-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
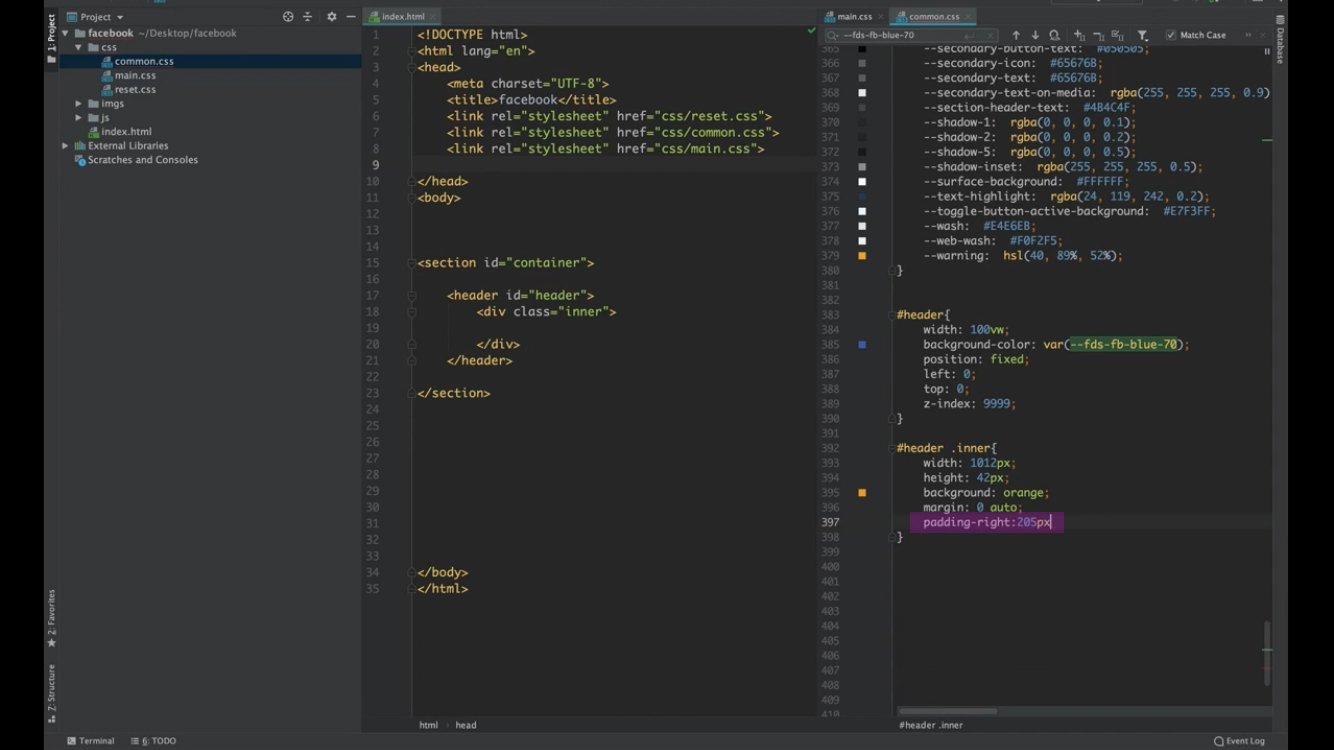
4:44 초에 padding-right: 205px;
20.04.17 23:07 작성 조회수 180
1
4:44 초에 padding-right: 205px; 주셨는데요.
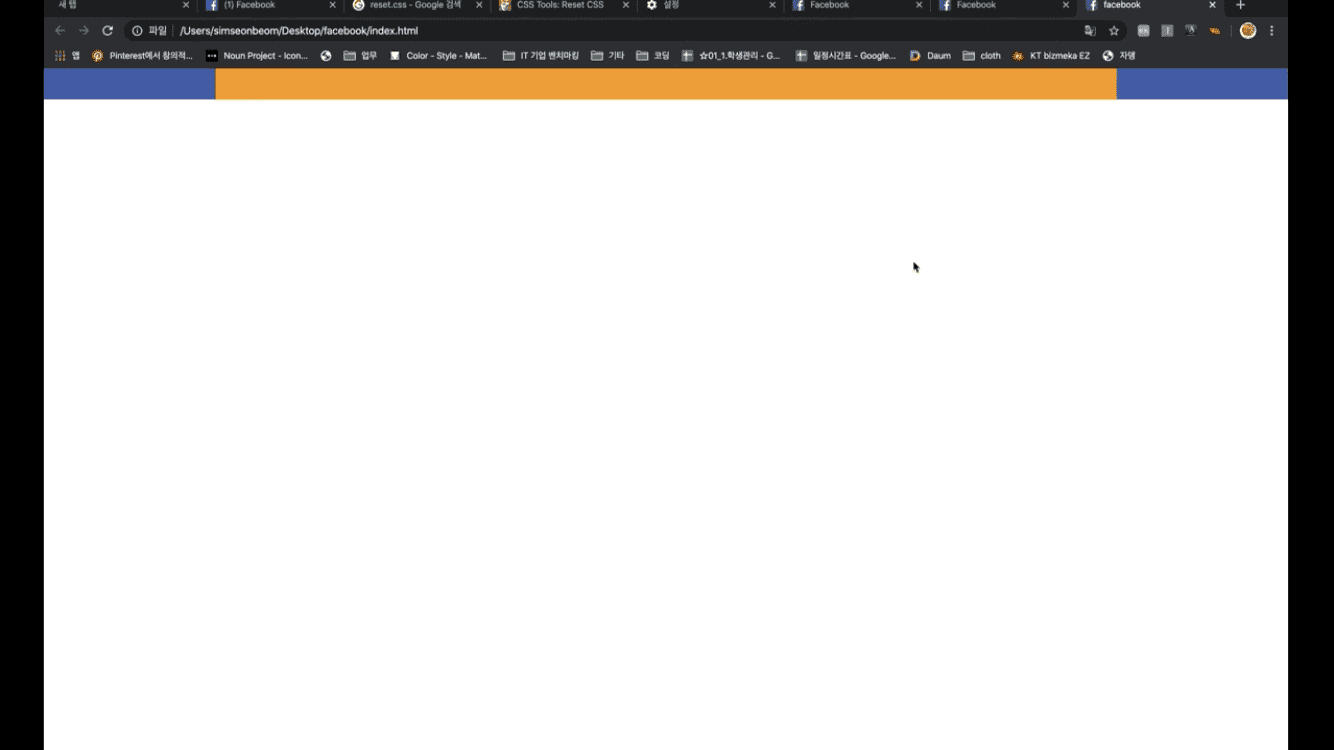
right만 늘어나지 않았고 left도 늘어났는데.. 왜 그런거죠? right만 늘어났어야 하는데 이해가 되지 않아요
답변을 작성해보세요.
0

