-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Font Awesome을 로컬 폴더에 다운로드하여 사용하고 싶지만 에러가 생깁니다.
21.11.26 16:46 작성 조회수 332
1
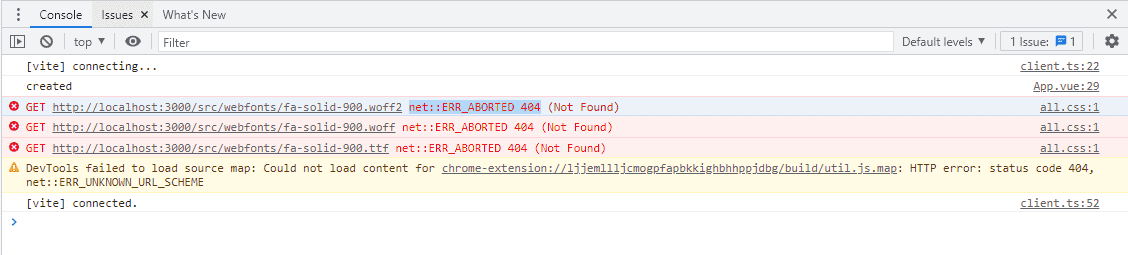
콘솔 창에서
GET http://localhost:3000/src/webfonts/fa-solid-900.woff2 net::ERR_ABORTED 404 (Not Found)
위와 같은 에러가 나타나는데요.
당장 실습한 TodoList App에서는 외관상 문제가 나타나진 않았지만 찜찜하네요.
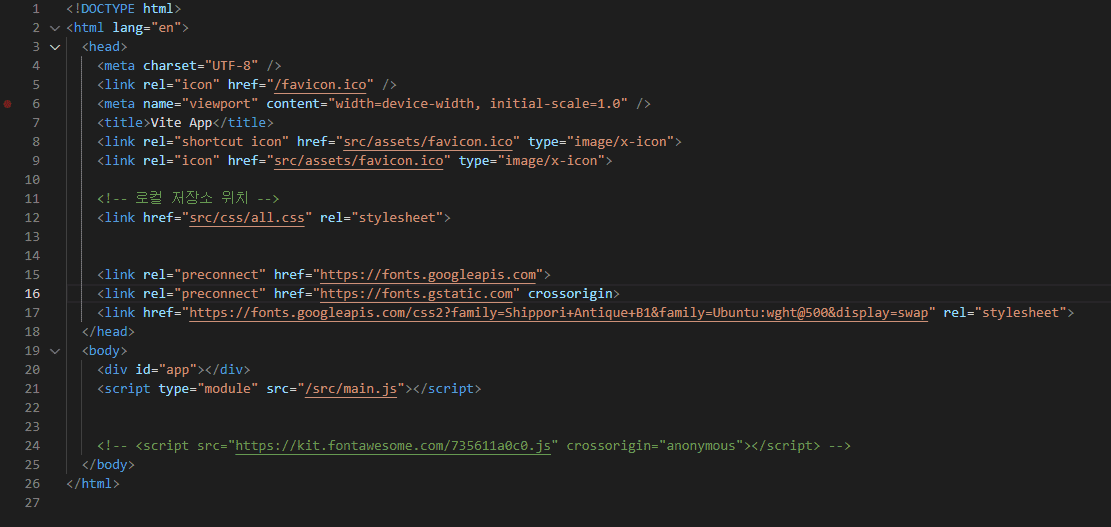
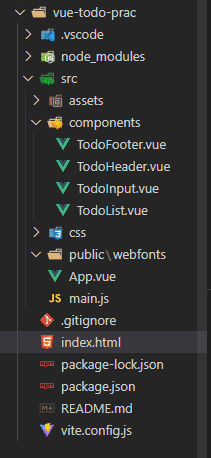
해당 에러가 나타난 index.html 파일 내용입니다.
font awesome 사이트에서 다운로드 받은 css 파일들을 Font Awesome 사이트에서 권장하는 양식에 맞춰 추가하였습니다.
경로는 위와 같습니다.
나타난 에러 코드에 대해 구글링을 해봤으나 ASP.NET같은 생소한 분야에 대한 답변이 많이 나와서 막막한 나머지 질문 드려봅니다.
* 로컬에 저장하지 않고 영상 강의의 방식으로 스크립트에 fontawesome 킷을 연동한 것은 오류 없이 잘 작동되었습니다.
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2021.12.05
안녕하세요 준호님, Vue.js 버전이 3 버전 이상이신거 같은데 Vue 2 버전으로 진행하셔야 수업 내용을 무리없이 따라올 수 있을 것 같아요. HTML 파일에서 상대 경로를 잘 잡아주셔야 할 것 같습니다.






답변 1