-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
tv이미지안의 <video>태그 부분
22.03.03 20:28 작성 조회수 266
1
넷플릭스 반응형 웹페이지 제작 중 질문드립니다.
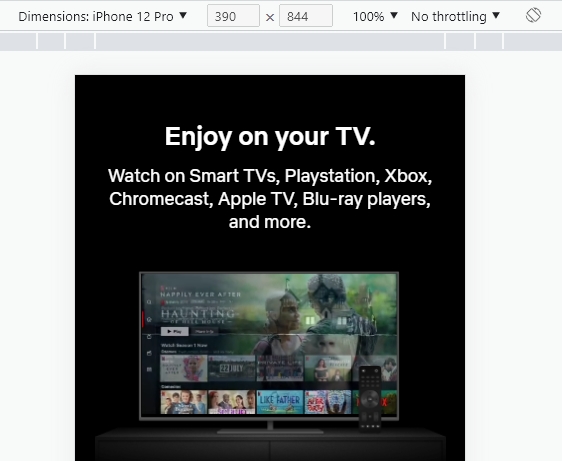
실제 넷플릭스 공식홈페이지처럼 TV 이미지 안에 영상이 나오는 듯한 효과를 똑같이 구현하고 싶습니다.
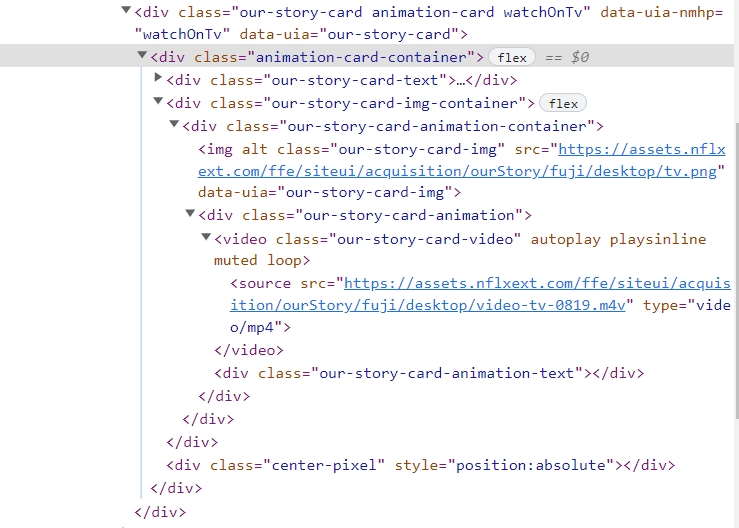
넷플릭스 공식 홈페이지에서 개발자도구로(F12) 확인해서 코드를 따라했는데요,
웹페이지 기준으로는 오류없이 딱 맞게 나옵니다.
하지만, 반응형 도구로 보니 위치나 크기가 자꾸만 어긋나는 오류가 있습니다. 혹시 이부분은 어떻게 해야하는지 몰라서 코드부분 남기니 확인부탁드립니다..
(▼) 원하는 부분 : 반응형도구로 봐도 <video> 부분의 위치 및 크기가 딱 맞게 구현.
넷플릭스 url https://www.netflix.com/kr-en/


img {
max-width: 100%;
height: auto;
border: 0;
}
.animation-card.watchOnDevice .our-story-card-img, .animation-card.watchOnTv .our-story-card-img {
position: relative;
z-index: 2;
}
.animation-card.watchOnTv .our-story-card-animation {
width: 100%;
height: 100%;
max-width: 73%;
max-height: 54%;
position: absolute;
top: 46%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
.animation-card.watchOnDevice .our-story-card-video, .animation-card.watchOnTv .our-story-card-video {
width: 100%;
height: 100%;
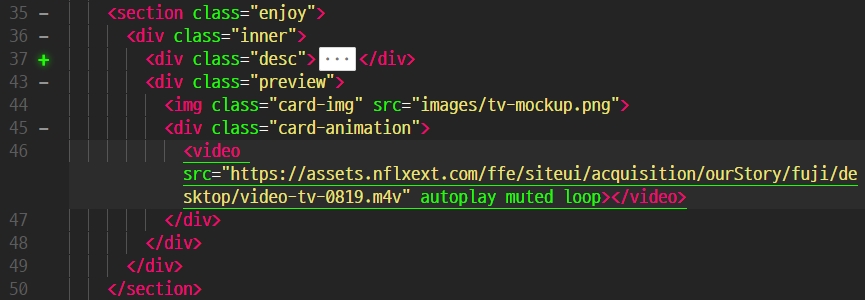
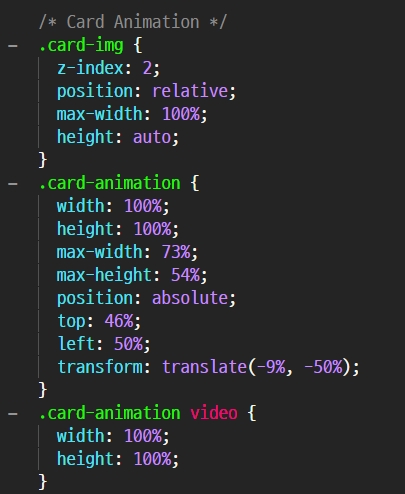
}(▽) 코드 및 오류 : 실제로 코드를 똑같이 퍼블리싱했을 때, 반응형도구로 비디오의 위치가 어긋나는 오류



감사합니다~
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.03.04
넷플릭스 공식사이트가 어떻게 만들어졌는지는 제작자의 방향과 성향에 따라 많이 다릅니다.
개발자도구로 어떻게 만든건지 똑같이 따라하려고 하지마시고 우리가 할 수 있는 선에서 심플하게 생각하시면 될 것 같아요.
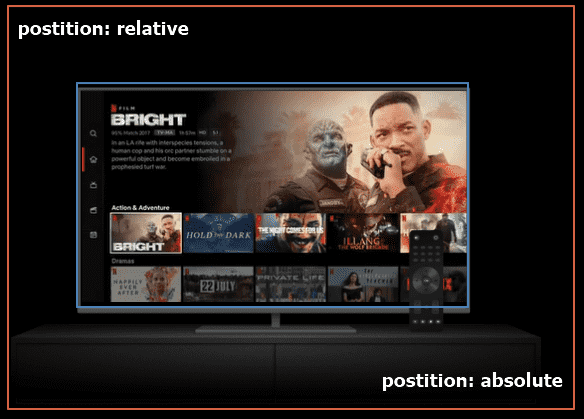
아래 그림처럼...
relative에 배경이 되는 이미지 넣으시고, absolute에 비디오 넣으시면 만들 수 있을거라 생각됩니다.





답변 1