-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
$router 를 이용한 메인 페이지로 이동
24.05.26 17:14 작성 조회수 71
1
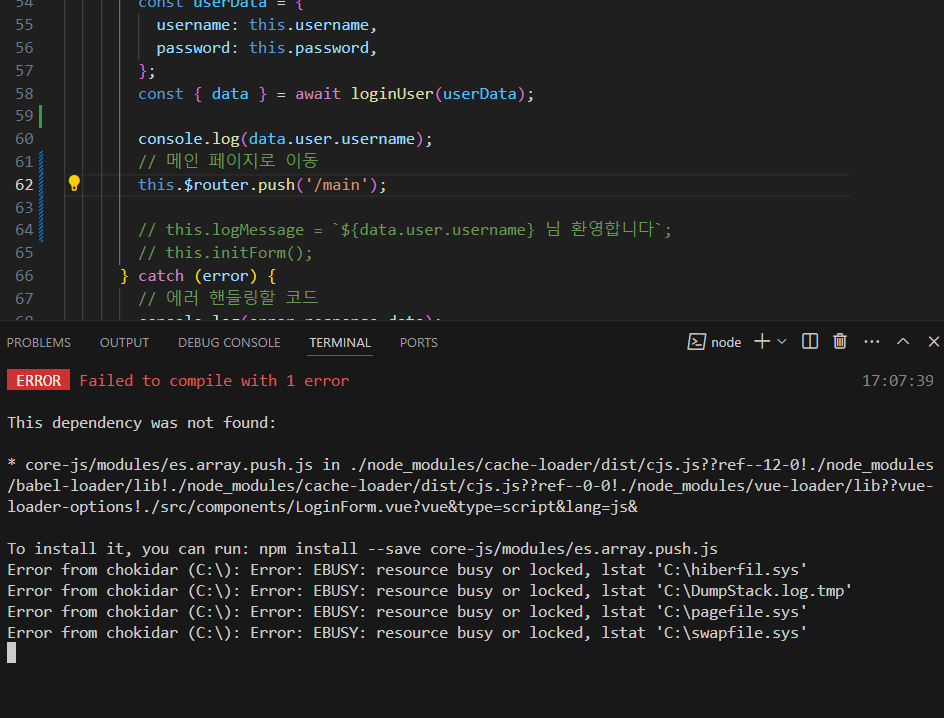
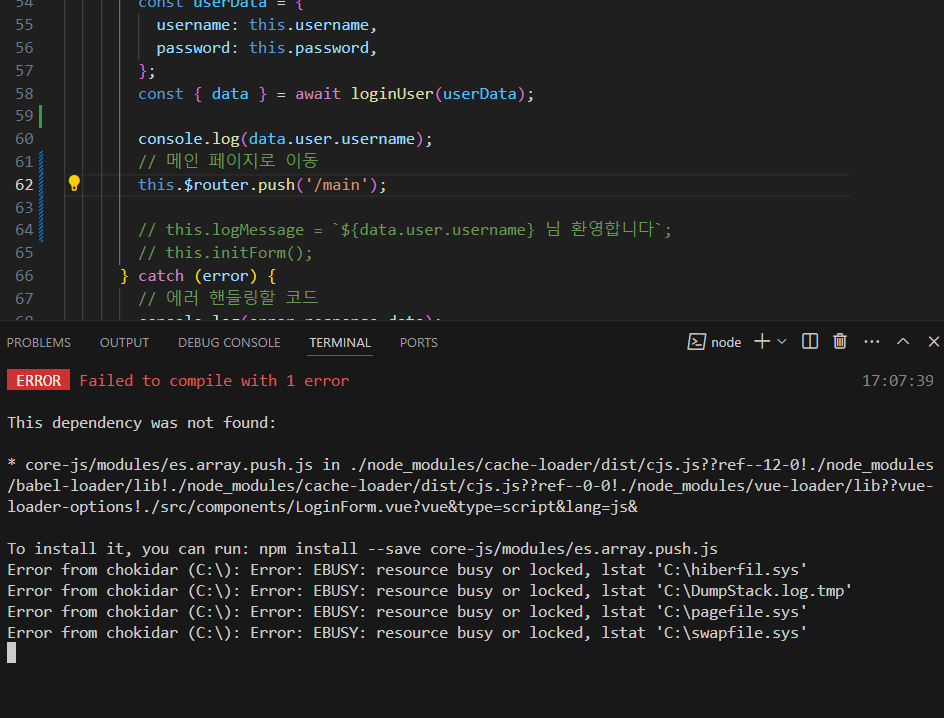
안녕하세요. 5_styling 브랜치를 받고 2개의 에러를 수정이후 메인페이지 이동을 위한 this.$router.push('/main') ; 코드를 입력하면 아래와 같은 의존성 문제가 발생합니다.어떻게 해야 할까요?routers/index.js 에는 .. 아래 코드 추가해 주었습니다.
{
path: '/main',
component: () => import('@/views/MainPage.vue'),
},
답변을 작성해보세요.
1






답변 1