-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
chart.js관련해서
21.05.10 11:17 작성 조회수 184
1
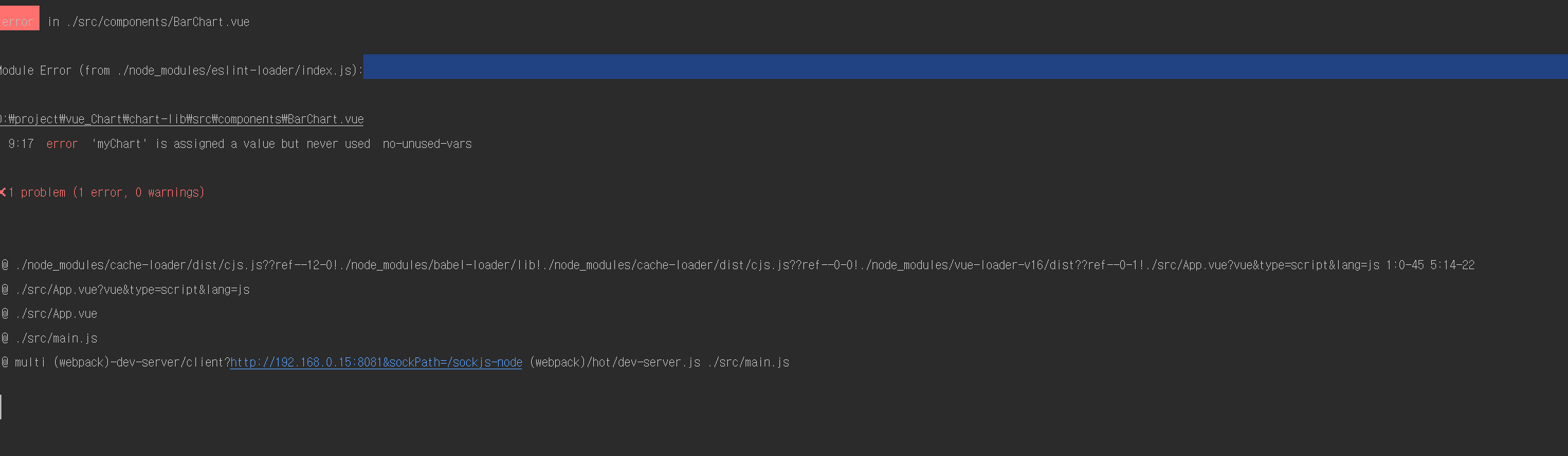
✖ 1 problem (1 error, 0 warnings)
에러가 자꾸뜨는데
vue.config.js 에서
overlay: false
했는데도 자꾸 에러가 나네요
chart.js는 chart.js/auto 를 붙여서 import 했는데
터미널 에러랑 함께 로컬에서 돌아가도 vue. 개발자 화면이 안보입니다 ㅠㅠ
답변을 작성해보세요.
0

Jayden
2022.05.27
myChart라는 변수가 한번도 사용되지 않았다는 eslint 에러 같습니다.
저는 // eslint-disable-next-line 를 const const myChart = new Chart(ctx, { 위에 넣고 해결했습니다.
0

장기효(캡틴판교)
지식공유자2021.05.10
안녕하세요 삼천리님, 첨부해주신 에러는 ESLint 에러이고 overlay: false를 적용한다고 해도 해당 에러가 사라지는 것은 아닙니다 :) 뷰 개발자 도구가 안보이는 것은 다른 문제인 것 같은데 브라우저 에러를 첨부해 주시겠어요?





답변 2