-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
v-for 오류 ㅠㅠ
22.05.24 18:09 작성 조회수 370
1
안녕하세요!
여태 빨간줄 뜨면서 npm 안되는 에러 무시하고 그냥 콘솔에 찍어서 확인하다가
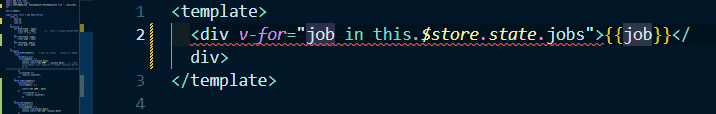
이제는 화면에 출력하고 싶어서 v-for 로 출력하려고 했는데요
찾아보니까 vue 몇 버전 이상부터는 v-for 에는 key 가 필수라고 하더라구요!
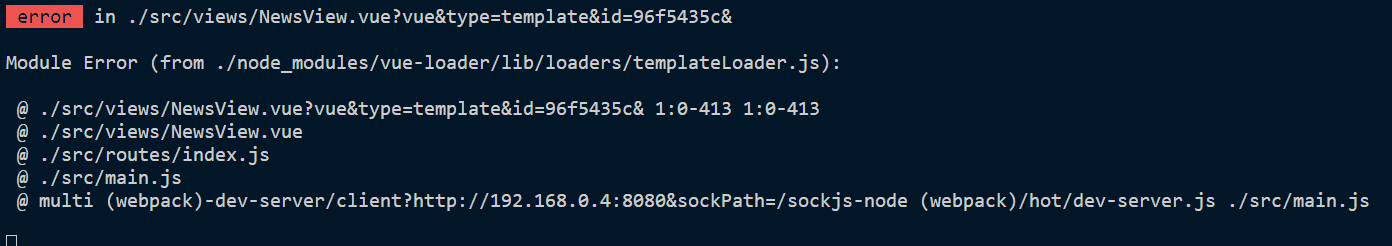
그래서 그런건지 eslint 를 비활성화 해도 오류로 인식되는건지 아예 실행이 안되는데,,,
v-bind:key 를 어느 부분에 어떤식으로 써야 해결될 수 있을까요?!
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2022.05.24
안녕하세요, v-for 관련 ESLint 에러는 아래와 같이 해결하시면 됩니다 :)
v-for="(job, index) in $store.state.jobs :key="index"





답변 1