-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
이메일 인증후 로그인을 안하면 경고창이 안사라지는 이유
20.08.27 01:33 작성 조회수 265
1

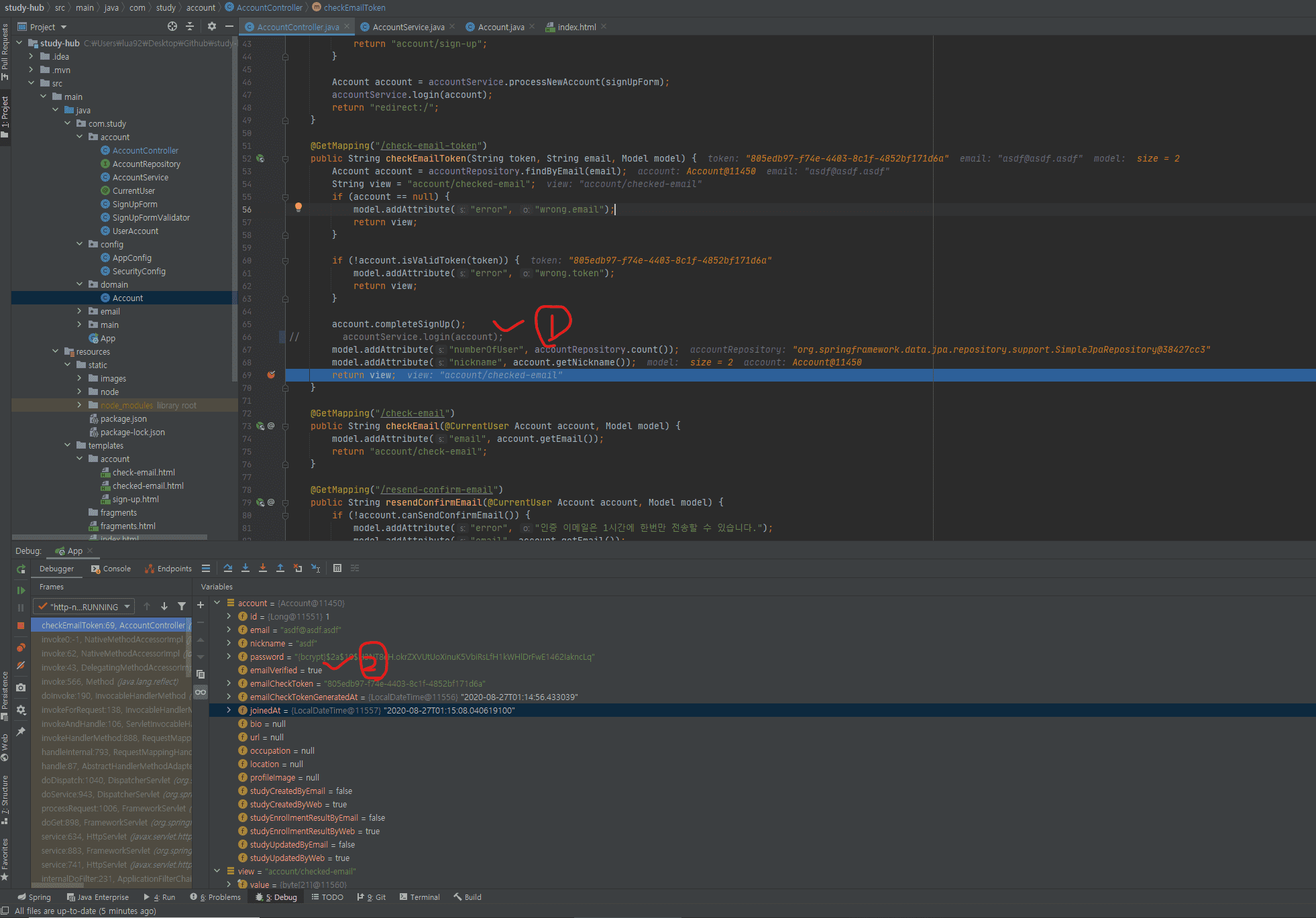
위에 삽입한 이미지는 디버그를 통해서 값을 확인해보기 위한 상황인데요 로그에 찍혀있는 url을 통해 이메일 토큰을 인증한 이후 index.html로 이동해도 이메일을 인증하라는 경고문구가 사라지지 않아서 왜 않없어 지는지 기선님과 다른점을 찾아보다가
로그인을 하지않았기 때문이라는 것을 알았는데 로그인이 무슨상관인지 잘 이해가 가지않아서요 ㅜ
이미지에는 주석처리 되어있지만 accountService.login(account); 부분을 주석을 지우면 잘 동작하더라구요 이미지의 1번 부분을 주석처리하면 2번 모습 처럼emailVerified 값이 true 인데도 index.html에서 인증하라는 경고가 나오게 됩니다!
1. test 라는 계정으로 회원가입
2. localhost/check-email-token?token=26738f98-4cff-48f8-9a8f-92432e6a329f&email=asdf@asdf.asdf 라는 주소로 이동해 이메일인증을 완료
3. 리다이렉트 되면서 index.html로 이동
4. 이메일 인증이 정상적으로 되었고 디버그상에도 emailVerified 값이 true로 확인됨
5. 리다이렉트된 index.html에서는 "가입을 완료 하려면 계정 인증 이메일을 확인 하세요" 라는 문구가 계속 노출됨
6. account != null && !account?.emailVerified 라는 조건이 만족될 때 경고문구가 보이는데, 왜 그렇게 되는지 모르겠습니다. 로그인은 form에서 post로 요청되었을 때 이미 처리된것이 아닌가요??? 페이지를 이동할 때 마다 로그인상태가 풀리는건가요??
결론: accountService.login(account); 코드를 주석처리하면 이메일 인증이 완료되었음에도 index.html에서 인증하라는 경고가 나오게 된다. 가입도 되었고 인증도 되었고 emailVerified도 true인데 로그인이 무슨상관인지 모르겠습니다!
설명이 너무 엉성해서 의미를 파악하기 어려우시면 제가 스크린샷으로 다시 설명드려 보겠습니다. ㅜㅜ
답변을 작성해보세요.
1

백기선
지식공유자2020.08.27
index.html 페이지에서 사용하는 Account 객체가 새로 인증한 Account 객체로 바뀌지 않고 이전 상태의 객체라서 emailVerified 값이 true가 아닌 상태로 남아있는거 같습니다. 본인이 작성하신 코드와 제 코드에서 index.html 페이지 또는 해당 페이지 상단바에 사용하는 Account 객체를 어떻게 사용하는지 비교해 보시기 바랍니다.



답변 1