-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
결과 값이 계속 1번만 출력이 됩니다. 수정해도 오류만 뜨네요
21.06.20 23:36 작성 조회수 119
1
사용자 응답 사진으로 구현하기를 만들고 있는데
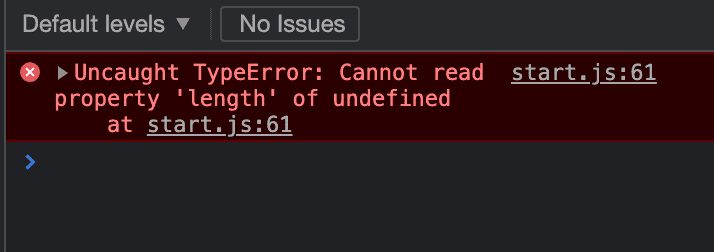
2번째 질문에서 이미지를 누르면

이런 에러가 뜹니다.
function ImageFadeOut(qIdx, idx) {
var left = document.querySelector('.leftImage');
var right = document.querySelector('.rightImage');
left.disabled = true;
left.classList.remove("fadeIn");
left.classList.add("fadeOut");
right.disabled = true;
right.classList.remove("fadeIn");
right.classList.add("fadeOut");
setTimeout(() =>{
if(qIdx+1 === endPoint) {
goResult();
return;
} else {
setTimeout(() => {
var target = qnaList[qIdx].a[idx].type;
for(let i = 0; i < target.length; i++){
select[target[i]] += 1;
}
goNext(++qIdx);
},300);
}
},300)
}
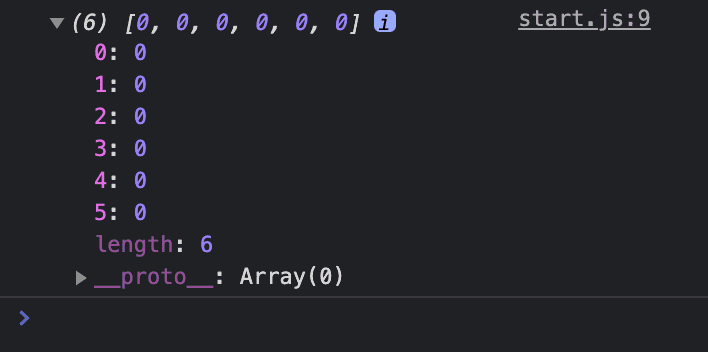
setTimeout 안에 있는 var target = qnaList[qIdx].a[idx].type에서 type을 빼면 결과 값이 출력이 되지만 첫번째 결과값만 출력이 되고 배열도 [0,0,0,0,0,0]으로 출력이 됩니다.

data.js는 아무 이상이 없어 보이는데 뭐가 문제일까요
답변을 작성해보세요.
0

wss 39
질문자2021.06.21
data.js입니다
뭐가 문제일까요 ..
const qnaList = [
{
q: '1?',
a: [
{ type: [1, 2, 4] },
{ type: [0, 3, 4] }
]
},
{
q: '2? ',
a: [
{ atype: [0, 3, 2] },
{ atype: [1, 3, 5] }
]
},
{
q: '3?',
a: [
{ type: [1, 3, 2] },
{ type: [5, 2, 4] }
]
},
{
q: '4?',
a: [
{ antype: [1, 2, 4 ] },
{ antype: [2, 4 ,5 ] }
]
},
{
q: '5?',
a: [
{ type: [1, 4, 5 ] },
{ type: [0, 3, 5]}
]
},
{
q: '6?',
a: [
{ type: [4, 0, 5 ] },
{ type: [0, 3, 5] }
]
}
]
const infoList = [
{
name: 'A',
desc: 'Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto distinctio assumenda repudiandae quam deserunt eos tempora fuga aliquam tenetur pariatur.'
},
{
name: 'B',
desc: 'Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto distinctio assumenda repudiandae quam deserunt eos tempora fuga aliquam tenetur pariatur.'
},
{
name: 'C',
desc: 'Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto distinctio assumenda repudiandae quam deserunt eos tempora fuga aliquam tenetur pariatur.'
},
{
name: 'D',
desc: 'Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto distinctio assumenda repudiandae quam deserunt eos tempora fuga aliquam tenetur pariatur.'
},
{
name: 'E',
desc: 'Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto distinctio assumenda repudiandae quam deserunt eos tempora fuga aliquam tenetur pariatur.'
},
{
name: 'F',
desc: 'Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iusto distinctio assumenda repudiandae quam deserunt eos tempora fuga aliquam tenetur pariatur.'
}
]




답변 1