-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
JSON 에러가 나는데, 도움 부탁 드립니다
21.11.02 16:23 작성 조회수 415
1
안녕하세요.
수업 따라가는 도중에 JSON.parse() 에러가 계속 있어서 질문 드립니다.
개발자 도구에서 에러가 계속 나는데요.
에러 메시지:
[Vue warn]: Error in created hook: "SyntaxError: Unexpected token o in JSON at position 0" found in ---> <TodoList> at src/components/TodoList.vue <App> at src/App.vue <Root>
---------------------------------
vue.runtime.esm.js?2b0e:1897 SyntaxError: Unexpected token o in JSON at position 0 at JSON.parse (<anonymous>) at VueComponent.created (TodoList.vue?cb67:40) at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1863) at callHook (vue.runtime.esm.js?2b0e:4235) at VueComponent.Vue._init (vue.runtime.esm.js?2b0e:5022) at new VueComponent (vue.runtime.esm.js?2b0e:5168) at createComponentInstanceForVnode (vue.runtime.esm.js?2b0e:3304) at init (vue.runtime.esm.js?2b0e:3133) at createComponent (vue.runtime.esm.js?2b0e:6022) at createElm (vue.runtime.esm.js?2b0e:5969)
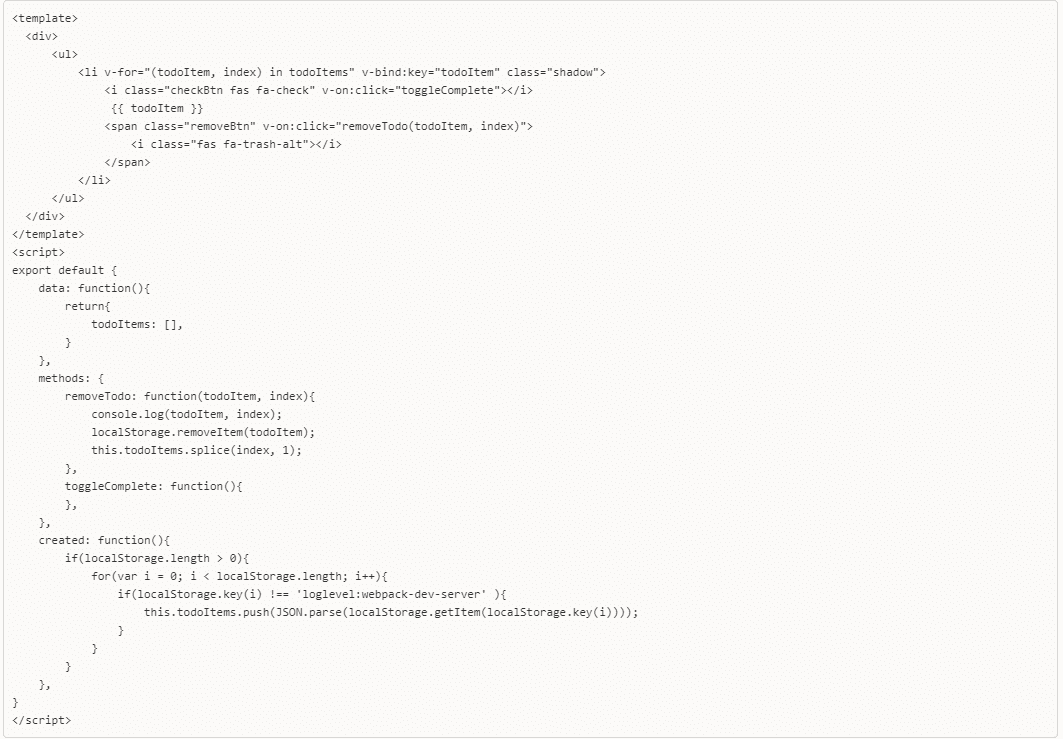
아래는 지금까지 작성한 코드입니다. TodoList.vue

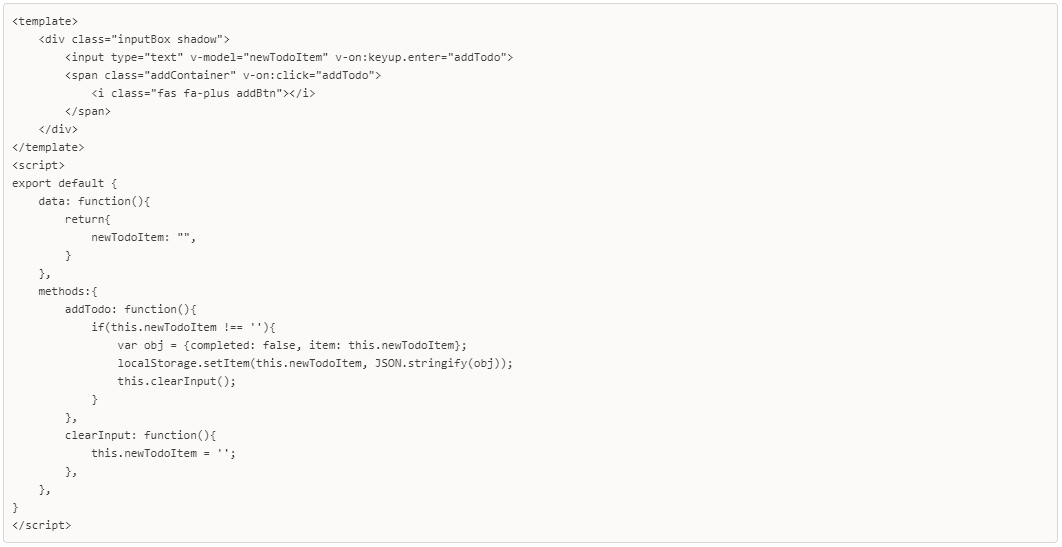
TodoInput.vue

구글링도 해 보고, 밑에 있던 질문글에 남겨주셨던 방법도 사용해 봤지만, console에 계속 오류가 나서 질문 드립니다.
//아래 방법을 적용해봤으나, 똑같은 오류가 발생됩니다.
var item = localStorage.getItem(localStorage.key(i))
debugger;
this.todoItems.push(JSON.parse(item));
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2021.11.03
안녕하세요 이LEE님, 로컬 스토리지 모두 다 비우고 다시해 보시겠어요? 요건 JSON 포맷이 안맞아서 나는 에러인데 이미 로컬 스토리지에 잘못된 값이 들어가 있어서 그런 것 같습니다 :)




답변 1