-
질문 & 답변
카테고리
-
세부 분야
데이터 분석
-
해결 여부
미해결
검색 키워드 와 api 연동 에러
20.08.30 22:16 작성 조회수 170
0
안녕하세요
저는 지금까지 거의 끝단게인 검색Search 키워드 블로그 쇼핑 API까지 한 상태입니다.
지금까지 잘 되다 검색 키워드와 api 연동에 에러가 발생하여 진행이 안되고 있습니다.
개발자도구를 열고 Home에서 Search로 이동을 하면 아래와 같은 팝업창이 뜹니다.
그리고 팝업창을 닫으면 아래와 같은 에러가 뜹니다.
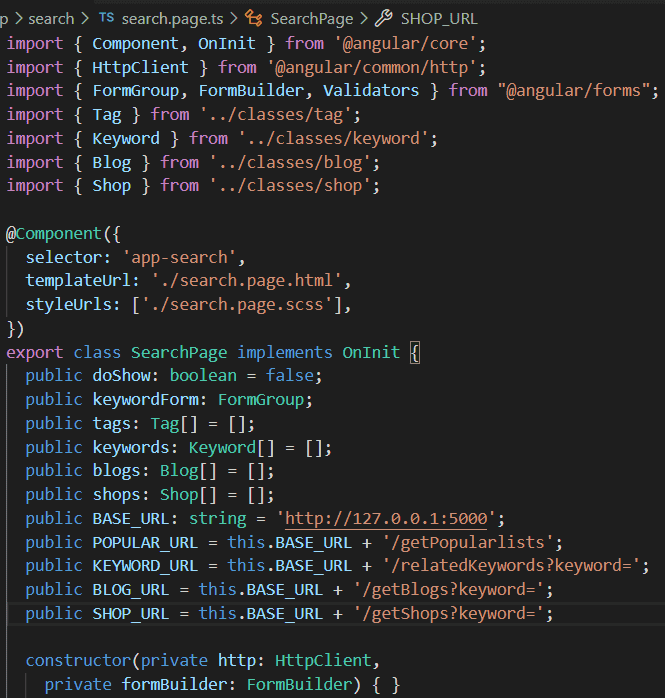
app.module.ts 와 search.module.ts 는 강의 에서 설명해주신것과 같이 하였습니다.
서버 주소도 BASE_URL 과 같이 설정하였는데 설정한 주소가 뜨기도 하고 localhost:8100이 팝업창에 뜹니다.
서버 설정도 제대로 되었는지 도 물어봤으면 합니다.
위와 같은 에러가 뜰경우 어떻게 에러를 해결해야되는지 모르겠습니다.
강의는 ionic version 3로 하신거 같은데 저는 최근에 깔아 ionic 5로 되어있습니다. [ 5.4.16 ] node.js 12.18.3
혹시 버전 차이로 에러가 발생의 원인이라면 ionic 5일경우 어떻게 변형해야 하는지 알려주셨으면 합니다.
flask로 개발한 api들을 실행해본 결과 flask 는 문제가 없었습니다.
답변을 작성해보세요.
0
0

노마드크리에이터
지식공유자2020.09.01
안녕하세요?
에러로만 보면 플라스크 서버의 getPopularlists가 정상적으로 호출이되나 접속에러가 뜨는 걸로 보이네요.
강의는 IONIC5 최신버전에서 만들어졌고, 8100포트는 아이오닉의 웹서버이니 무시하셔도 되고요.
혹시 CORS를 정상적으로 설치하셨는지 확인해 보시겠어요? 그리고 원인을 찾기위해서 getPopularlists의 코드를 꼼꼼하게 비교해 보시고 중간중간에 print로 로그를 찍어보세요.
감사합니다.








답변 2