-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
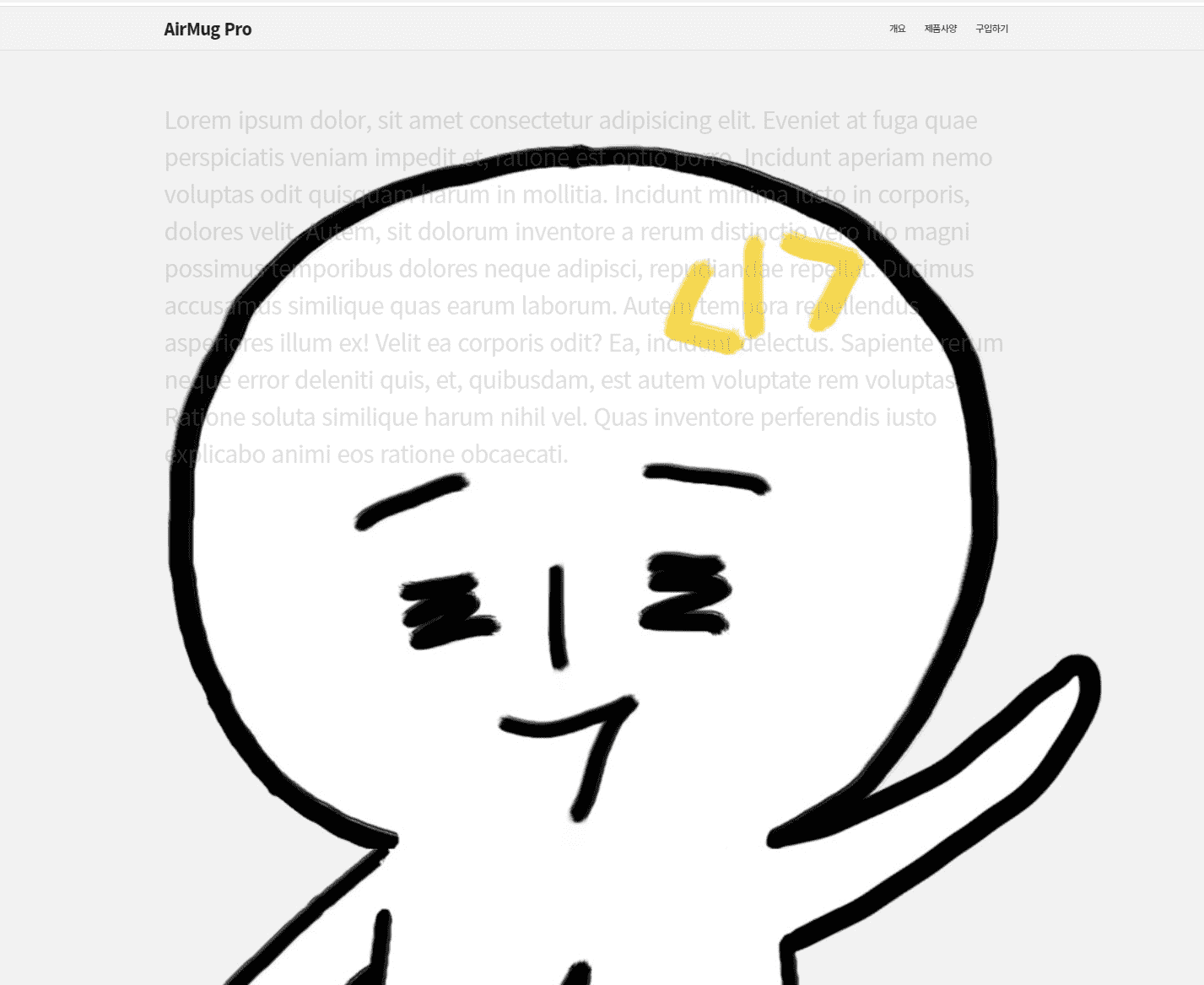
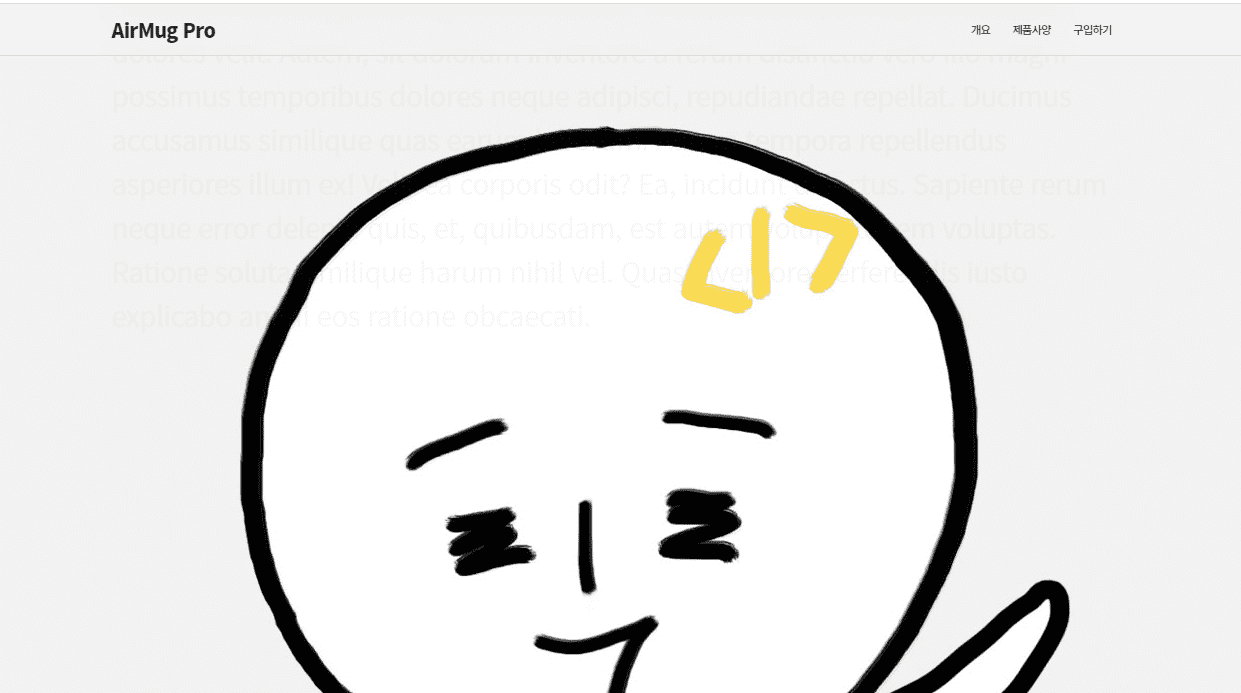
1분이 이미지 뒤에 글자 남는 현상
20.08.13 09:18 작성 조회수 200
0
강의를 보면서 공부하다보니 저렇게 글씨가 남아있어서 제것만 그런가 싶어서 제공해주신 최근 소스코드로 확인해보니 같은 현상이 생기고 있어서 뭐가 문제인지 모르겠네요ㅠㅠ 스크롤을 처음내렸을때는 괜찮은데 글자부분까지 내렸다가 다시 올리니 저렇게 남아있는 경우가 있네요ㅠㅠ 원인 한번 찾아주시면 감사하겠습니다ㅠㅠ


답변을 작성해보세요.
0
0

1분코딩
지식공유자2020.08.13
아, 스크롤 속도에 따라 가끔 opacity가 0.034 이런 식으로 딱 떨어지지 않을 때가 있는데요,
margin-top이 적용되어 아래로 위치하기 전에 .image-blend-canvas 캔버스와 같은 위치에 있을 때 발생할 수 있는 현상이네요~
CSS의 .image-blend-canvas.sticky 부분에 z-index: 10; 이렇게 적당히 z-index를 주어서 .image-blend-canvas 캔버스가 다른 콘텐츠보다 위에 위치하도록 해주시면 해결되겠습니다.
.image-blend-canvas.sticky {
position: fixed;
top: 0;
z-index: 10;
}




답변 2