-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
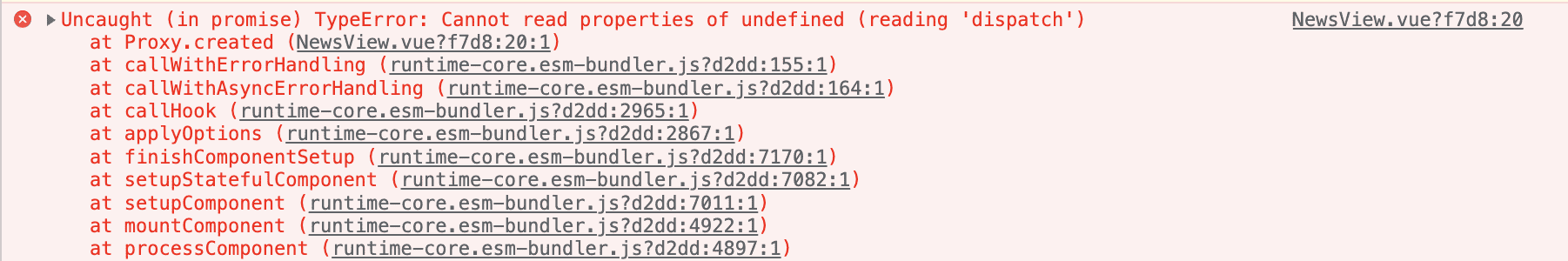
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'dispatch')
22.03.01 19:59 작성 조회수 475
1
vue 3.2, vuex 4.0 버전을 사용하고 있습니다.
해당 오류가 계속 나는데 해결을 못하고 있습니다.
// NewsView.vue
<template>
<div class="inner">
<h1>News</h1>
<ul>
<li v-for="user in users" v-bind:key="user">{{ user }}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'NewsView',
data() {
return {
users: []
}
},
created() {
this.$store.dispatch('FETCH_NEWS');
}
}
</script>//store/index.js
import { createStore } from 'vuex'
import { fetchNewsList } from '@/api/index.js';
//Create a new store instance.
export const store = createStore({
state() {
return {
news: []
}
},
actions: {
FETCH_NEWS() {
fetchNewsList()
.then( response => console.log(response) )
.catch( error => console.log(error) )
}
}
})답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2022.03.03
안녕하세요, Vue CLI로 프로젝트 생성하실 때 뷰 버전을 2.x로 선택하시고 진행하시겠어요? 이미 뷰에 익숙하신 분들은 3으로 진행하셔도 크게 상관 없는데 처음 배우시는 입장에서는 강의의 버전과 맞춰서 진행하시는 게 좋을 것 같습니다. 2와 3 차이점은 아래 글과 영상 참고하시면 됩니다 :)




답변 1