-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
개인적인 질문입니다ㅠㅠ
21.08.12 14:25 작성 조회수 115
1
강의를 수강하고 토이프로젝트를 해보던 중에 막히는 부분이 있어서 질문 드립니다ㅠㅠ
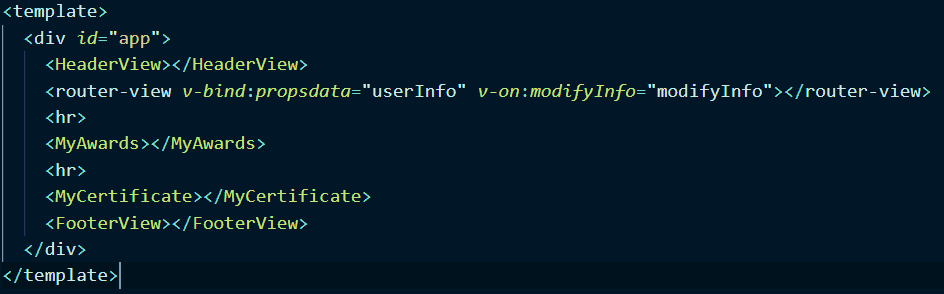
이런 식으로 중간 부분만 router-view를 이용하여 변경하려고 합니다.
현재
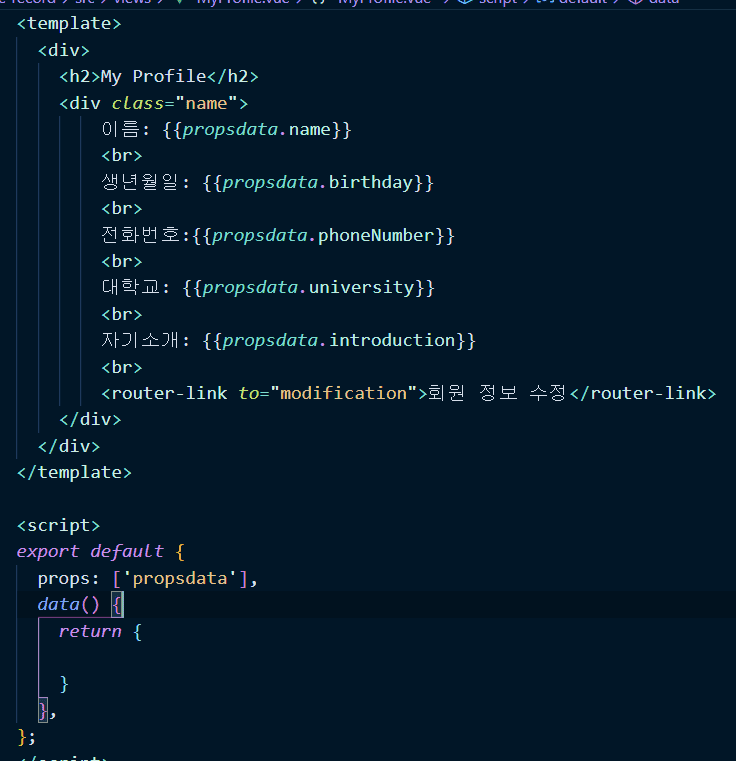
이 부분이 라우터가 '/'일때의 화면입니다. propsdata로 잘 받아와집니다. 그리고 수정페이지에서 정보를입력하고 제출하면 app.vue에서 변경이 됩니다.
근데 여기서 문제가 있습니다ㅠㅠ
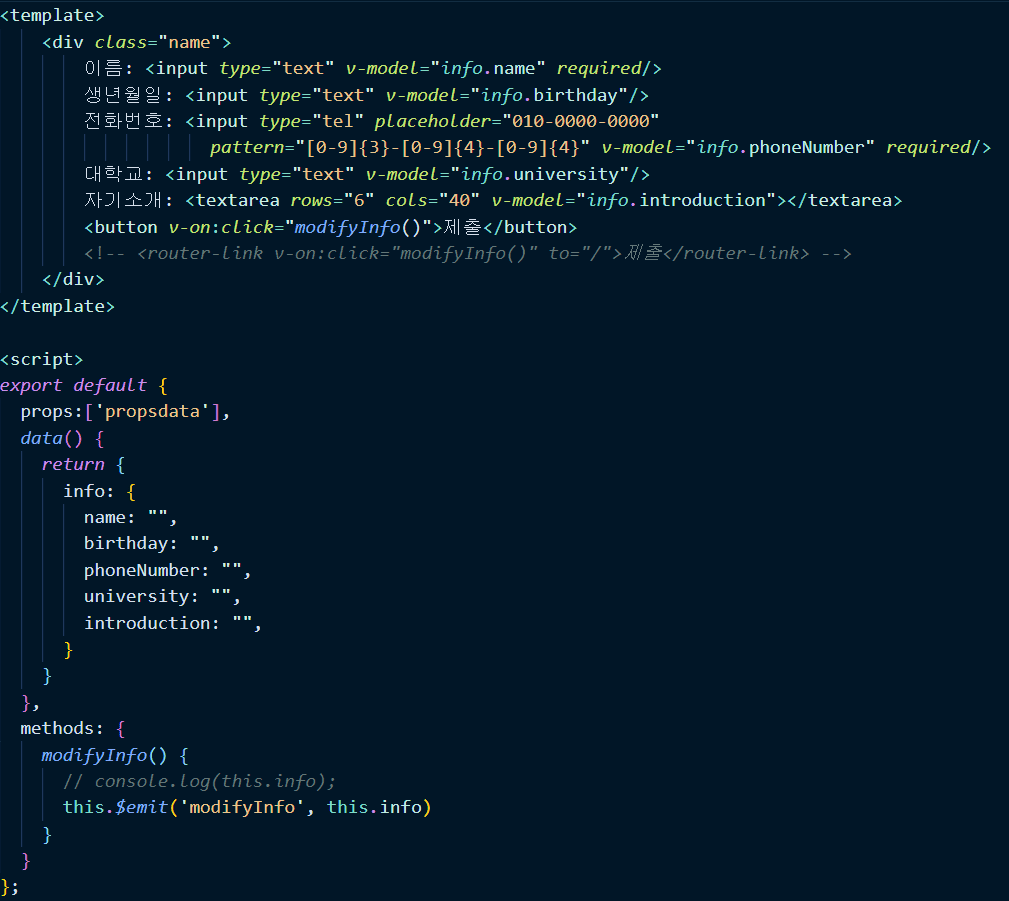
1. 제출할 때 router-link로 to='/' 넘기면서 함수를 실행하여 emit으로 제출하려고 하는데 v-on:click을 넣으면 실행이 안됩니다..
2. app.vue에서 변경된 데이터가 화면에 반영이 되지 않습니다. v-on으로 받아온 함수에서 console로 찍었을 때 변경이 되는건 확인을 했는데, 화면을 봤을 때는 반영이 안됩니다ㅜㅜ
도와주시면 감사하겠습니다..
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2021.08.18
안녕하세요 도현님, 제가 답이 좀 늦었네요 :)
1. router-link를 클릭했을 때 페이지 이동하는 동작 이외에 다른 동작도 함께 실행하시려는 거면 @click 이벤트에서 원하시는 로직과 라우터 이동 기능을 같이 구현하시면 됩니다 :)
2. 아래 영상의 첫 번째 챕터 참고하시면 될 것 같아요 :)






답변 1