-
질문 & 답변
카테고리
-
해결 여부
미해결
함수가 끝나면 변수가 날아가버리는 현상
20.02.03 20:39 작성 조회수 92
0

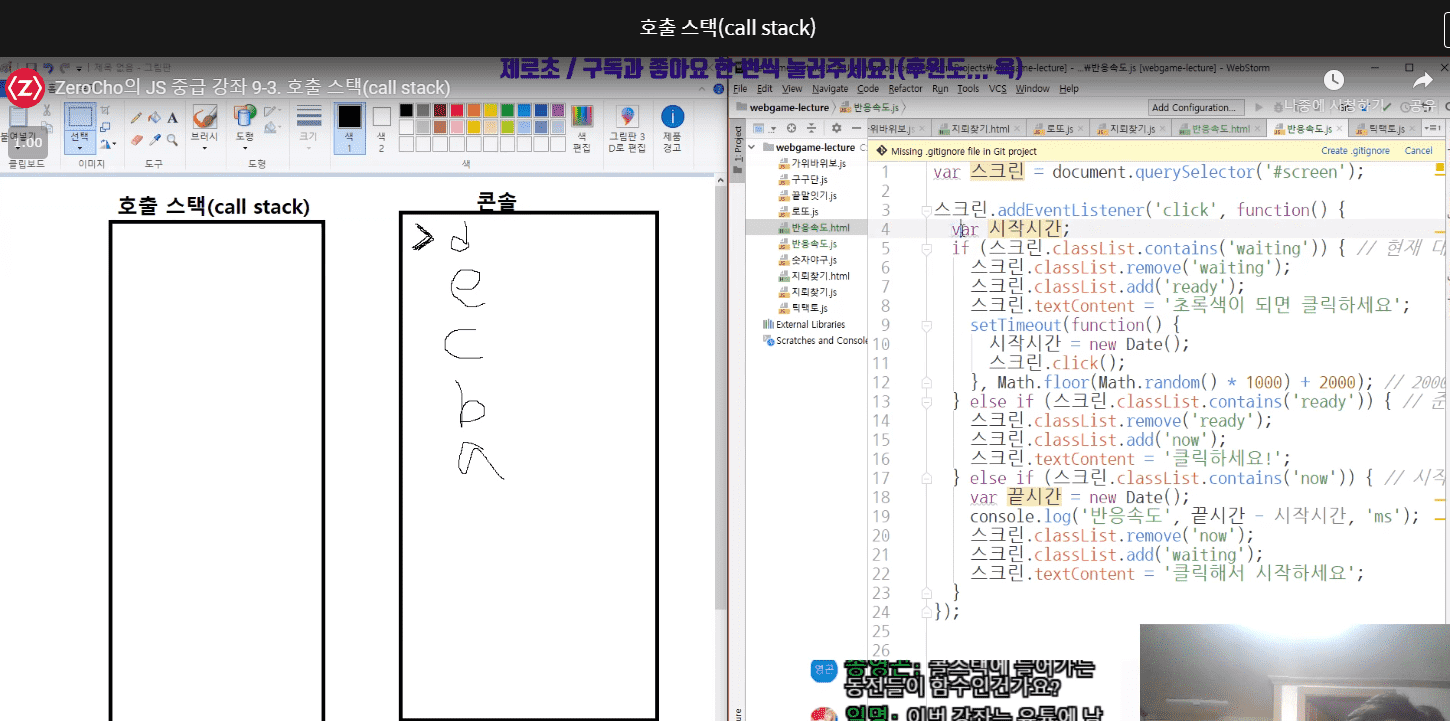
강사님께서 함수가 종료되면 그 안에 있던 변수들이 모두 날아가버린다고 하셨습니다. 그래서 console.log(끝시간-시작시간) 값이 NaN으로 출력된다고 하셨는데요. 궁금한 것이 function 이 작동하는 것 자체가 안에 있는 코드들을 실행하는 것이라면
addEventListener의 fuction 안에 있는 console.log('반응속도', 끝시간-시작시간, 'ms'); 부분은 function 이 종료되어 변수 '시작시간'과 '끝시간' 이 소멸되기 전에 출력을 하는 것이므로 NaN이 나오면 안 되는 것 아닌가요?
답변을 작성해보세요.
0




답변 1