-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
버튼이 다음화면으로 넘어가질 않아요!ㅠ
22.02.04 21:53 작성 조회수 108
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
-저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
-저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
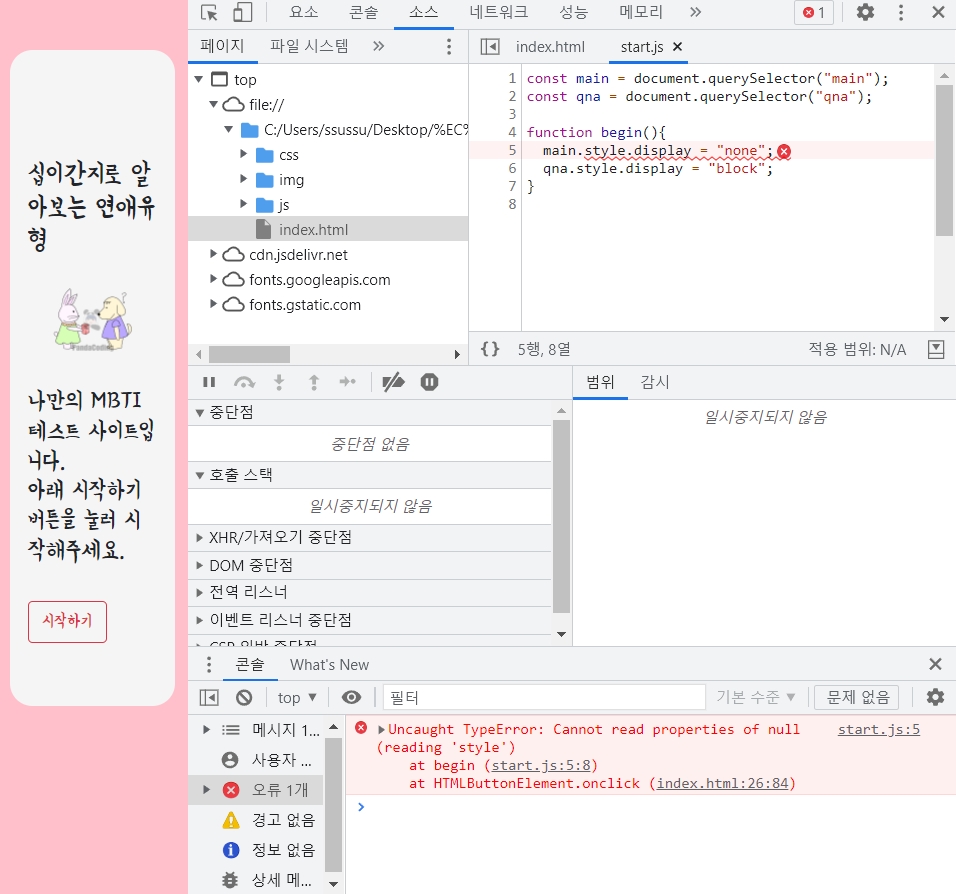
관리자모드 콘솔에서 확인해보니 이 두부분이 에러라고 하는데요ㅠ
왜죠.... 똑같이 복붙해도 저러는데요
글구 글자 가운데정렬은 왜 안되는걸까요?
-----------------------------1번 오류---------------
<button type="button" class="btn btn-outline-danger mt-3" onclick="js:begin()">시작하기</button> </section> <section id="qna"> <p>test!</p> </section> <section id="result"> </section> <script src="./js/start.js" charset="utf-8"></script> </div> </body> </html>
-------------------2번 오류----------------------
const main = document.querySelector("main"); const qna = document.querySelector("qna"); function begin(){ main.style.display = "none"; qna.style.display = "block"; }


답변을 작성해보세요.
0

판다코딩
지식공유자2022.02.04
제 강의 따라하셨으면 id로 주셨을거에요~
섹션들 main이랑 qna 말한 것이었습니다 :)
쿼리 셀렉터에 #으로 css 선택자 적용해주시면 됩니다!
-
const main = document.querySelector("#main");
const qna = document.querySelector("#qna");

뀨울정보
질문자2022.02.05
판다님 감사합니다! 왜 저 #을 보질 못했을까요..
어제 그렇게 몇번을 보고 또 봤는데... 이게 코딩의 매력인가요
코딩 신기하면서도 승부욕 생기네요!ㅋㅋ



답변 1