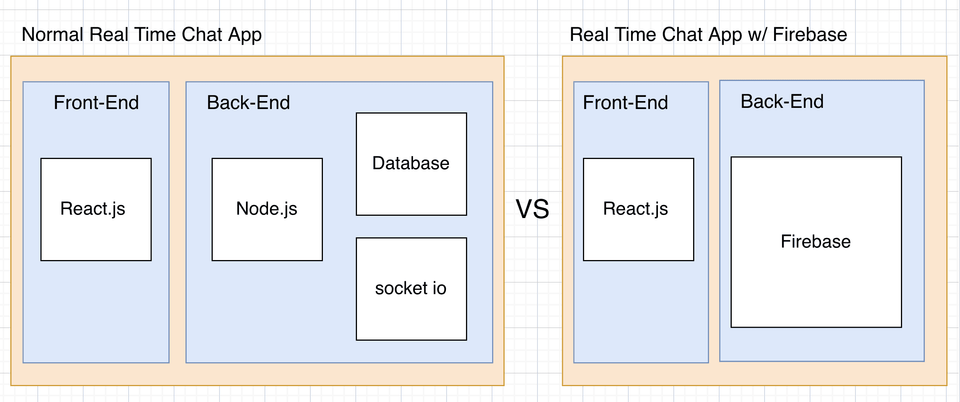
이 강의는 비록 노드는 사용하지 않지만
노드 + 리액트 기본 선수지식이 있으면 더 이해하기 쉽기 때문에,
노드 + 리액트를 학습하지 않으신 분들은 다음 강의를 먼저 학습하시면 좋습니다.

실시간 스트리밍 프로토콜(RTSP) 방식 지원
파이어베이스(Firebase)는 인증, 데이터베이스, 스토리지, 푸시 알림, 배포 등
대부분의 앱을 만들 때 필요한 부분들을 자동으로 만들어 주는 플랫폼으로,
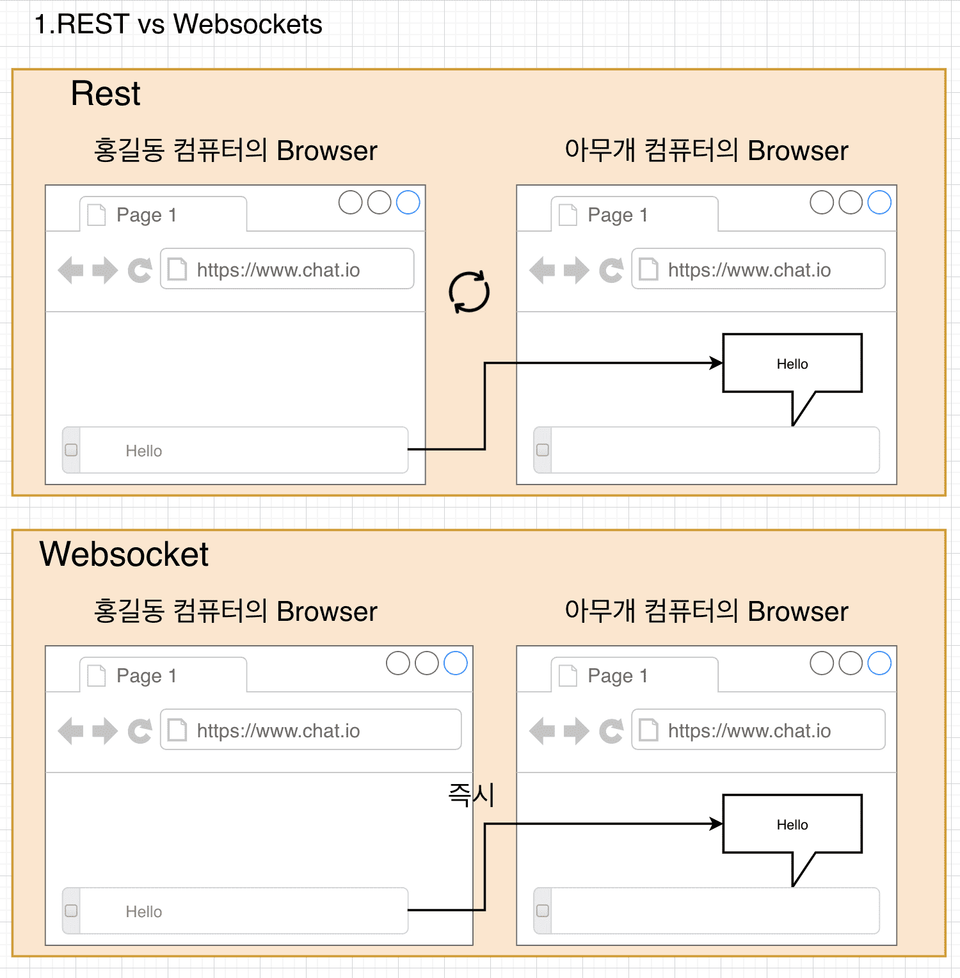
실시간(Real-Time) 데이터 전송이 필요한 채팅 앱, 택시 앱 등을 쉽게 구현할 수 있습니다.
채팅 애플리케이션의 핵심 기능들을 최대한 많이 넣으려고 노력했으며,
만드는 과정에서 어려운 로직들이 많이 들어가기에
설명을 하는 가운데 이해가 잘 되실 수 있도록 도표를 이용하며,
왜 이 부분이 이렇게 되는지 실제로 보여드리면서 강의가 진행되도록 노력하며 만들었습니다.




▲ 자바스크립트(JavaScript), 리액트(React), 리덕스(Redux) 관련 선수 지식이 필요합니다.

Visual Studio Code를 사용하지만 자신이 원하는 Editor를 사용해도 됩니다.
MAC을 사용하지만 윈도우에서도 가능합니다.

Q. 비전공자도 들을 수 있나요?
A. 넵! 전공자, 비전공자 상관없이 들을 수 있는 강의입니다.
학습 대상은
누구일까요?
즐겁게 코딩을 하고 싶은 사람
최신 기술에 관심이 있는 사람
선수 지식,
필요할까요?
자바스크립트
리액트
85,175
명
수강생
2,770
개
수강평
2,430
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
전체
142개 ∙ (19시간 4분)
해당 강의에서 제공:
전체
43개
4.7
43개의 수강평
수강평 14
∙
평균 평점 5.0
5
정말 React 와 nodejs , firebase 의 최고의 선생님이 아니신가 싶습니다. React와 Reudx 기초강좌를 완전히 띈 이후에, john ahn 님이 올려준 모든 강의만 제대로 숙지해서, 1번은 철저하게 따라서 만들면서 꼼꼼히 필기하고, 1번은 필기한 거 보면서 참고하면서 만들어보고, 1번은 안보고 만들어보고, 마지막으로 다시보고 그걸 창작으로 자신이 몇개만 만들어보면 매우 빠른 실력향상이 된다고 봅니다. 다만 아쉬운 건, cloud function 에 관한 내용이 담긴 강의 하나 만들어주시면 너무 좋을 것 같습니다 ㅠㅠ
수강평 33
∙
평균 평점 4.8
수강평 25
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 5
∙
평균 평점 5.0
₩44,000