범쌤
지식공유자2020.04.18
안녕하세요 님 kindtiger입니다 :)
ㅎㅎ 코드상에는 전혀 문제가 없이 잘 따라오고계세요~ ㅎㅎ
저렇게 보이는 이유는 margin은 힘으로 컨텐츠를 미는거고 padding은 내 부피가 커지면서 여백을 만드는겁니다 ~
현재 padding-right를 주셨고 내 몸집이 커지다보니 내가 가지고있는 배경색까지 같이 뭍어나오는 현상이에요
보이는건 저렇게 보여도 컨텐츠를 배치하게된다면 패딩의 영역을 제외한 부분부터 등장을 합니다 ^^
그리고 left가 늘어난것 처럼 보이는건 컨텐츠가 가운데 정렬을 하고있기때문에 패딩값이 증가하면서 inner의 좌우값 역시 증가했기때문에 가운데 정렬을 다시 받아간거에요~
이해가 안되셨으면 다시 질문 남겨주세요 감사합니다 ^-^
0

Hyeonjeong Choi
질문자2020.04.18
이 이미지는 padding-right: 205px; 적용한 뒤 이미지입니다.
padding값을 right만 주었는데 left도 늘어났어요..
0
0
0

범쌤
지식공유자2020.04.17
안녕하세요 님 kindtiger입니다 :)
글로만 봐서는 문제를 찾을 수 없습니다 ㅠ^ㅠ..
해당 코드를 캡쳐 로 보여주시거나 깃헙을 사용하신다면 깃헙 주소를 보내주시면 좀 더 자세히 답변해드리겠습니다 ^-^






답변 5